A1 Pro Theme Documentation
Introduction
Thank you for purchasing A1 Pro. Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need know to use A1 Pro Theme.
This theme uses SiteOrigin Page Builder. Make sure you check the beginners guide before editing and creating pages. It's highly recommended. Getting Started With Page Builder
If you are unable to find your answer here in the documentation, please contact us on our Support desk.
What is included in the price?
- A1 Pro WordPress Theme
- Child Theme
- 1 Year Free Updates
- Theme Documentation
- Premium Support - To our support desk.
Thanks!
FasterThemes Team
Theme Installation via WordPress
After the purchase you will be able to download the theme .zip file.
When done, you should see a1pro.zip (zip file name can be changed from version to version).
Please, follow the steps below to install A1 Pro Theme.
Step 1 - Login to your WordPress Dashboard.
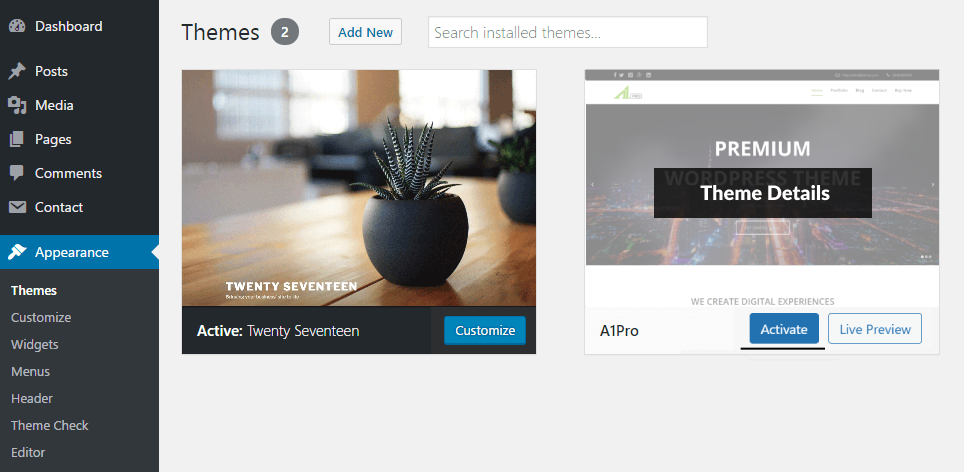
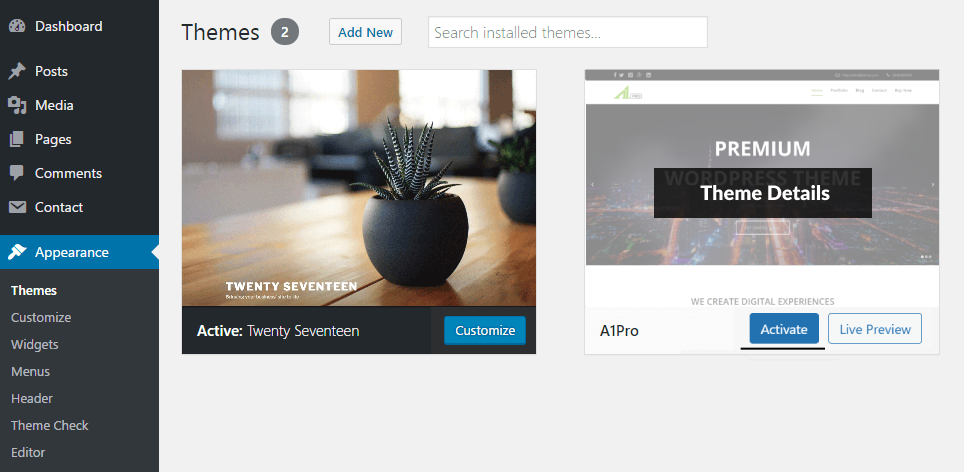
Step 2 - Go to Appearance > Themes. Click Add new button, located at the top of the screen or Add new theme ( see screenshots below ).


Step 4 - Choose a1pro.zip.
Step 5 - Wait while the theme is uploaded and installed , when done Activate the A1 Pro theme. (see screenshots below )

Step 6 - Congratulation you are ready to use A1 Pro, but first Activate your license key.
Common Theme Installation Problems
“Are you sure you want to do this?”
If you get the “Are you sure you want to do this” message when installing a1pro.zip file via WordPress, it means you have an upload file size limit. Install the theme via FTP if this happens, or ask your hosting company to increase the limit.
Missing stylesheet file
If you get an error saying that the stylesheet is missing, then you have uploaded the wrong folder. Please check that you are uploading the a1pro.zip within the Theme Files folder.
Theme Installation via FTP
If you are going to install the theme using FTP, you will need an FTP Client, such as FileZilla.
After the purchase you will be able to download the theme .zip file.
When done, you should see a1pro.zip(folder name can be changed from version to version).
Please, follow the steps below to install A1 Pro theme via FTP:
Step 1 - Log into your hosting space (server) via FTP client.
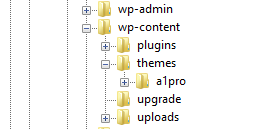
Step 2 - In extracted archive folder, find a1pro folder
Step 3 - Upload the a1pro folder to your server in path .../wp-content/themes/
Step 4 - The uploaded path should be like this: .../wp-content/themes/a1pro/


Step 6 - Congratulation you are ready to use A1 Pro, but first Activate your license key.
Additional Links
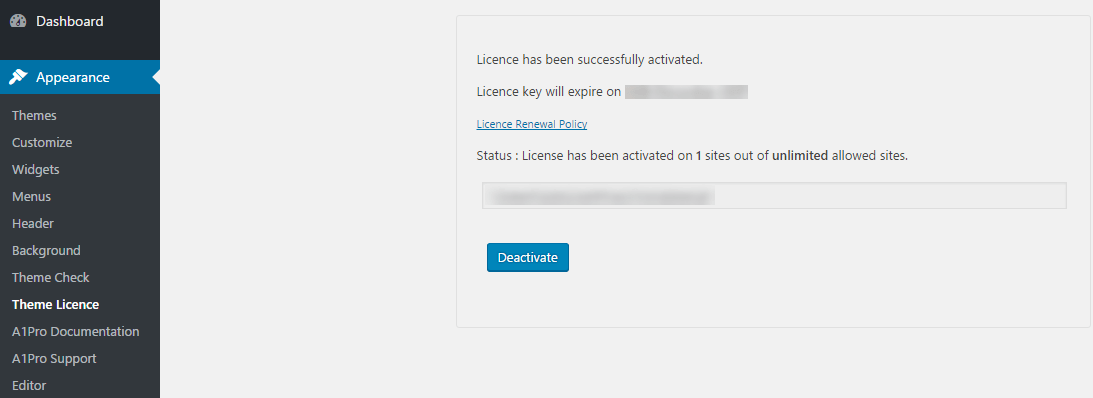
Theme License Activation
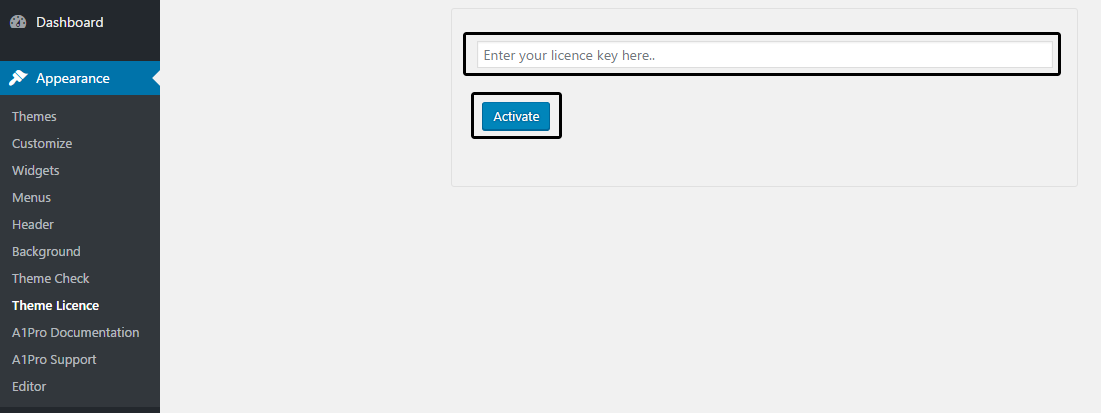
After installing the theme the first step to take will be activating the theme license. Enter the license key and you'll get access to theme support.
Follow the below instruction to activate the theme license.
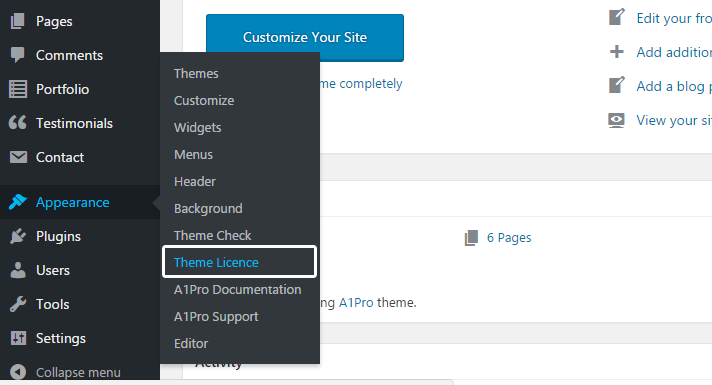
Step 1 - Go to your WordPress Dashboard > Appearance > Theme License.

Step 3 - The final step is to click on Save Changes.


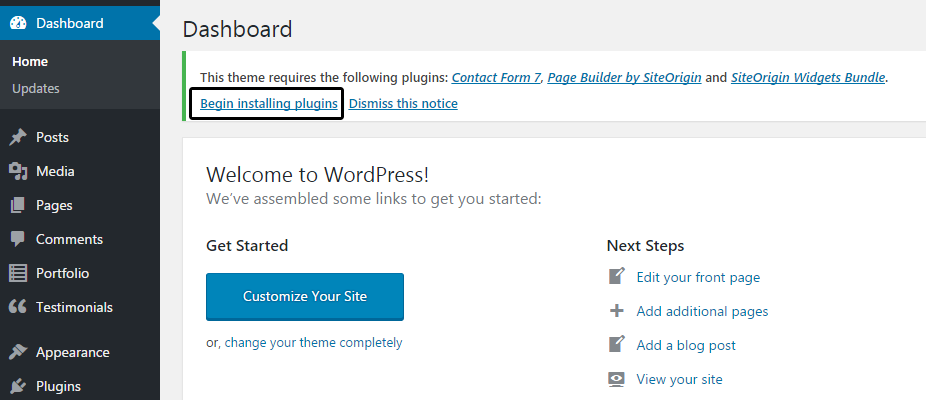
Plugins Installation
After activating the theme and the license a notice should appear on the top of the screen, click on Begin installing plugins.
Follow the below instruction to activate all the necessary plugins.
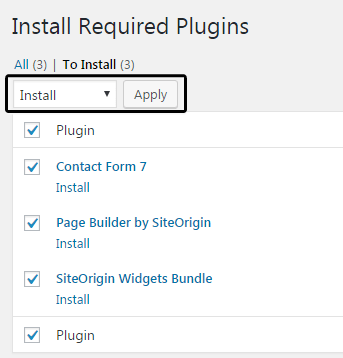
Step 1 - Got to your WordPress Dashboard and click on Begin installing plugins.

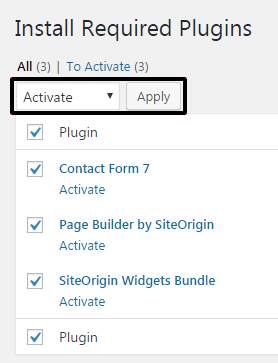
 Step 3 - Once the plugins are installed go back to Install required plugins and Activate them all.
Step 3 - Once the plugins are installed go back to Install required plugins and Activate them all.

Setting up the Demo Content
Before importing the dummy data Make sure you have installed all the plugins and set the permalinks.
Once the theme will be activated you will see the option for importing demo.
Set Permalinks
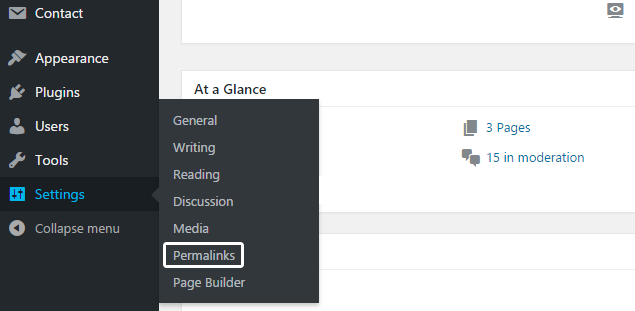
Step 1 - Log into your WordPress Dashboard.
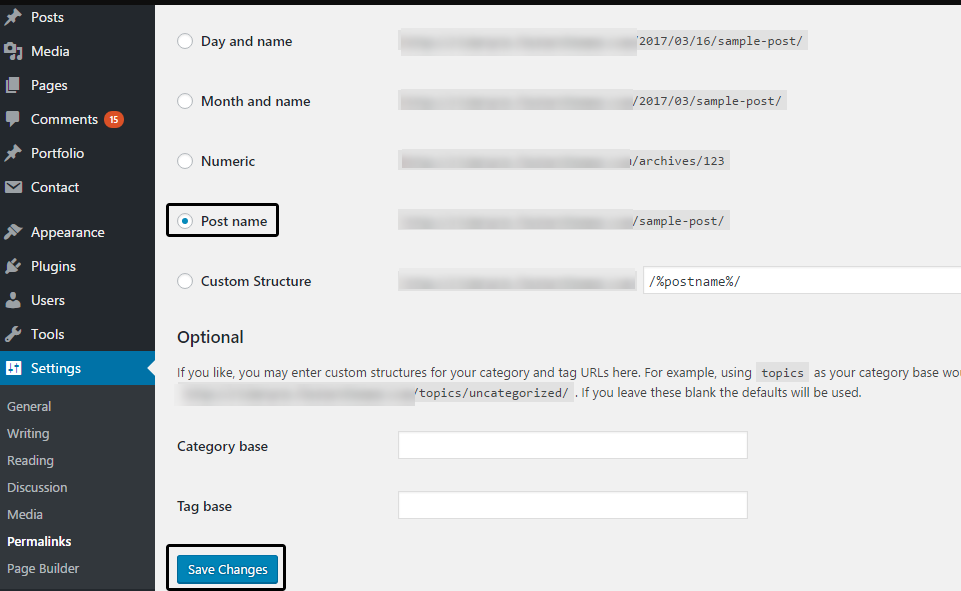
Step 2 - Go to Settings > Permalinks select Post name & click on save changes.


One Click Importer
Step 1 - Go to Appearance > Rider Pro Demo Setup
Step 2 - click on Import Demo Data.
Step 3 - Done! Menu and Home Page will be automatically set.

Setup Home Page
Note: If your Home Page is not default set after importing the dummy data, then only manually set home page as front page.
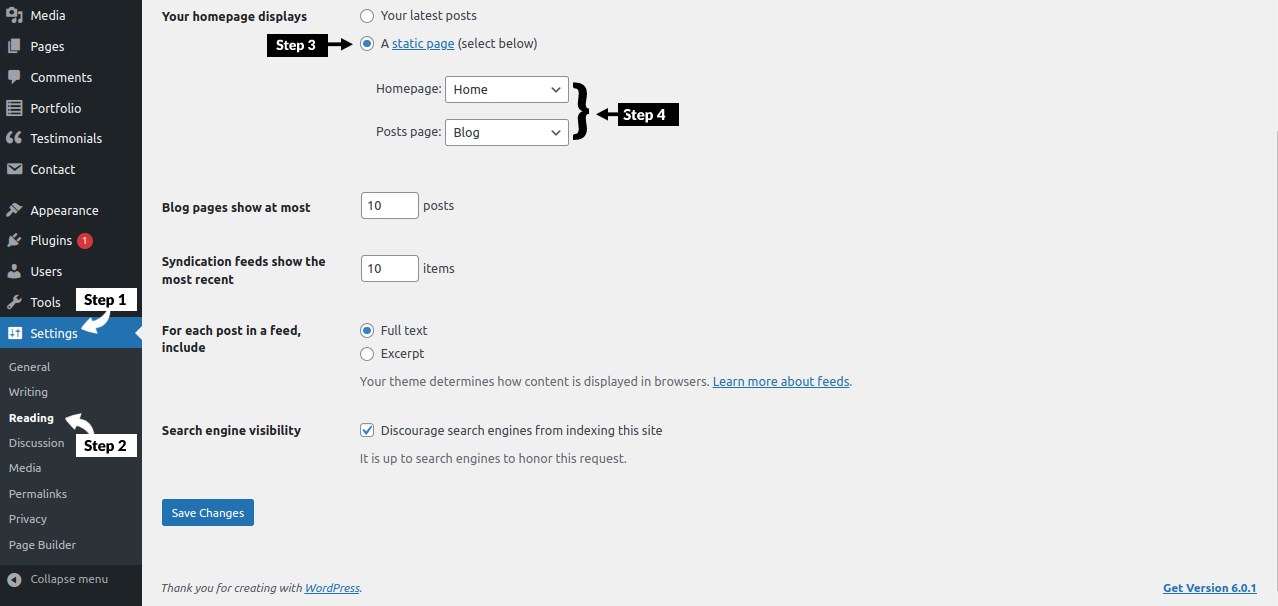
Step 1 - Login to your WordPress Dashboard.
Step 2 - Go to Settings > Reading and select the A static page (select below) option and then select Home in the Front page field, else any page which you want to assign as a home page.
Step 3 - After selecting Home Page as Front page , click on Save Changes button to save all these changes.

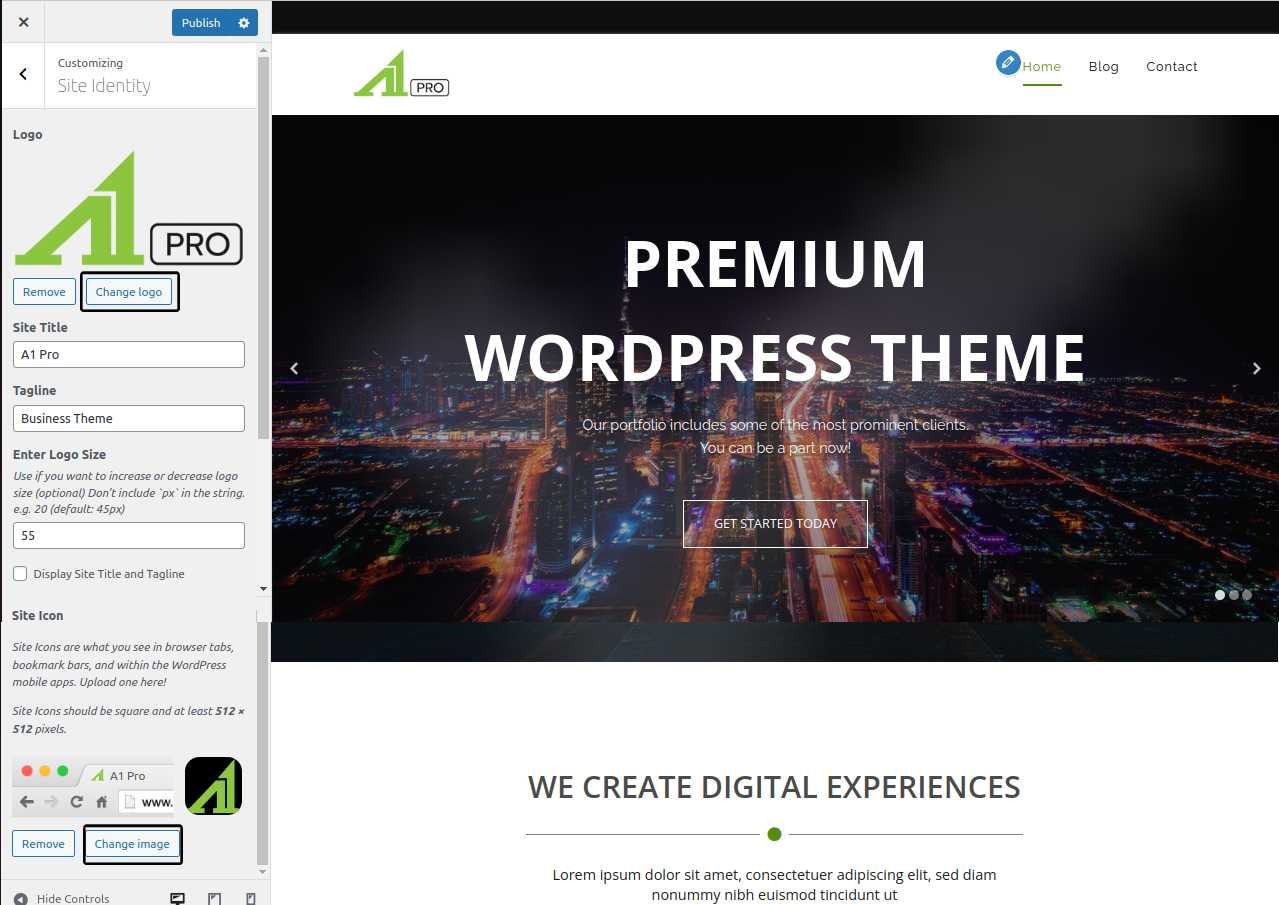
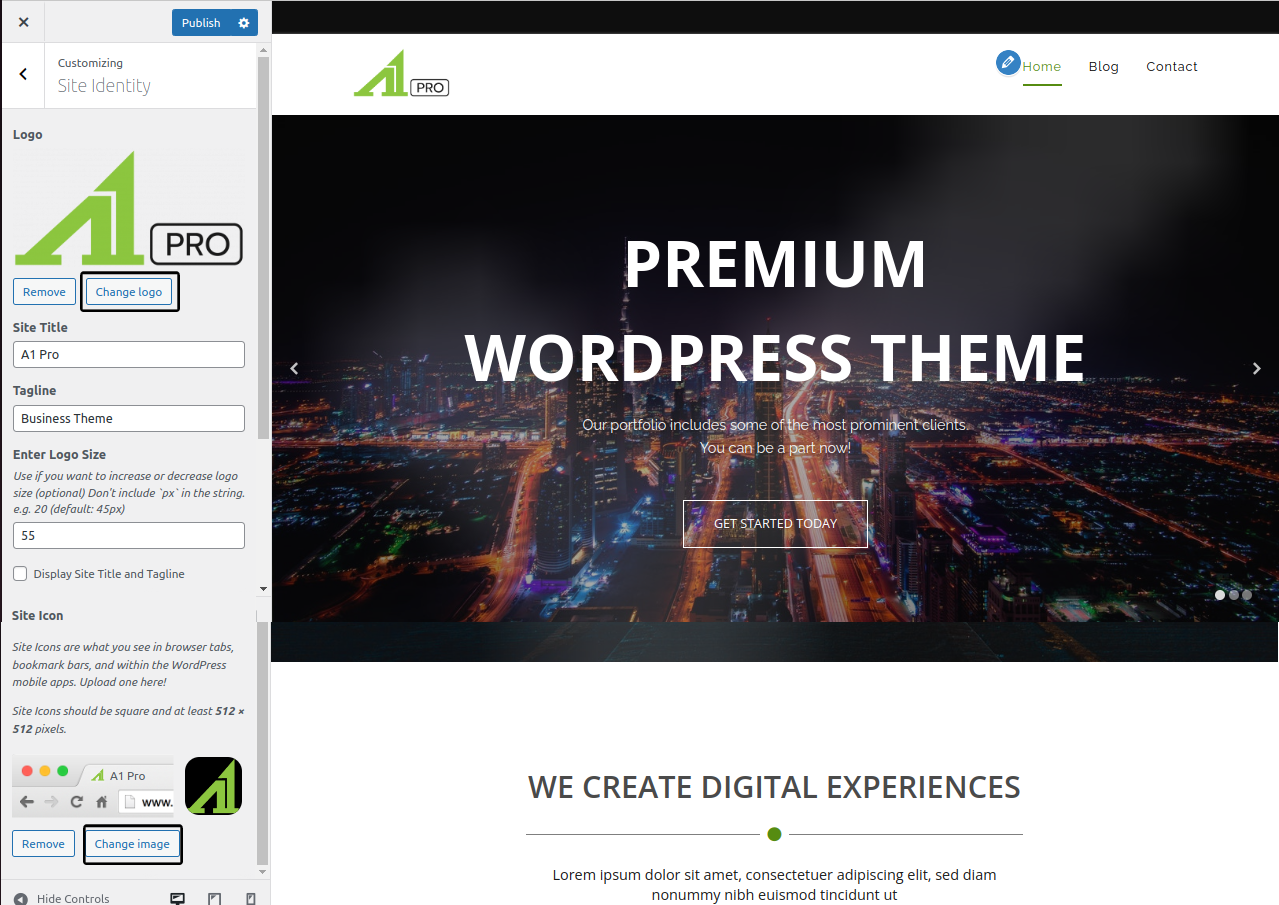
Upload your logo
You can upload your logo image in the Customize Menu. If the logo is not uploaded, then your site name will be used.
Please, follow the steps below to upload your logo:
Step 1 - Login to your WordPress Dashboard.
Step 2 - Go to Appearance > Customize > General Settings > Site Identity.
Step 3 - You can upload your logo, image and favicon using
Select Image option. Click on Save & Publish after the logo is uploaded.

Step 5 - Upload your favicon - should be a 32px x 32px Png/Gif image.
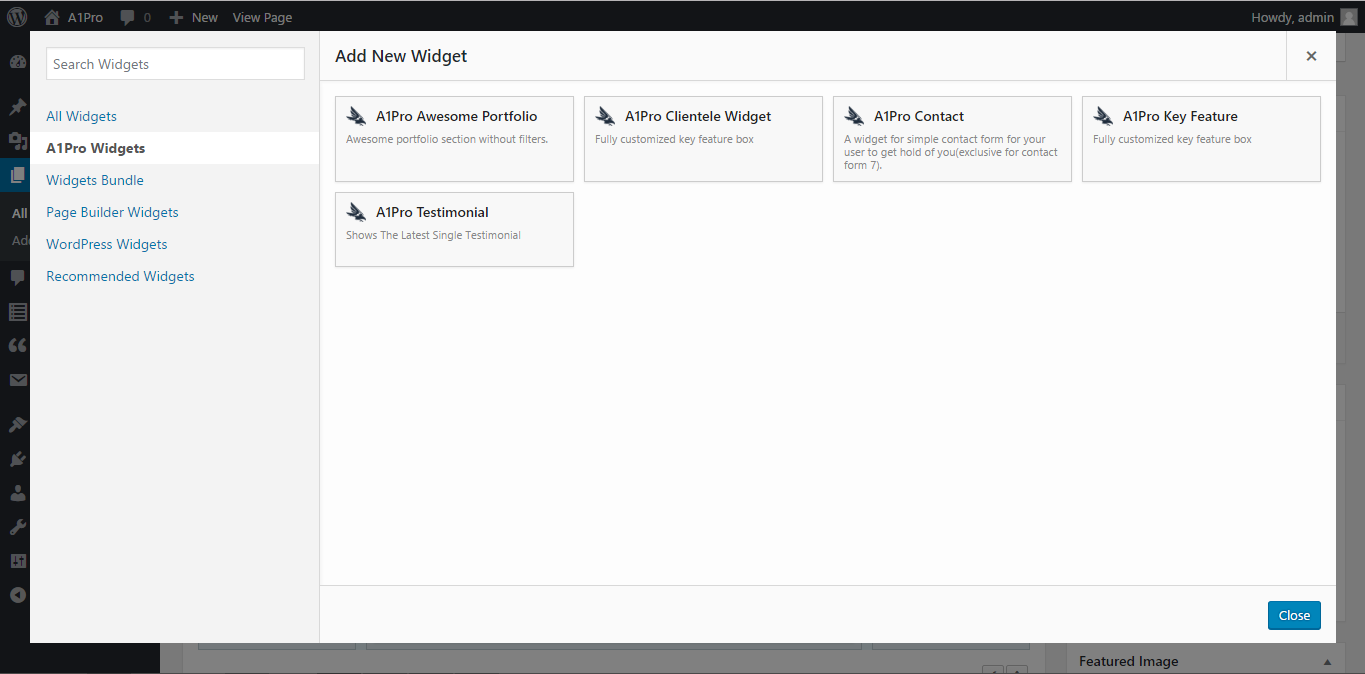
A1Pro Widgets
Theme has it's own 5 widgets, which are easy to use.

1. A1Pro Awesome Portfolio
Assign number of post that you want to show in your portfolio section. You can also enable or disable its hyperlink, which will be redirected to the actual post.

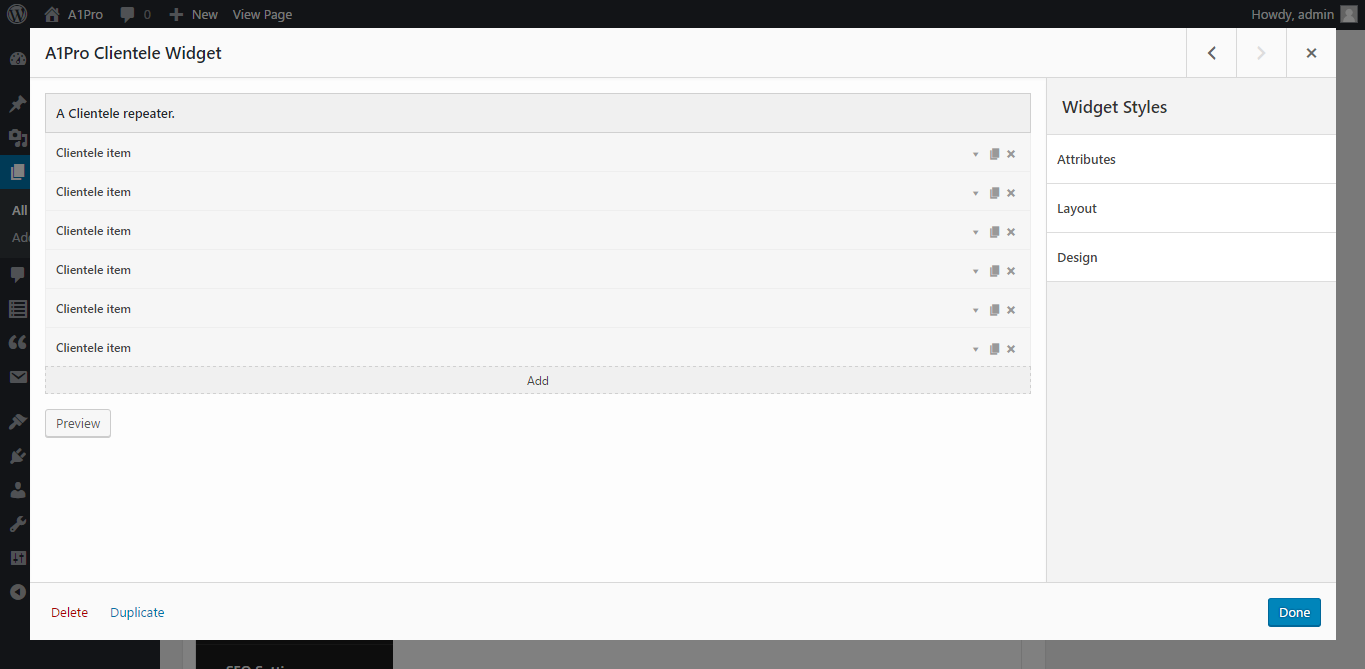
2. A1Pro Clientele Widget
Using this widget, you can add your cliental/sponsorers/partners logos and images etc.

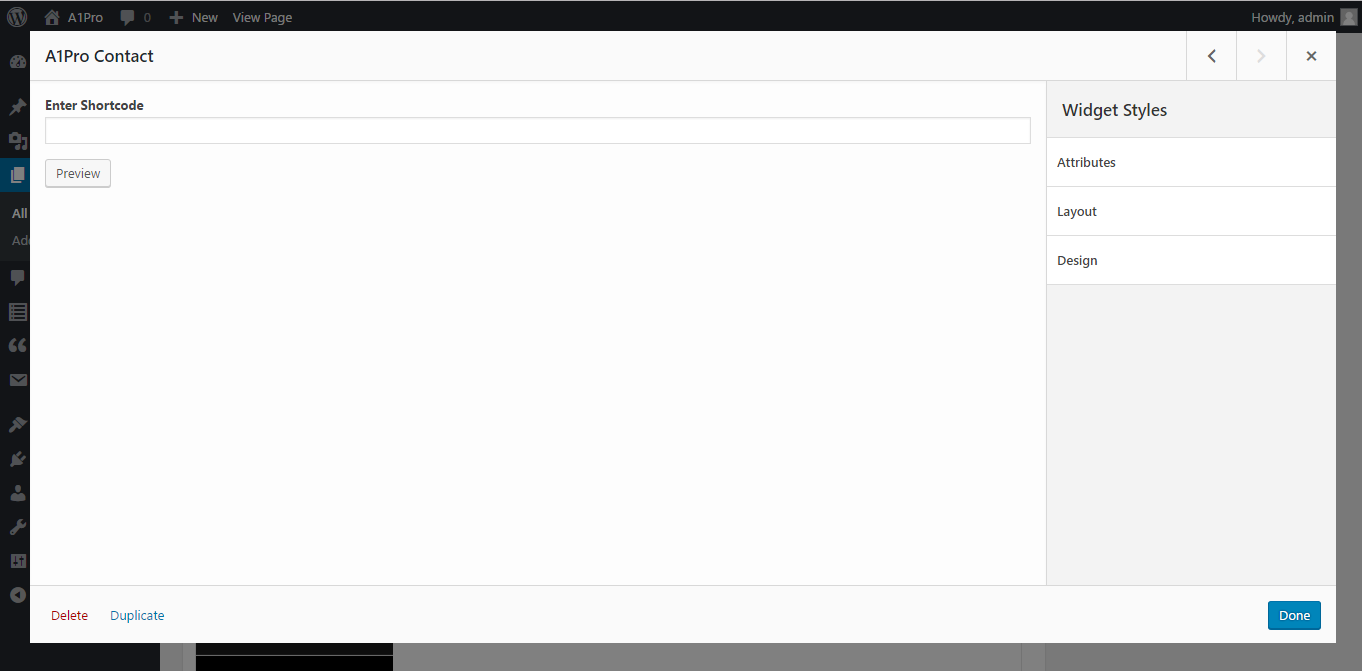
3. A1Pro Contact
Using this widget you can enable contact form 7 & other contact forms in your website

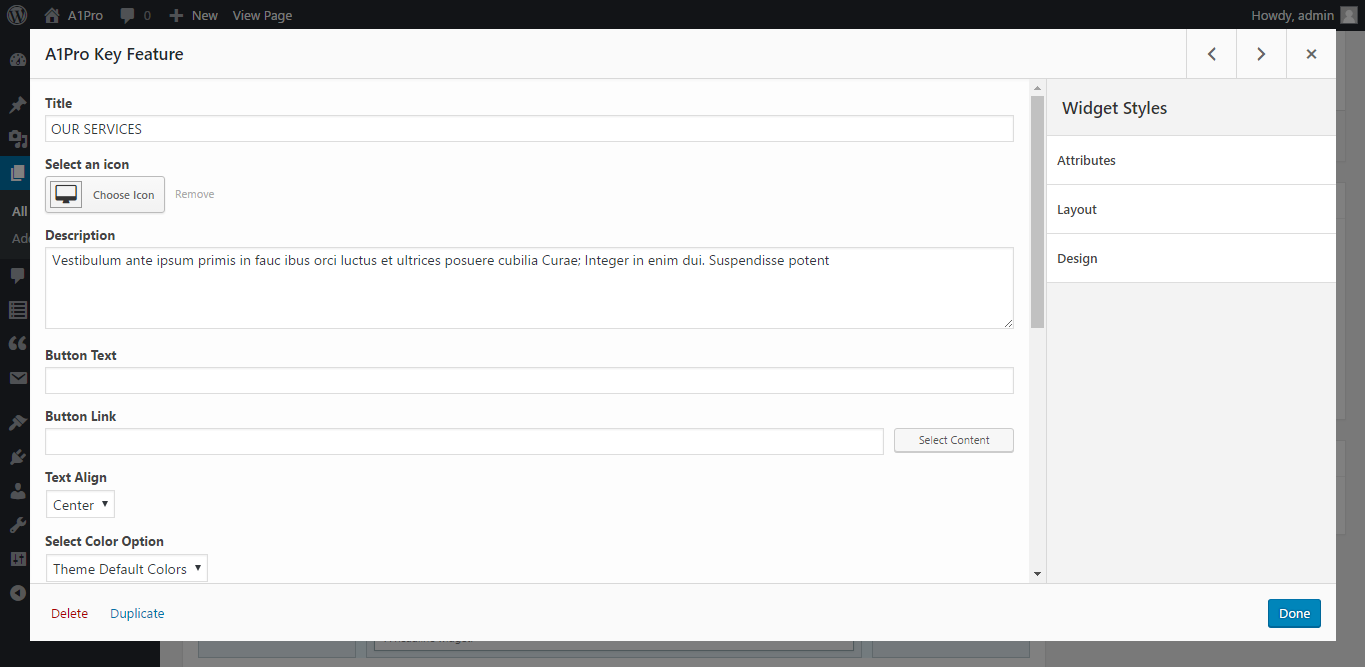
4. A1Pro Key Feature
You can add as many key feature as you want using this widget. It allows you to add any icon using Font Awesome. Hover color, text color all sorts of styling options are available with this widget. You can add button along with the url and make changes in the button styling too.

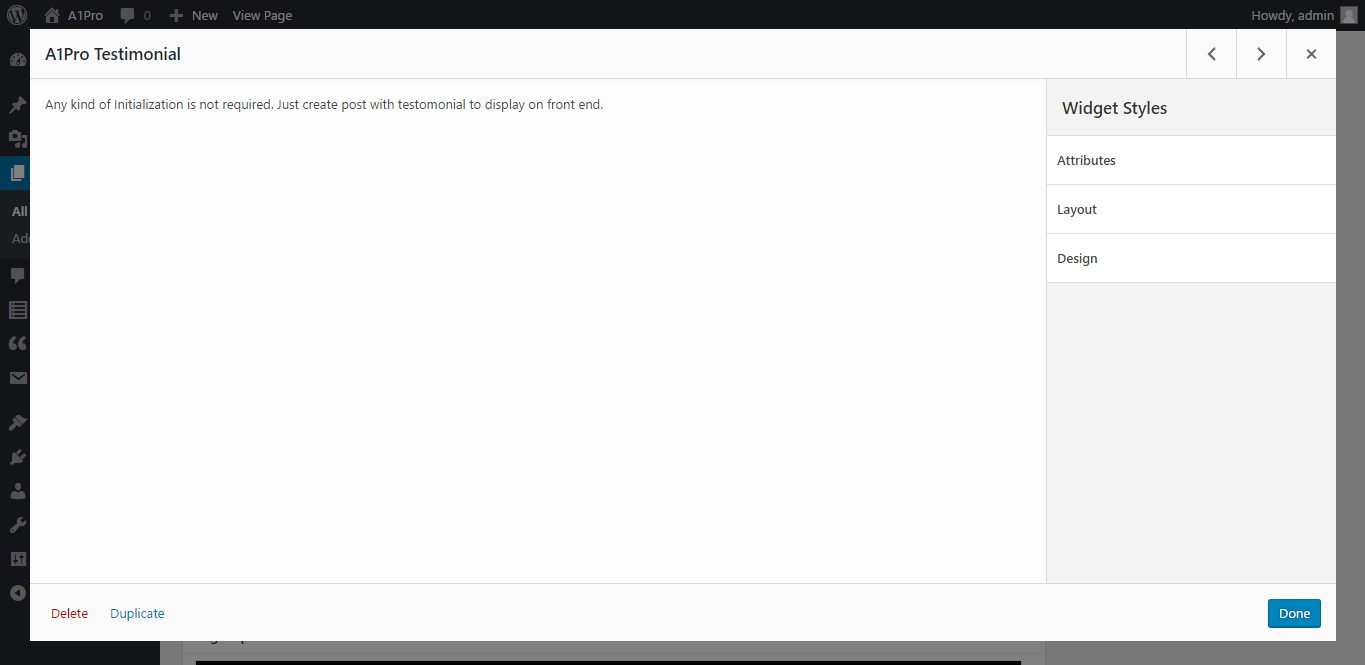
5. A1Pro Testimonial
You can create a Testimonial slider using this widget. Where, all the reviews/feedback added in your default testimonial section will be showcased here.

Customize Options
Go to Appearance > Customize and you'll find below options where, you can make the changes as per your requirements.

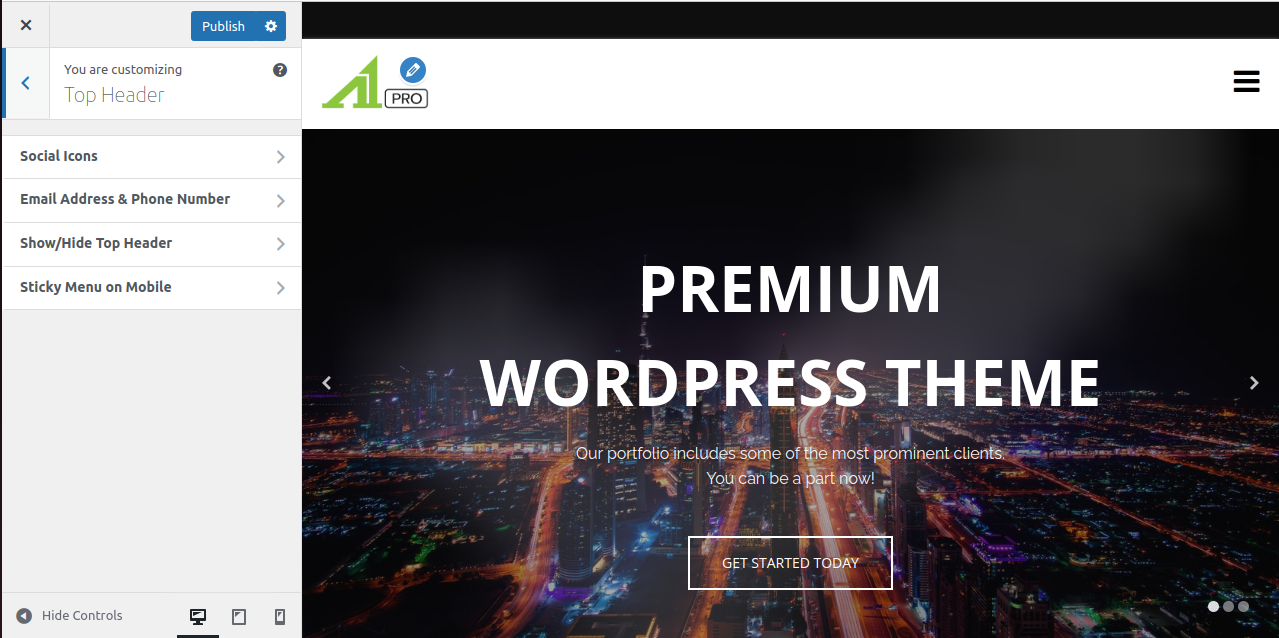
1. Top Header Icon
Under Top Header Icon, you can manage your website Top header bar, you can add or remove your Social icon, Email Address & Phone Number. You can also Hide & Show top header bar

2. Site Identity
Under Site Identity, You can change your site logo & favicon

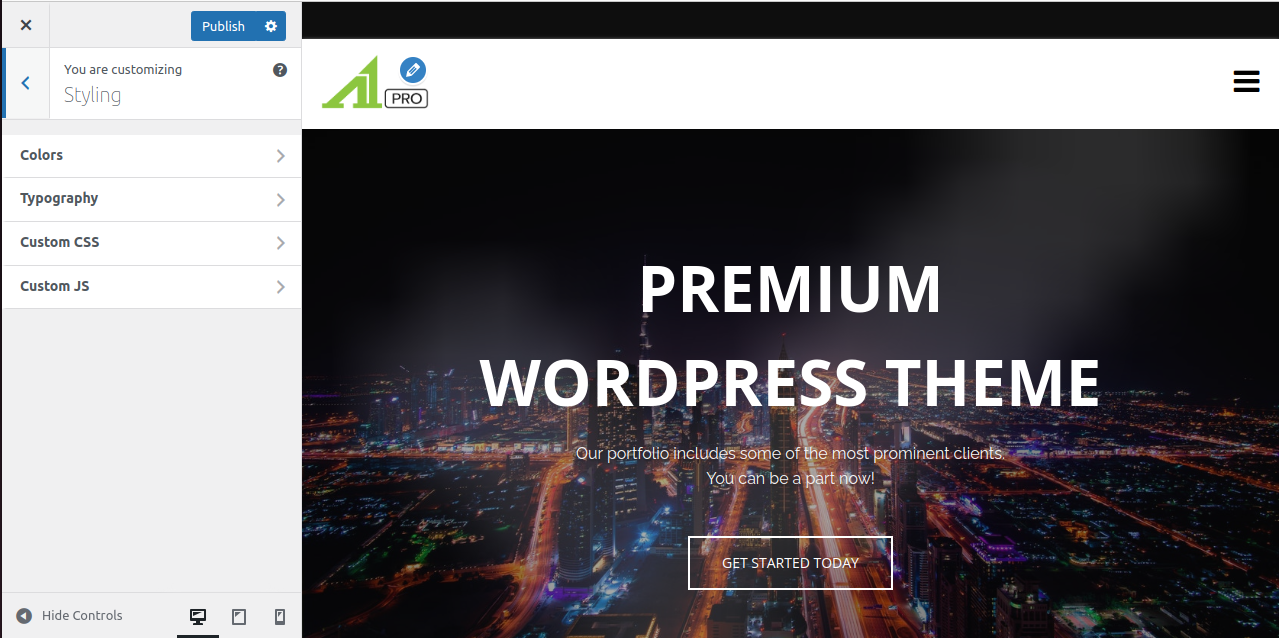
3. Styling
In this section you can change theme colors and add typography. You can also add your custom css & js.

4. Background Image
In this section, you can add & remove background image for your website

5. Static Front Page
Here you can assign your front page and change your default blog page.

6. Copyright
In this section you can change copyright text and you can also hide or show credits.

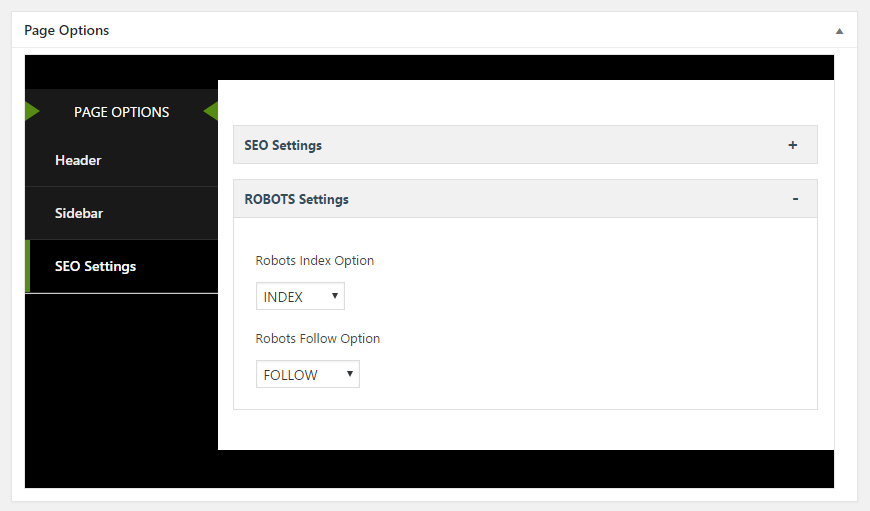
Page Options
Go to any page and you'll find below page options where, you can make the changes as per your requirements.

1. Header
You can hide or show Page Title & Breadcumbs here.

2. Sidebar
Change your sidebar position using this option, else you can also choose not to display it using none option.

3. SEO Settings
In this section you can change SEO Settings like Page Title & Meta Description. Also, you can change robots.txt settings.