Food Recipes Theme Documentation
About Food Recipes WP Theme
Food Recipes is a Twitter bootstrap based responsive WordPress theme mainly designed for those bloggers who are interested in writing their blogs on food recipes and other food related blogs. This theme can also be used for creating personal and professional blogging websites.
Thanks!
FasterThemes Team
Features
EYE CATCHY, MODERN DESIGN
Food Recipes makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Food Recipes makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Food Recipes is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
SOCIAL MEDIA ICONS
You can add upto 4 social media icons and links using Font Awesome icons as per your choice.
Theme Installation
Step 1 - Click here to download Food Recipes WordPress theme from wordpress.org
or you can directly search Food Recipes from your WordPress admin panel.
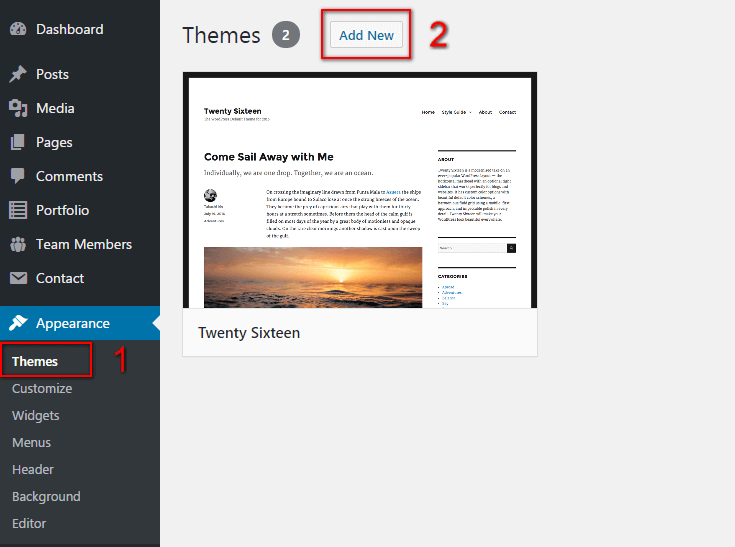
Step 2 - Click on Add New button.


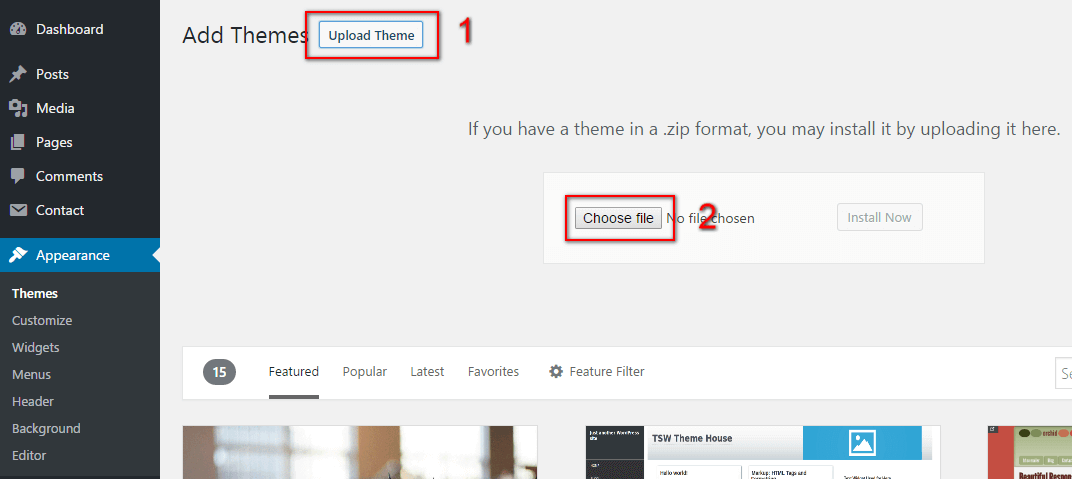
Step 3 - Click on Upload button at the top of the screen.
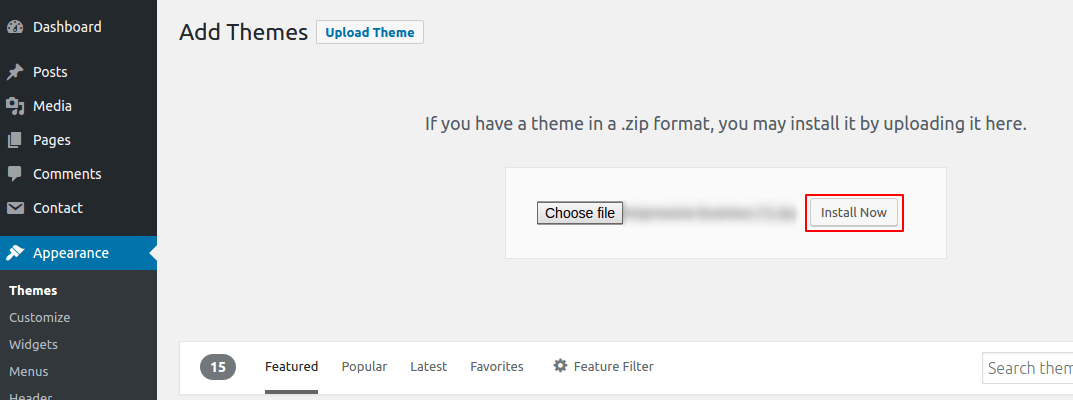
Step 4 - Choose foodrecipes.zip and click on the Install Now button.

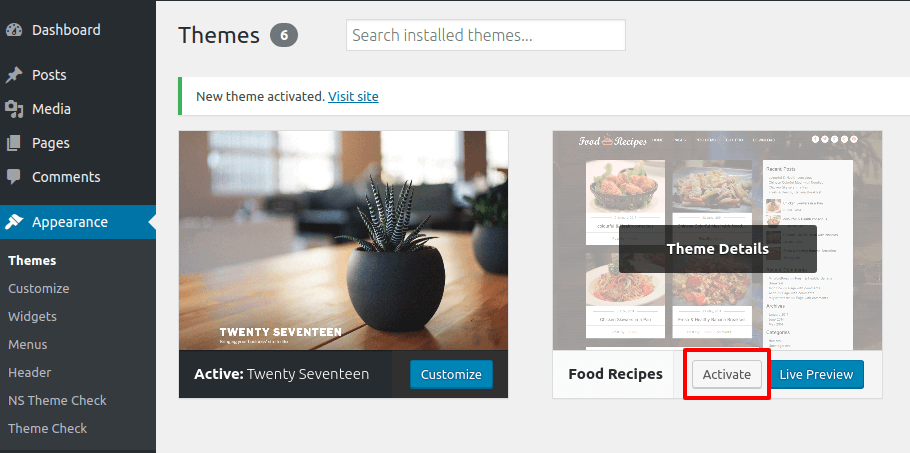
Step 5 - Wait while the theme is installed, when done Activate the Food Recipes theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Food Recipes WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Food Recipes is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the foodrecipes.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Food Recipes" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the foodrecipes.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
Setup Home as Front Page
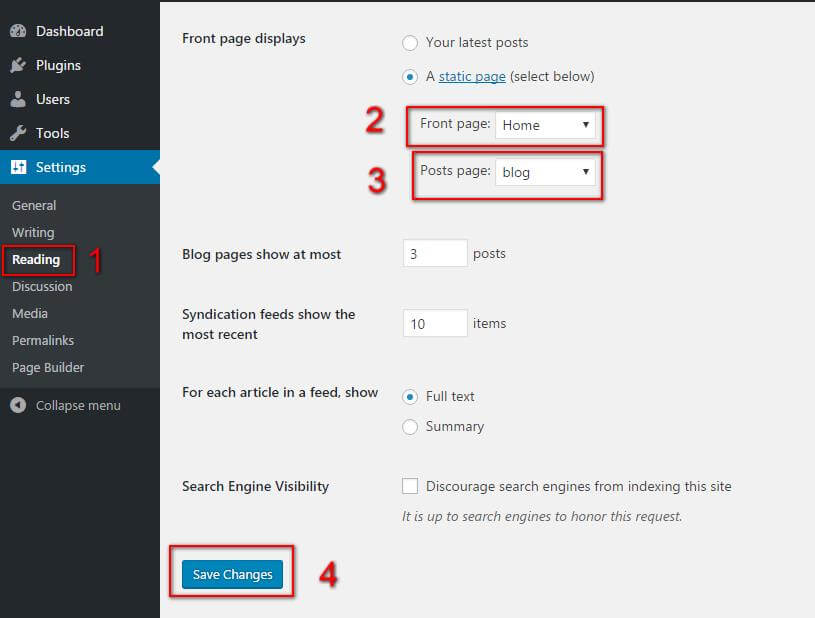
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to upload logo and site icon?
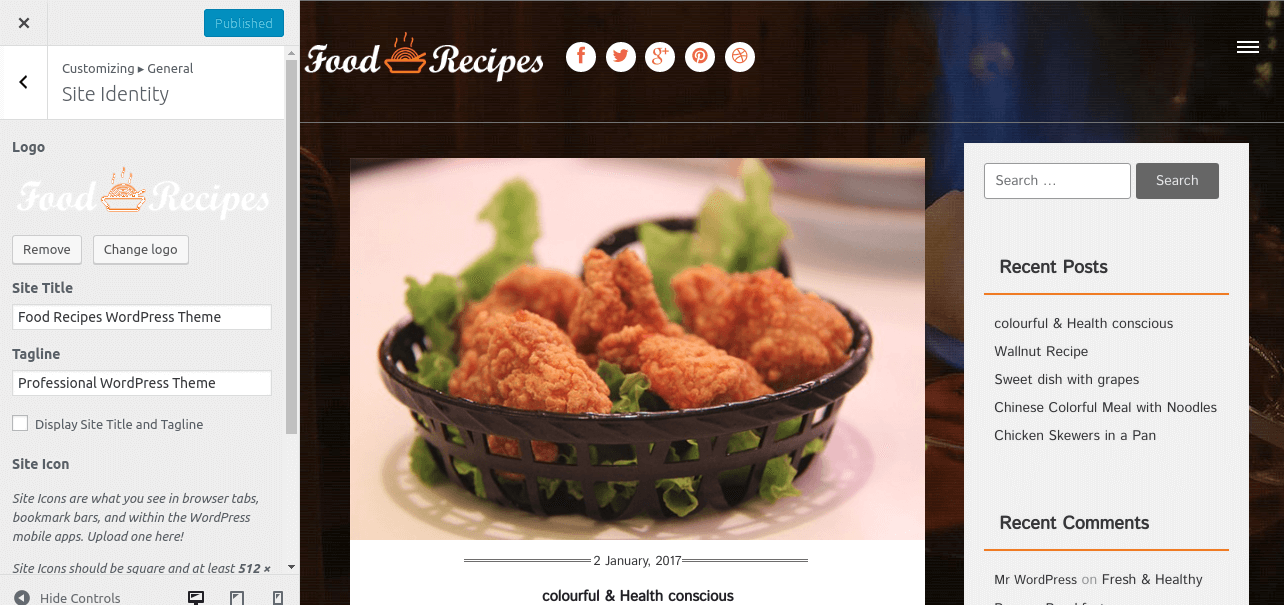
Step 1 - Please go to Appearance => Customize => General => Site & Identity menu.
Step 2 - Here you can change your logo along with site icon and also add or remove site title and it's tag line.

Q.2 - How To Integrate Social Icons?
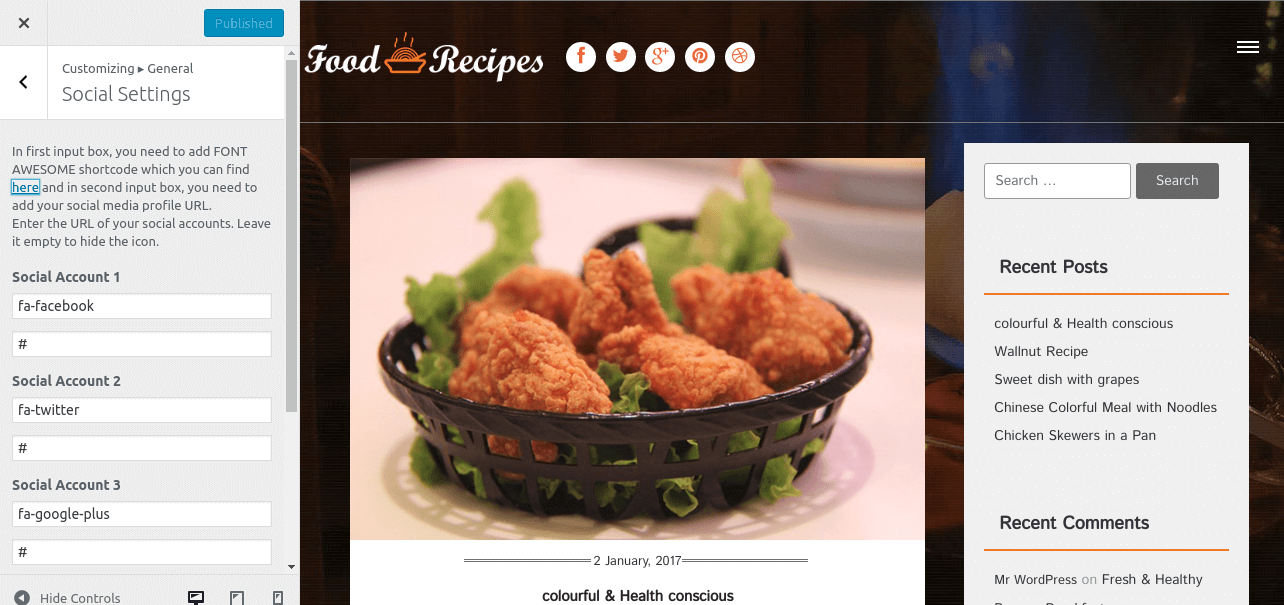
Step 1 - Please go to Appearance => Customize => Top Header => Top Header Social Accounts menu.
Step 2 - Here you can integrate your social accounts in top header section.

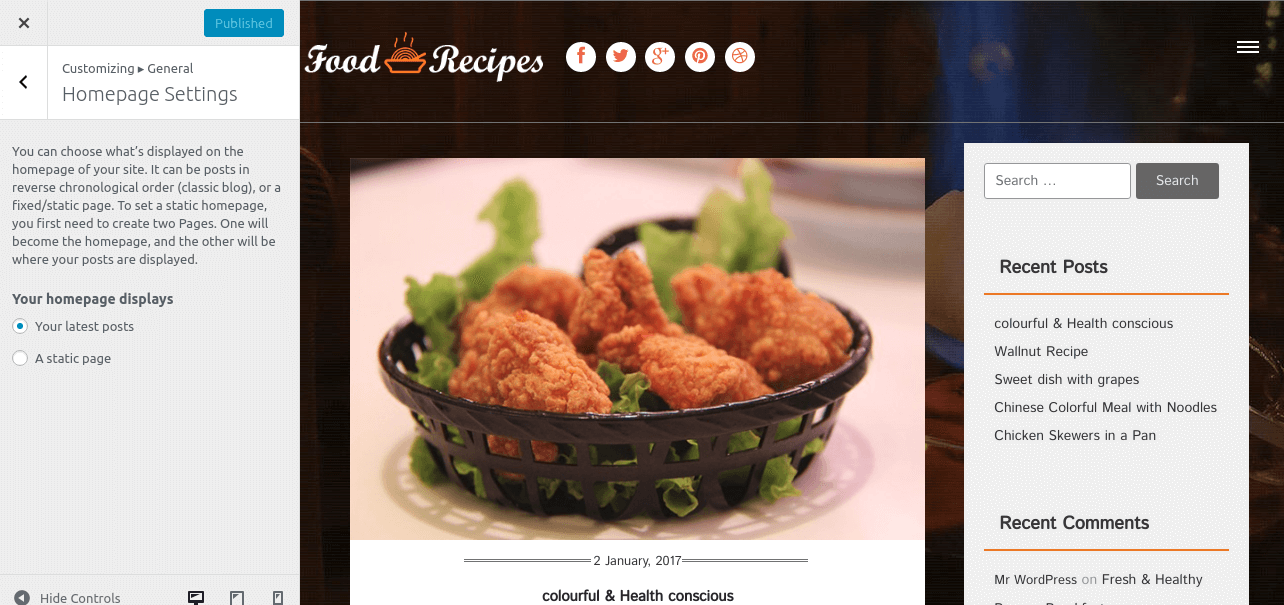
Q.3 - How to manage home template settings?
Step 1 - Please go to Appearance => Customize => General => Home Template Settings menu.
Step 2 - Here you can display the latest posts in home page template using post categories. Also, you can show & hide your latest posts area in it.

Q.4 - How to manage your background image?
Step 1 - Please go to Appearance => Customize => Background Image menu.
Step 2 - Here you want to set background image for whole template from here.

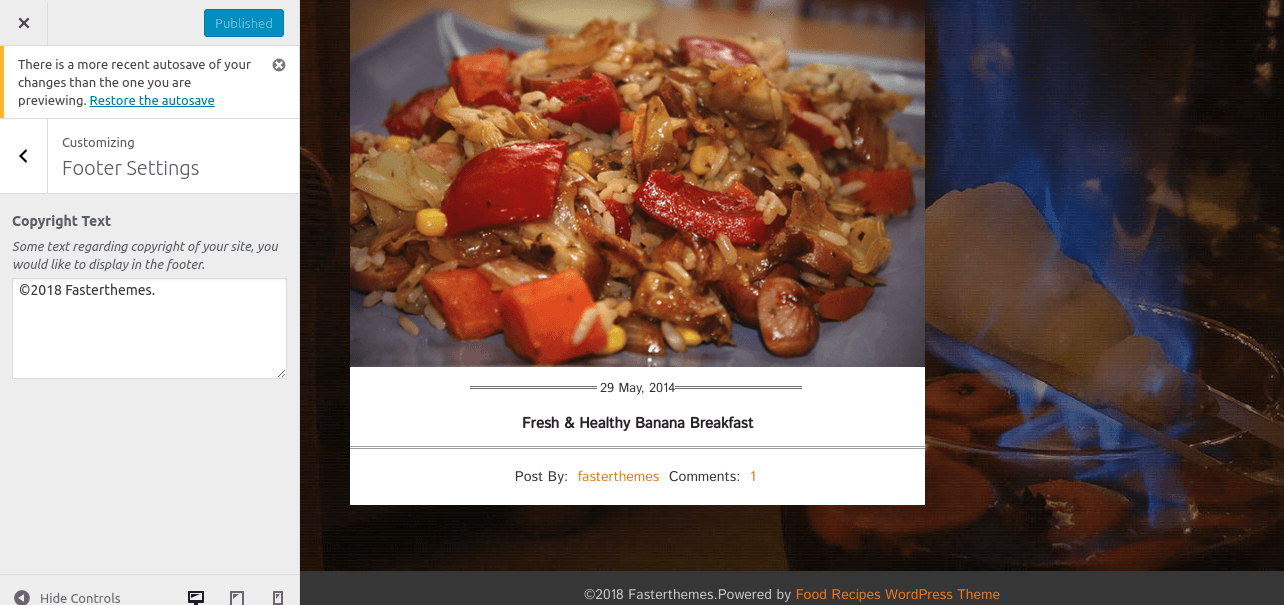
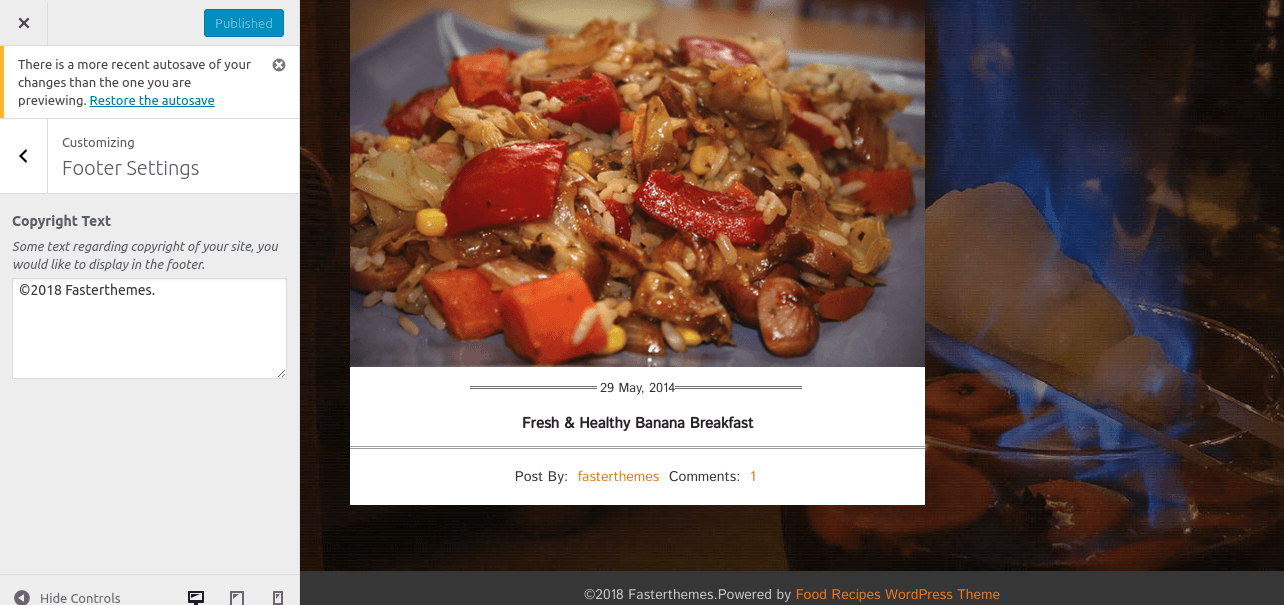
Q.5 - How to manage your footer?
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you want to add a copyright text in your copyright area then you can add it from here.