Fulgent Pro Theme Documentation
Introduction
Thank you for purchasing Fulgent Pro. Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need know to use Fulgent Pro Theme.
If you are unable to find your answer here in the documentation, please contact us on our Support desk.
What is included in the price?
- Fulgent Pro WordPress Theme
- Child Theme
- 1 Year Free Updates
- Theme Documentation
- Premium Support - To our support desk.
Thanks!
FasterThemes Team
Theme Installation via WordPress
After the purchase you will be able to download the theme .zip file.
When done, you should see fulgentpro.zip (zip file name can be changed from version to version).
Please, follow the steps below to install Fulgent Pro Theme.
Step 1 - Login to your WordPress Dashboard.
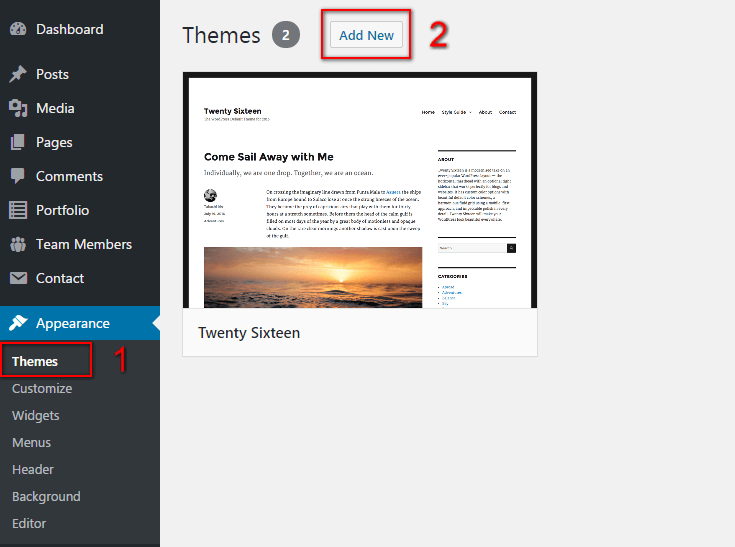
Step 2 - Go to Appearance > Themes. Click Add new button, located at the top of the screen or Add new theme ( see screenshots below ).


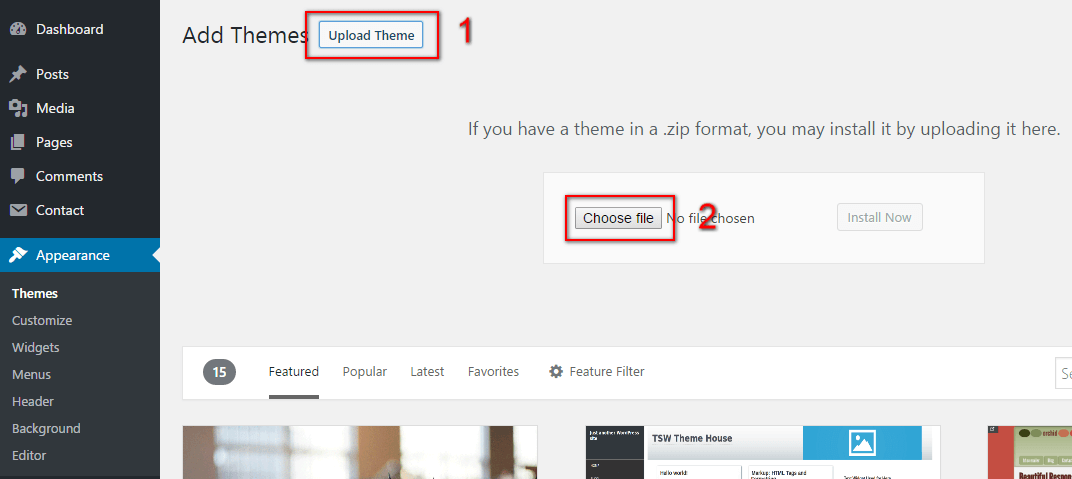
Step 3 - Click on Upload button at the top of the screen.
Step 4 - Choose fulgentpro.zip.
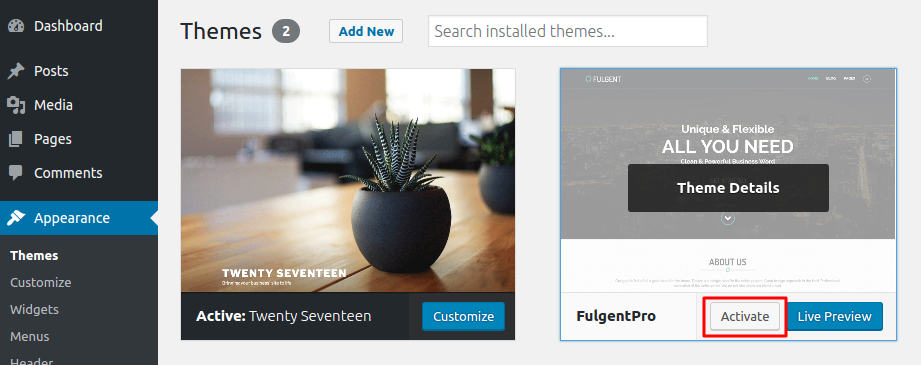
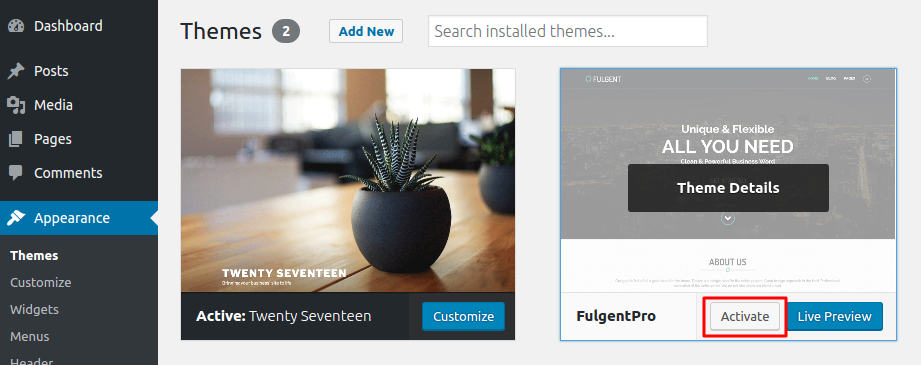
Step 5 - Wait while the theme is uploaded and installed , when done Activate the Fulgent Pro theme. (see screenshots below )

Step 6 - Congratulation you are ready to use Fulgent Pro, but first Activate your license key.
Common Theme Installation Problems
“Are you sure you want to do this?”
If you get the “Are you sure you want to do this” message when installing fulgentpro.zip file via WordPress, it means you have an upload file size limit. Install the theme via FTP if this happens, or ask your hosting company to increase the limit.
Missing stylesheet file
If you get an error saying that the stylesheet is missing, then you have uploaded the wrong folder. Please check that you are uploading the fulgentpro.zip within the Theme Files folder.
Theme Installation via FTP
If you are going to install the theme using FTP, you will need an FTP Client, such as FileZilla.
After the purchase you will be able to download the theme .zip file.
When done, you should see fulgentpro.zip(folder name can be changed from version to version).
Please, follow the steps below to install Fulgent Pro theme via FTP:
Step 1 - Log into your hosting space (server) via FTP client.
Step 2 - In extracted archive folder, find fulgentpro folder
Step 3 - Upload the fulgentpro folder to your server in path .../wp-content/themes/
Step 4 - The uploaded path should be like this: .../wp-content/themes/fulgentpro/

Step 5 - Login to your WordPress Dashboard and go to Appearance > Themes and activate the Fulgent Pro Theme. (see screenshots below )

Step 6 - Congratulation you are ready to use Fulgent Pro, but first Activate your license key.
Additional Links
Theme License Activation
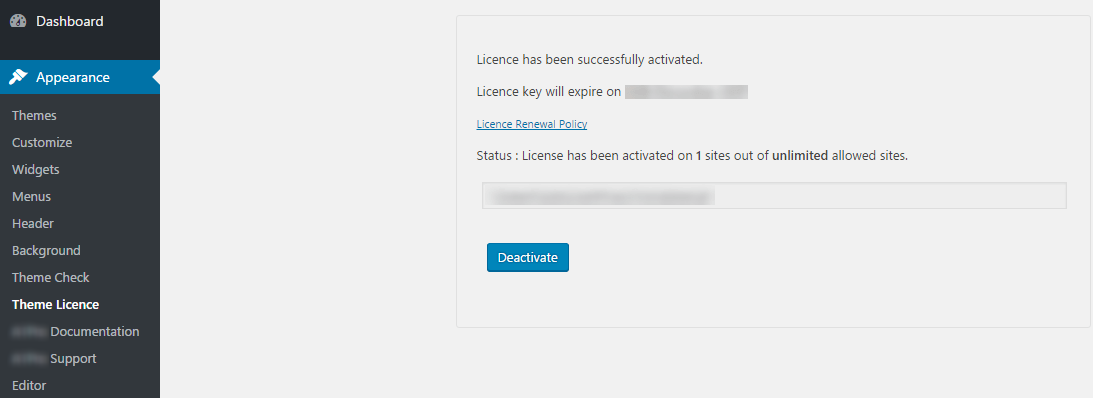
After installing the theme the first step to take will be activating the theme license. Enter the license key and you'll get access to theme support.
Follow the below instruction to activate the theme license.
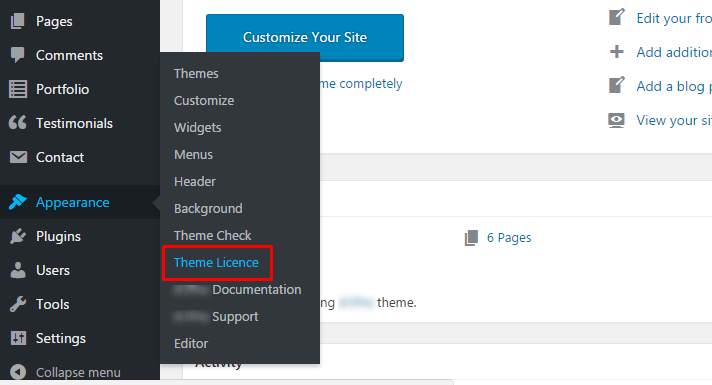
Step 1 - Go to your WordPress Dashboard > Appearance > Theme License.

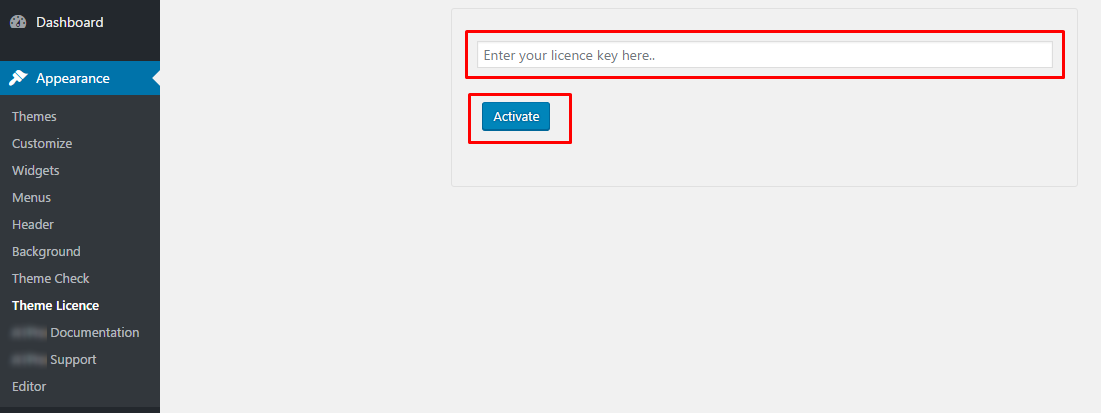
Step 2 - Now, you need to enter the license key and click on Activate License. ( see screenshots below )
Step 3 - The final step is to click on Save Changes.


Plugins Installation
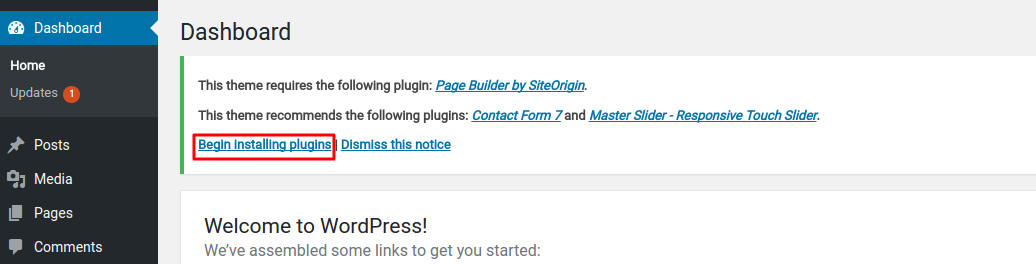
After activating the theme and the license a notice should appear on the top of the screen, click on Begin installing plugins.
Follow the below instruction to activate all the necessary plugins.
Step 1 - Got to your WordPress Dashboard and click on Begin installing plugins.

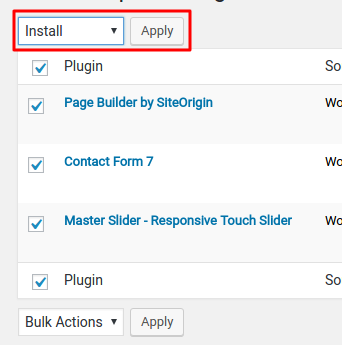
Step 2 - Select all the plugin, change Bulk Actions drop to Install then click Apply. (see screenshot below)

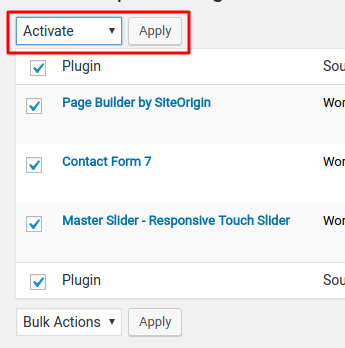
Step 3 - Once the plugins are installed go back to Install required plugins and Activate them all.

Setting up the Demo Content
Before importing the dummy data Make sure you have installed all the plugins and set the permalinks.
Once the theme will be activated you will see the option for importing demo.
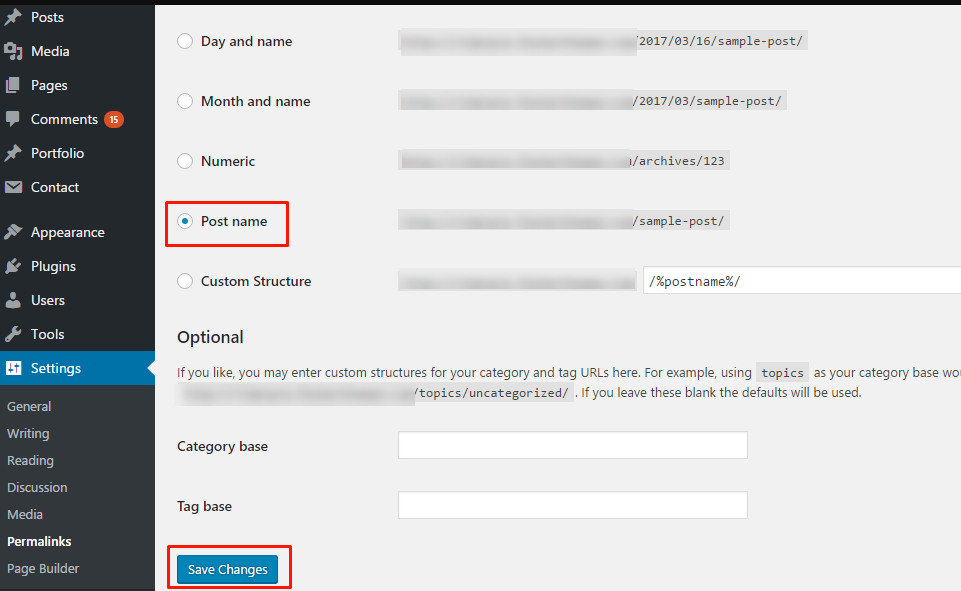
Set Permalinks
Step 1 - Log into your WordPress Dashboard.
Step 2 - Go to Settings > Permalinks select Post name & click on save changes.


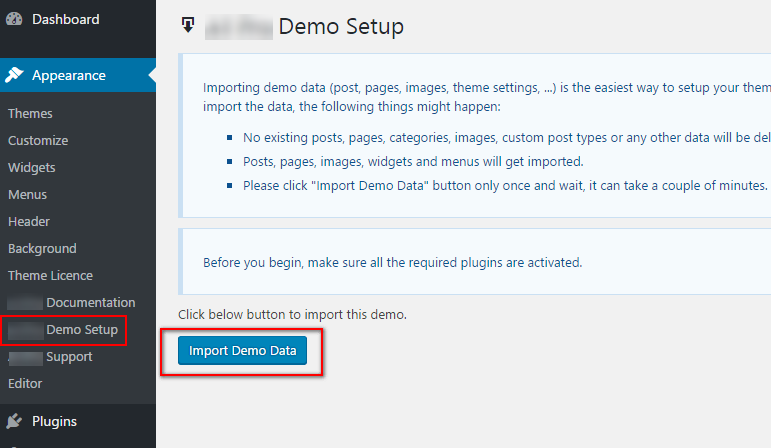
One Click Importer
Step 1 - Go to Appearance > Fulgent Pro Demo Setup
Step 2 - click on Import Demo Data.
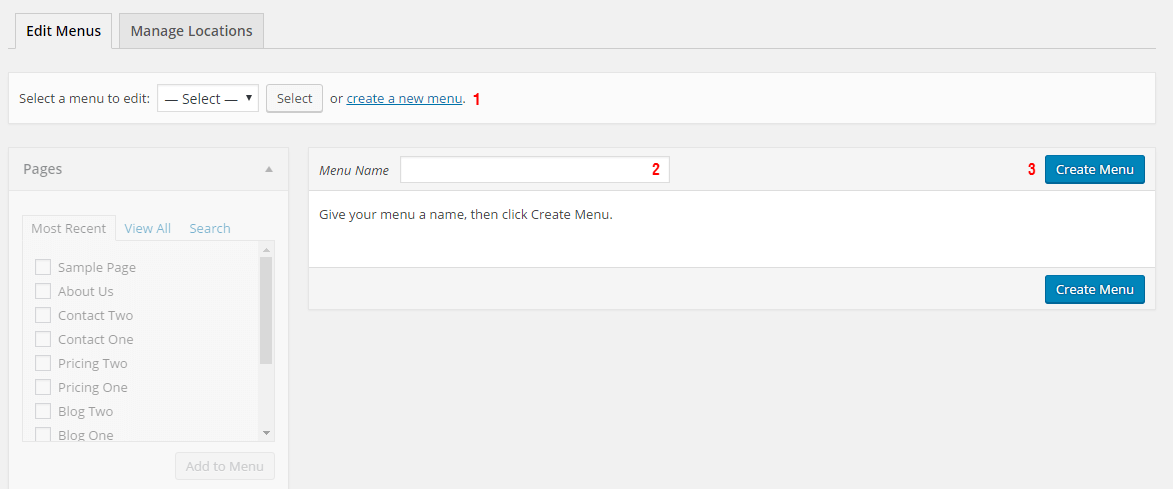
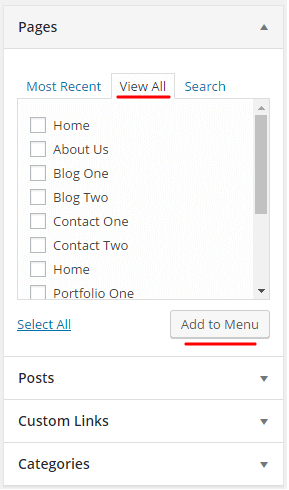
Step 3 - Done! Menu and Home Page will be automatically set.

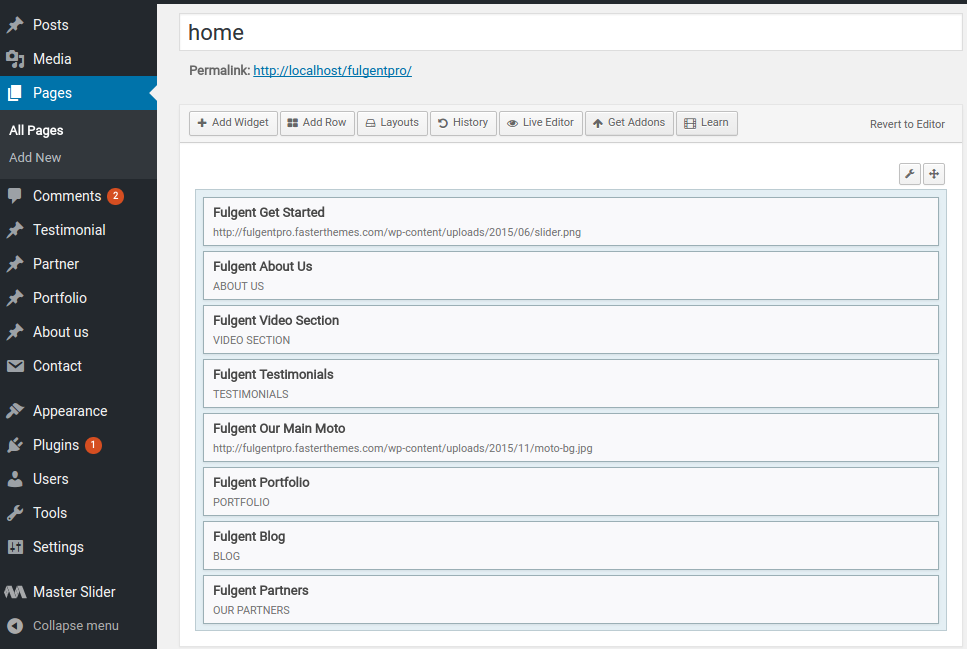
Page Builder Widgets
Go to Pages > any page and you'll find below options where, you can make the changes as per your requirements.

1. Fulgent Get Started
In this widget, you can change your header background image, banner title, button and button link.

2. Fulgent About Us
In this widget, you can manage your details such as title, description, image and button.

3. Fulgent Video Section
In this widget, you can change your video title, description, background image and video URL.

4. Fulgent Testimonial
In this widget, you can change your testimonial title and description.

5. Fulgent Our Main Moto
In this widget, you can change your image title and details.

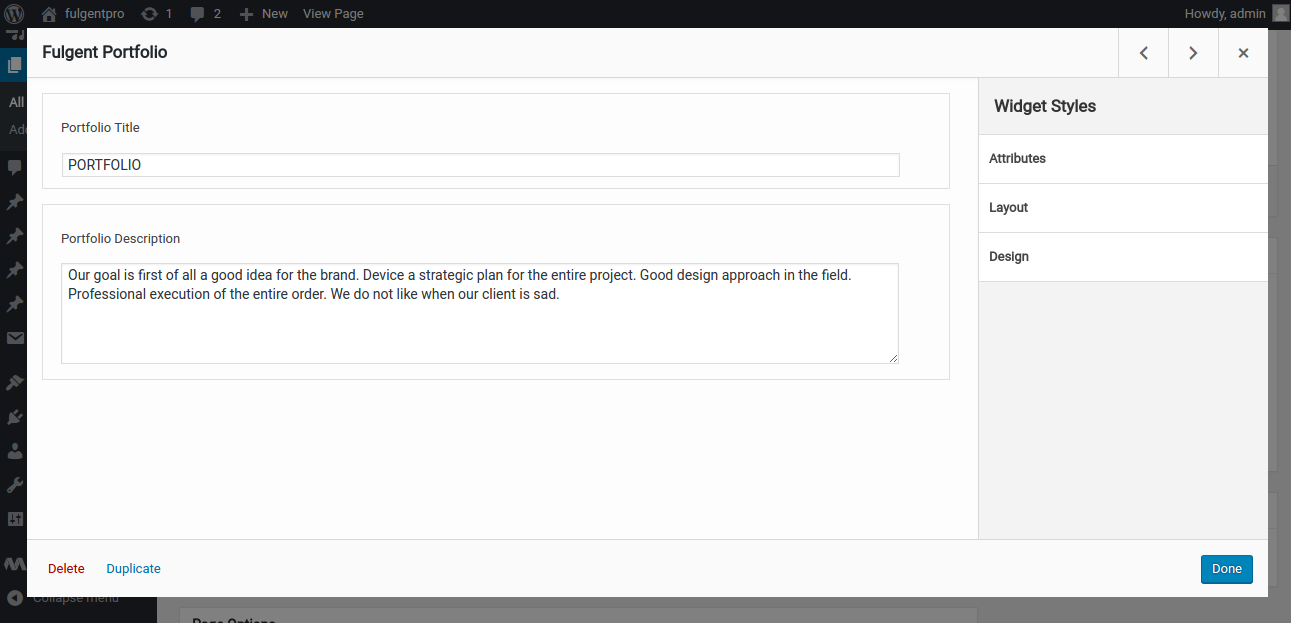
6. Fulgent Portfolio
In this widget, you can change your portfolio title and description.

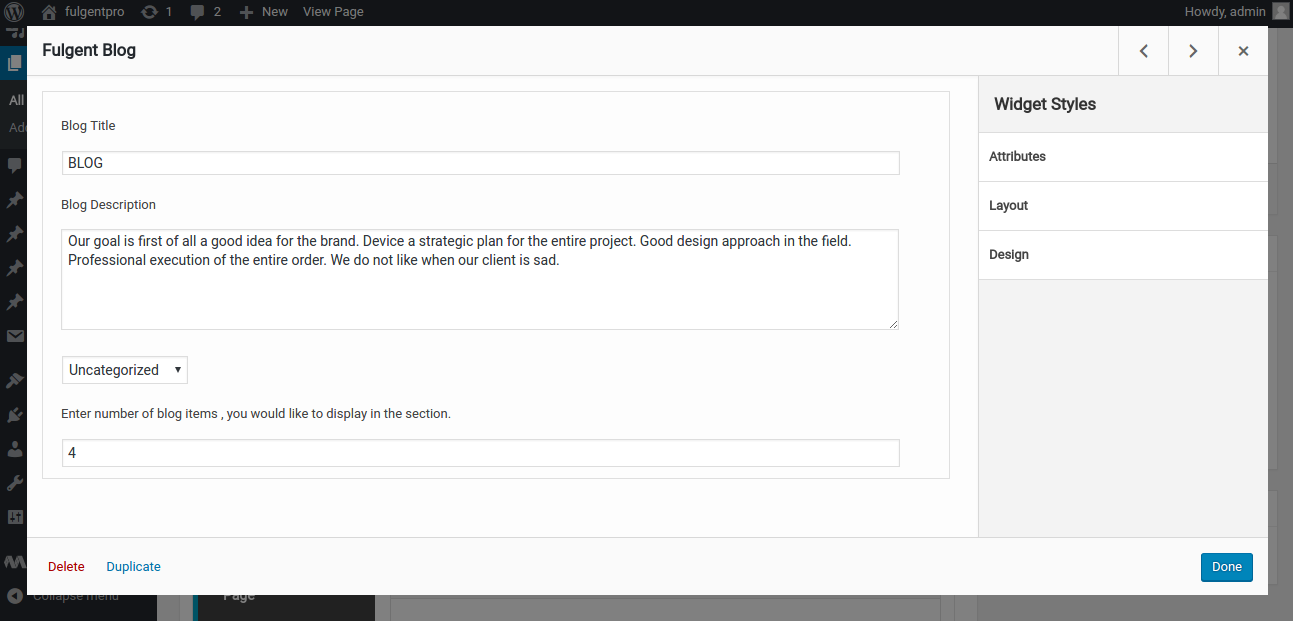
7. Fulgent Blog
In this widget, you can change your blog title, description, category and number of items to display in the page.

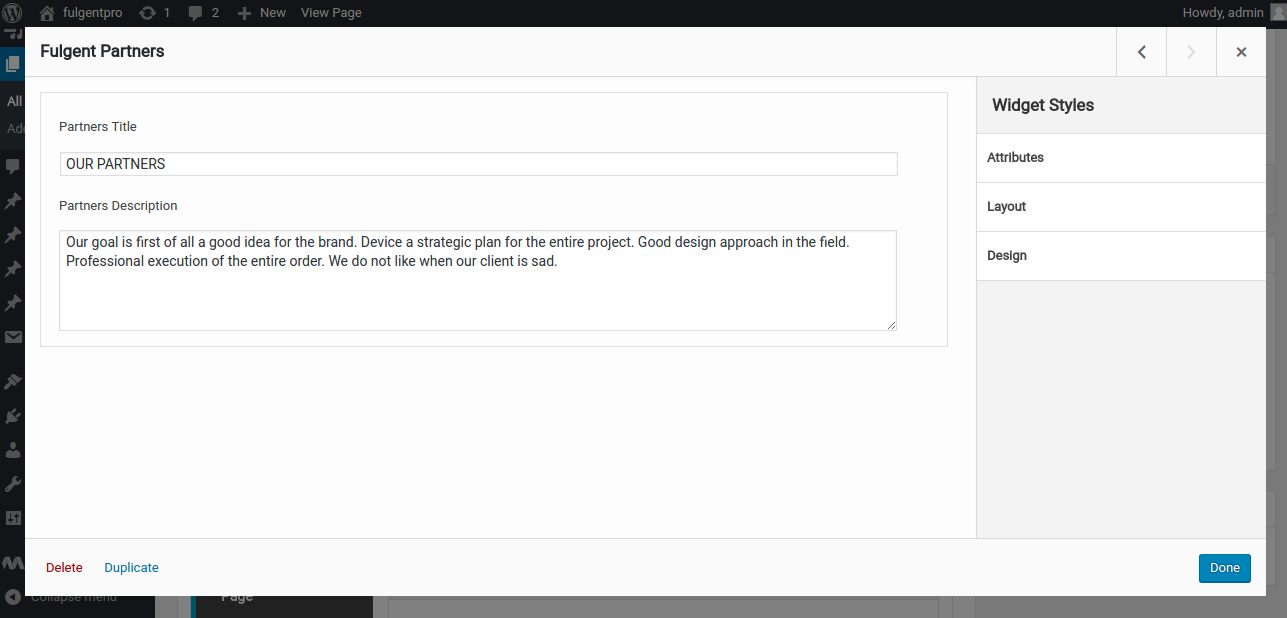
8. Fulgent Partners
In this widget, you can change partner title and description.

9. SiteOrigin Google Maps
In this widget, you can add google maps and also, manage the settings of location.

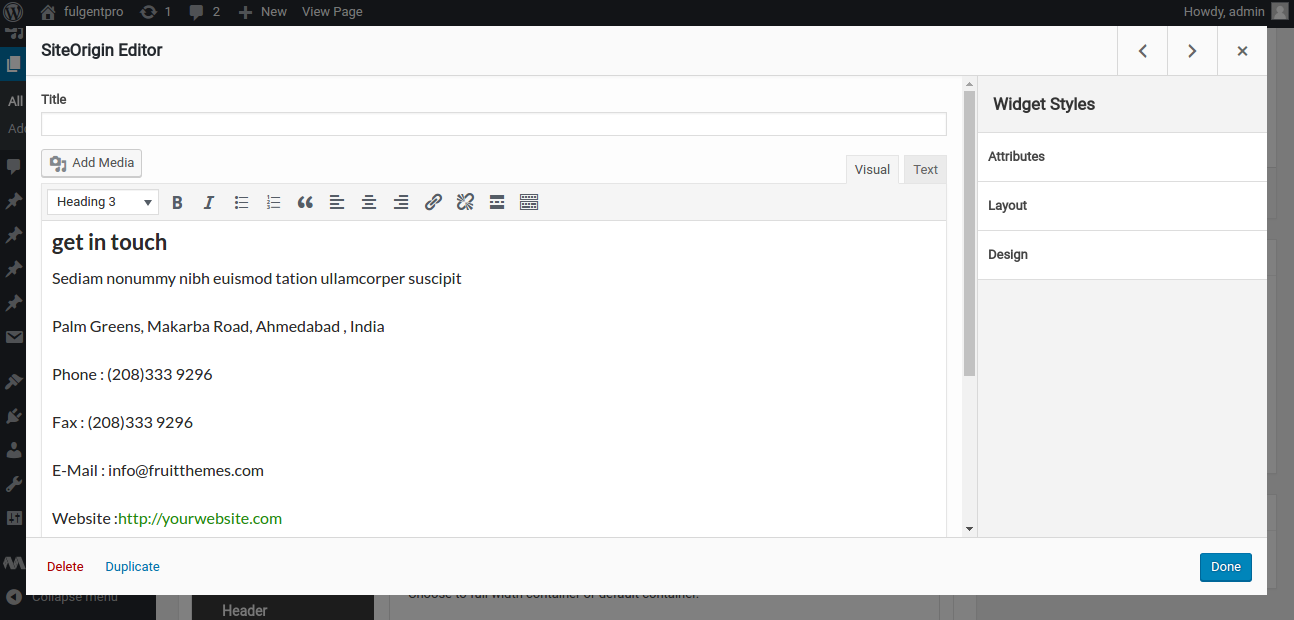
10. SiteOrigin Editor
In this widget, you can change your contact details.

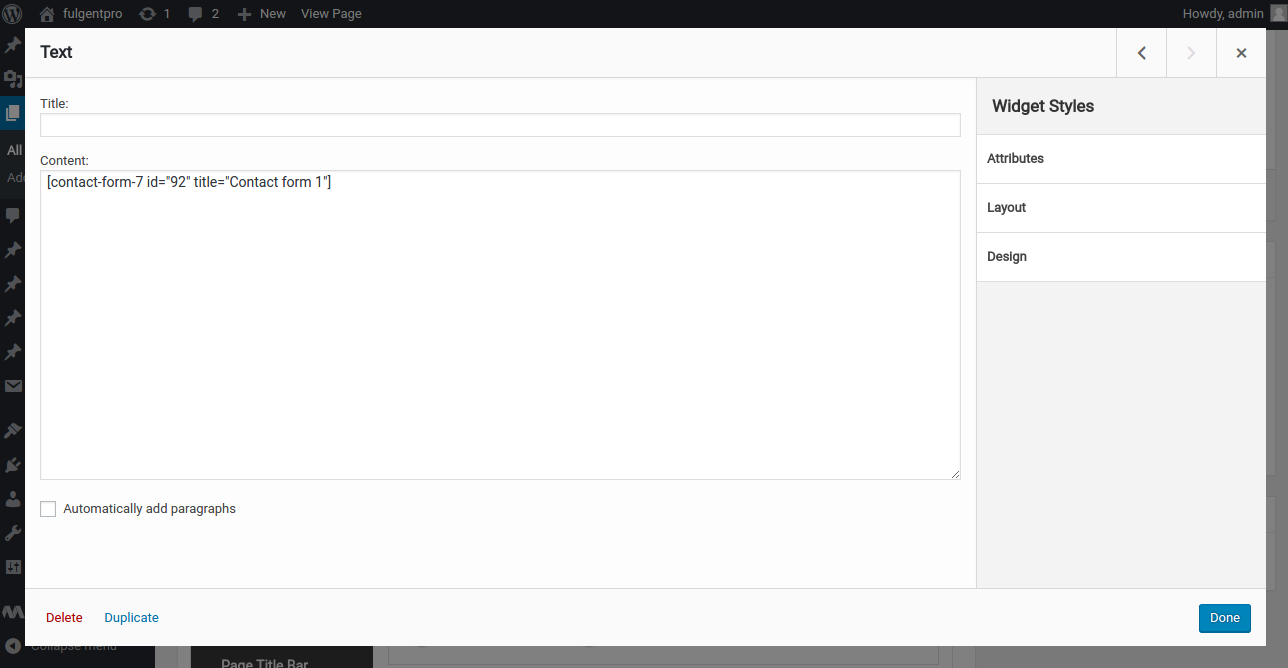
11. Text
In this widget, you can add some text in the page.

12. SiteOrigin Hero
In this widget, you can set image slider and also, set the slider controls and design layout.

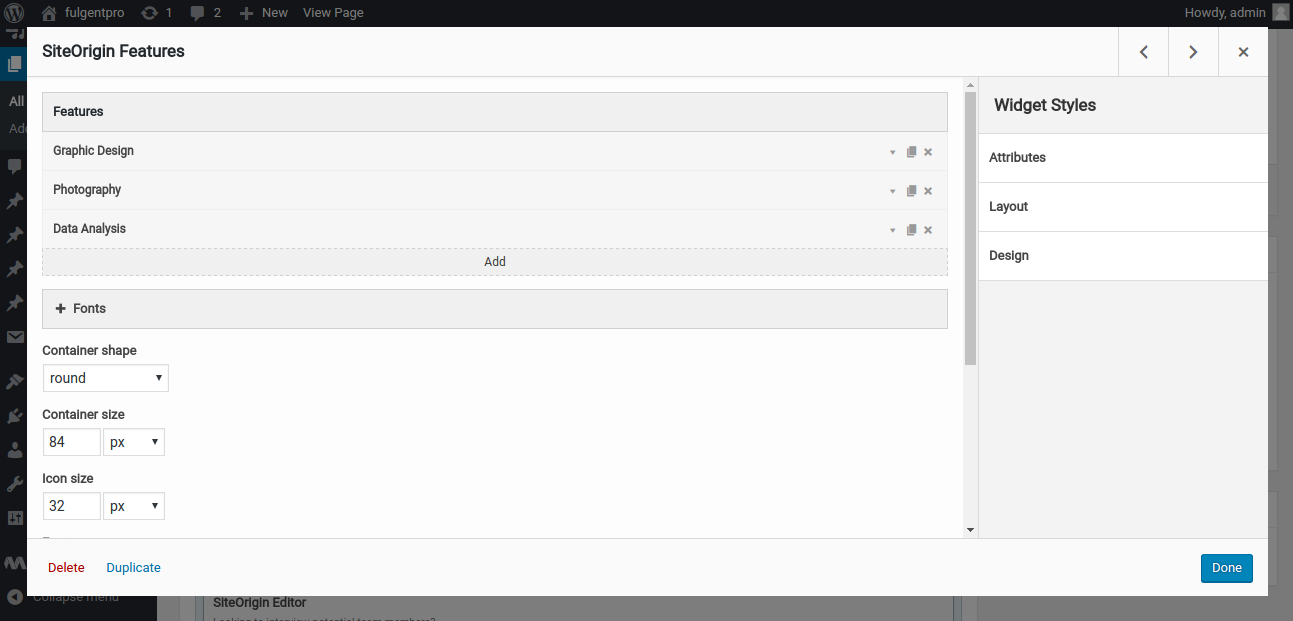
13. SiteOrigin Features
In this widget, you can change your features and also, change the fonts.

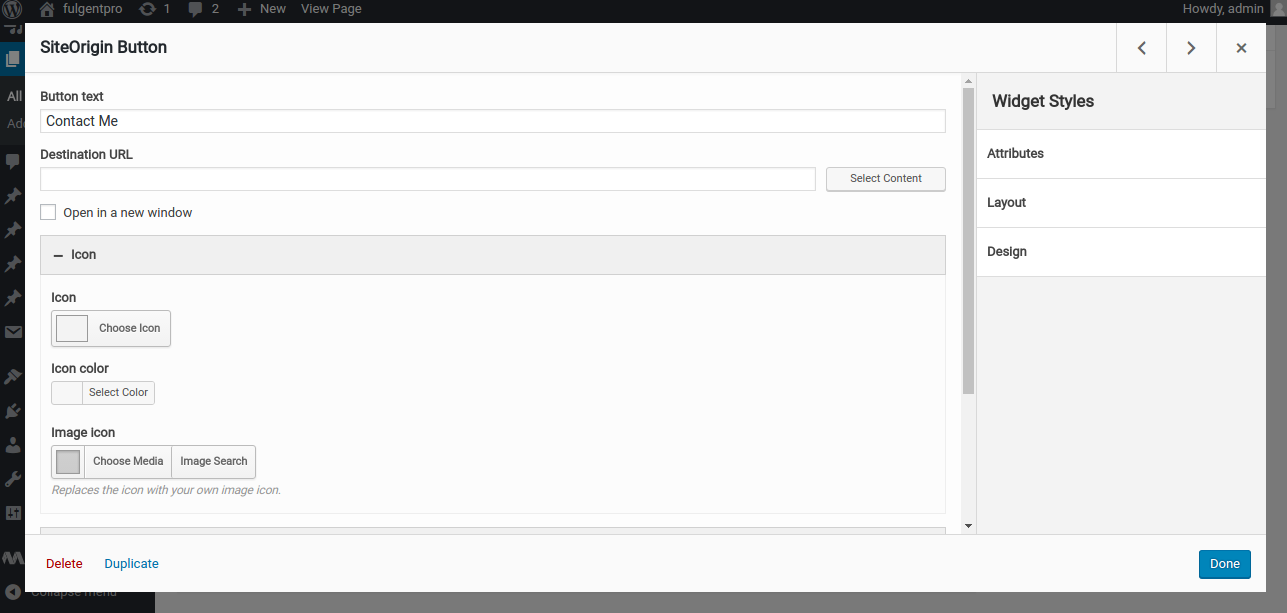
14. SiteOrigin Button
In this widget, you can add button, button text, icon and design layout.

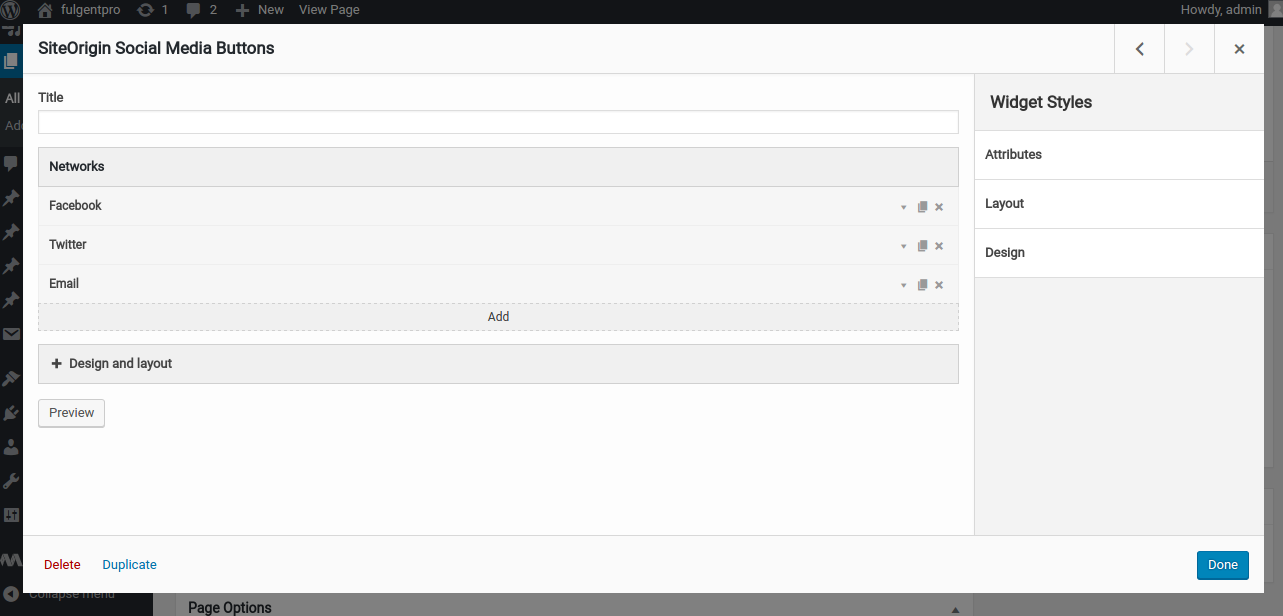
15. SiteOrigin Social Media Button
In this widget, you can manage social links, title and design layout.

Page Options
Go to Pages > select any page > Page Options and you'll find below options where, you can make the changes as per your requirements.

1. Page Type
In this section, you can change your page container such as default and full width.

2. Show Comments
In this section, you can show & hide your post comments.

3. Button Style
In this section, you can change your button style.

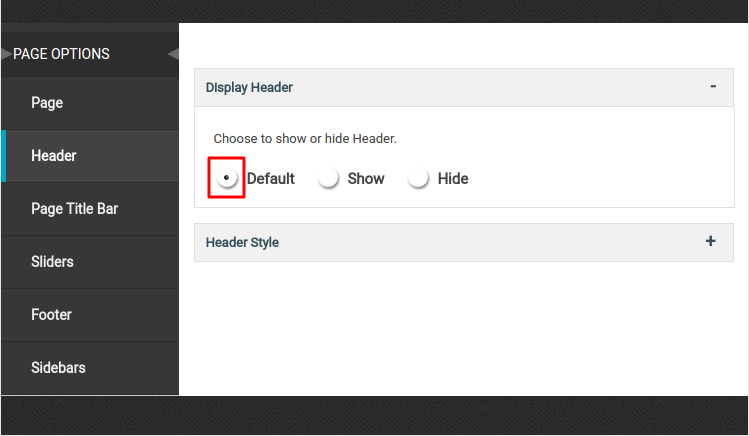
4. Display Header
In this section, you can show & hide your page header.

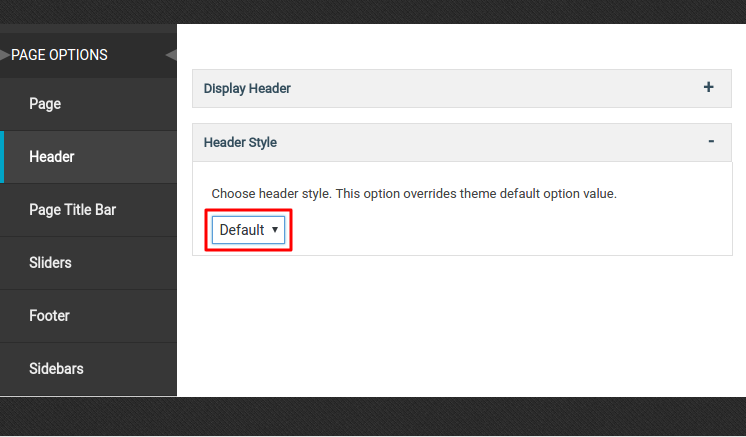
5. Header Style
In this section, you can change your header style.

6. Title Bar
In this section, you can change your title bar style and also you can hide it.

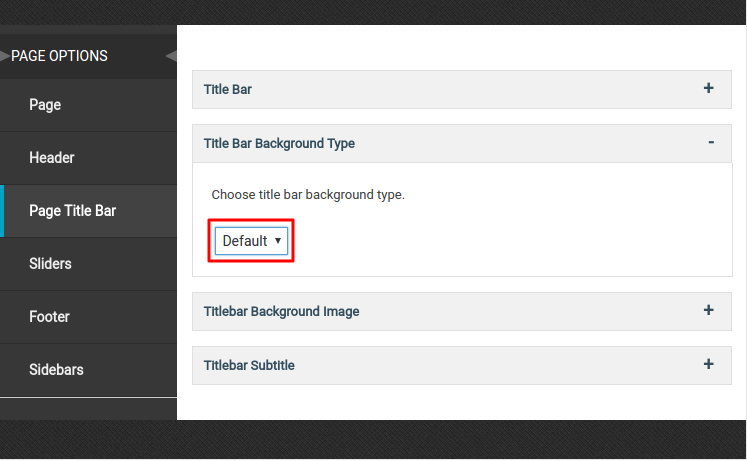
7. Title Bar Background Style
In this section, you can change your title bar background style such as default and image.

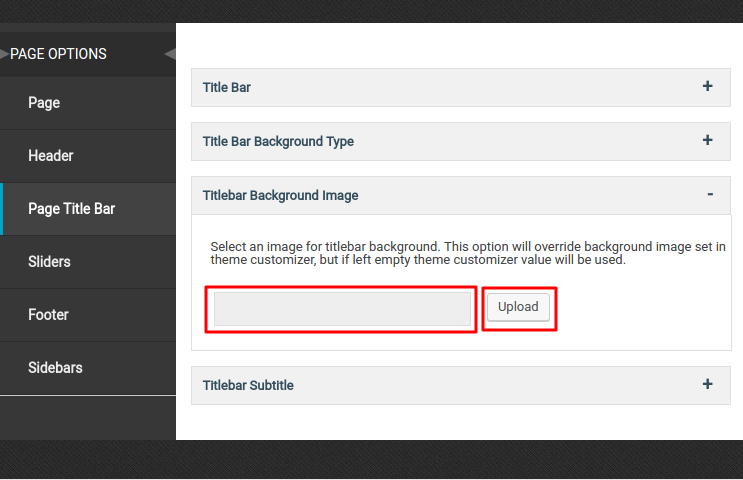
8. Title Bar Background Image
In this section, you can change your title bar background image.

9. Titlebar Subtitle
In this section, you can change subtitle of title bar.

10. Select slider
In this section, you can change your slider.

11. Display Footer
In this section, you can show & hide your footer.

12. Footer Style
In social settings, you can change your footer style and also set background image.

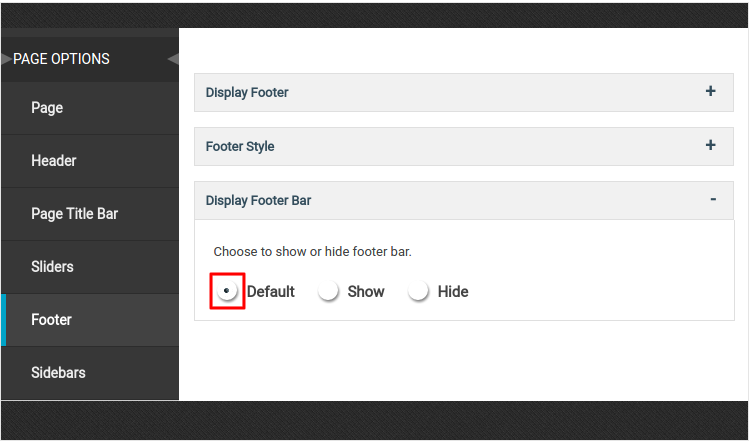
13. Display Footer Bar
In this section, you can show & hide your footer bar.

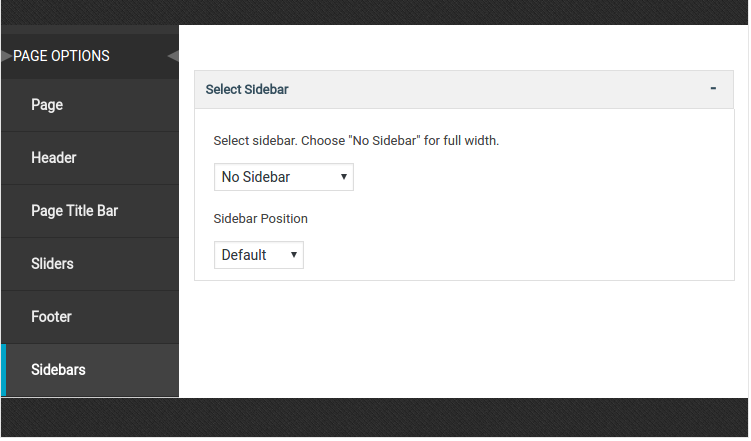
14. Select Sidebar
In this section, you can change your page sidebar and also you can change the sidebar position.

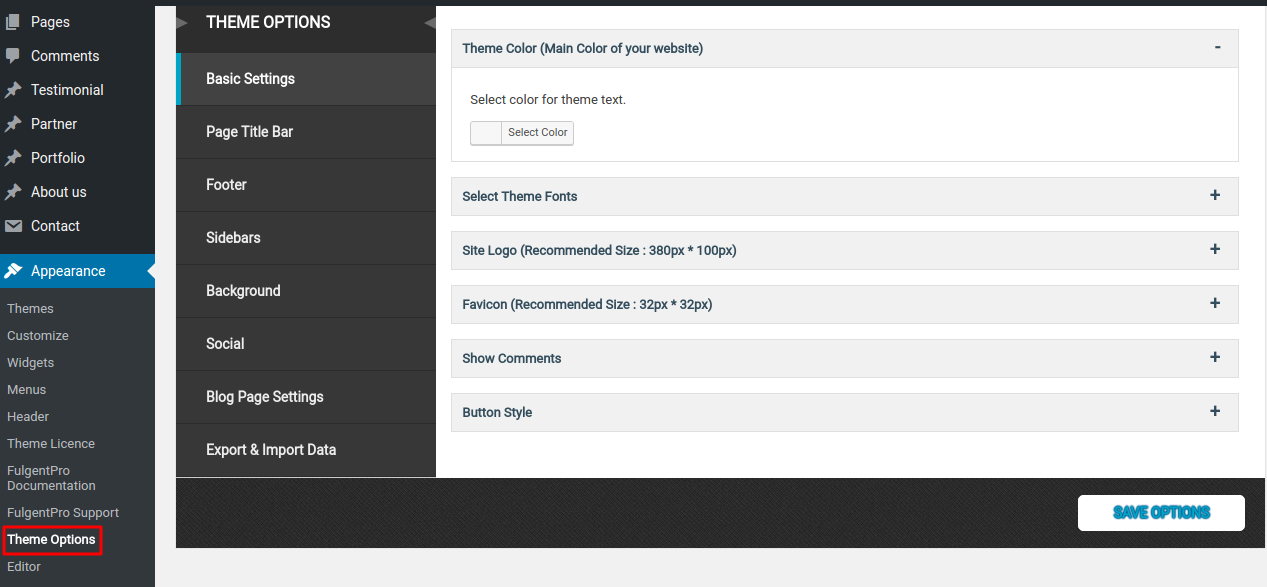
Theme Options
Go to Appearance > Theme Options and you'll find below options where, you can make the changes as per your requirements.

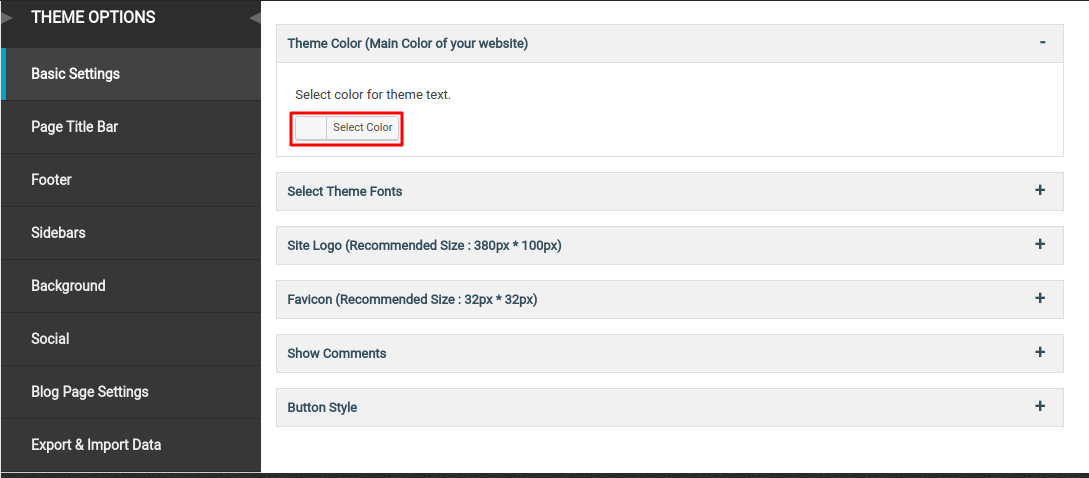
1. Theme Color
In this section, you can change your theme text color.

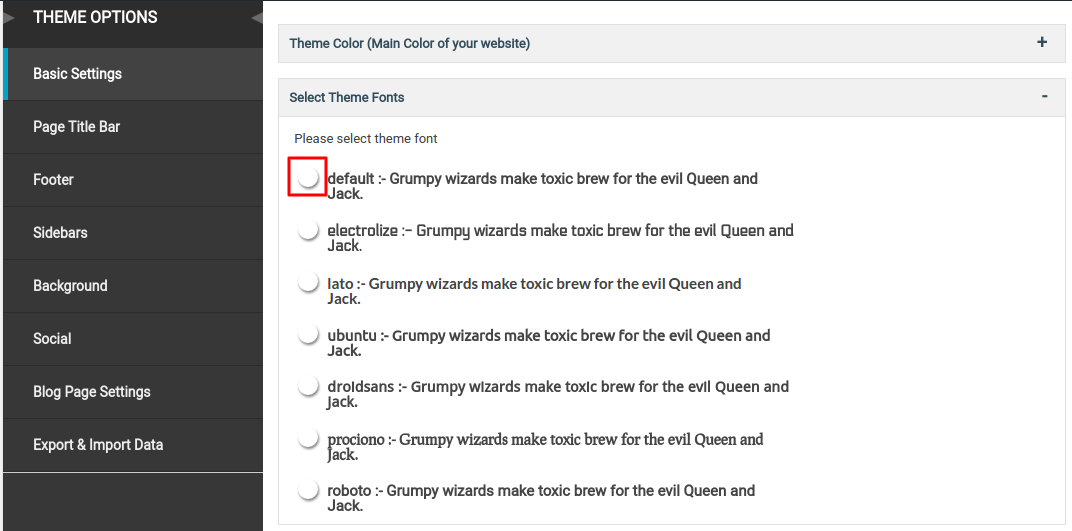
2. Theme Fonts
In this section, you can change your theme fonts.

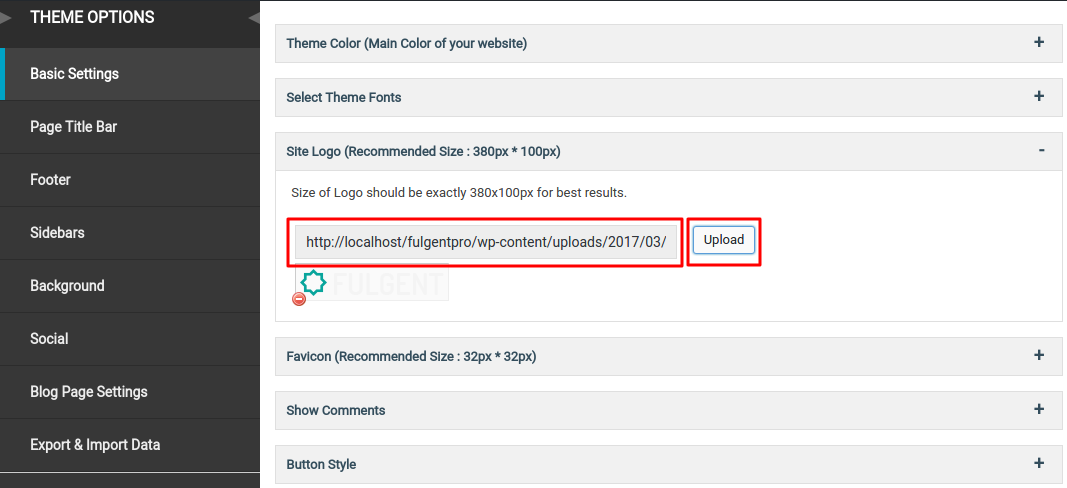
3. Site Logo
In this section, you can change the logo.

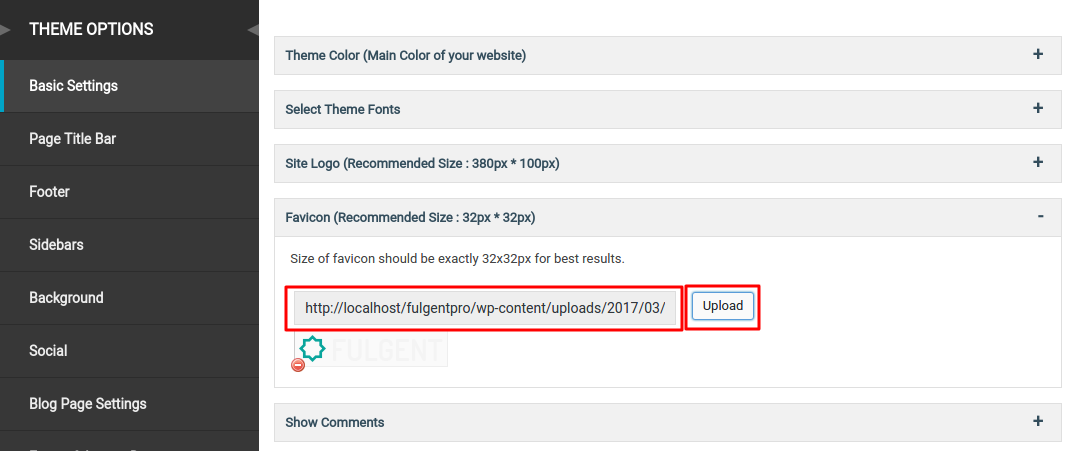
4. Favicon
In this section, you can change the favicon.

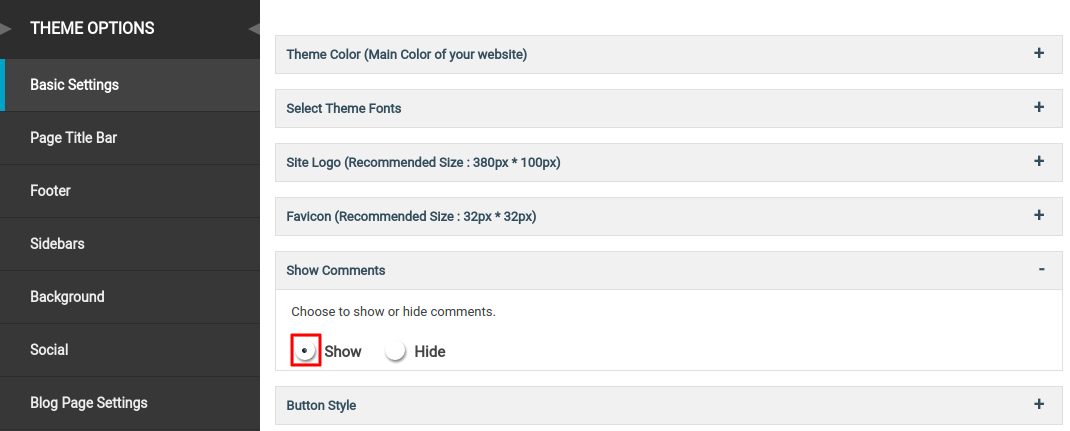
5. Show Comments
In this section, you can show & hide post comments.

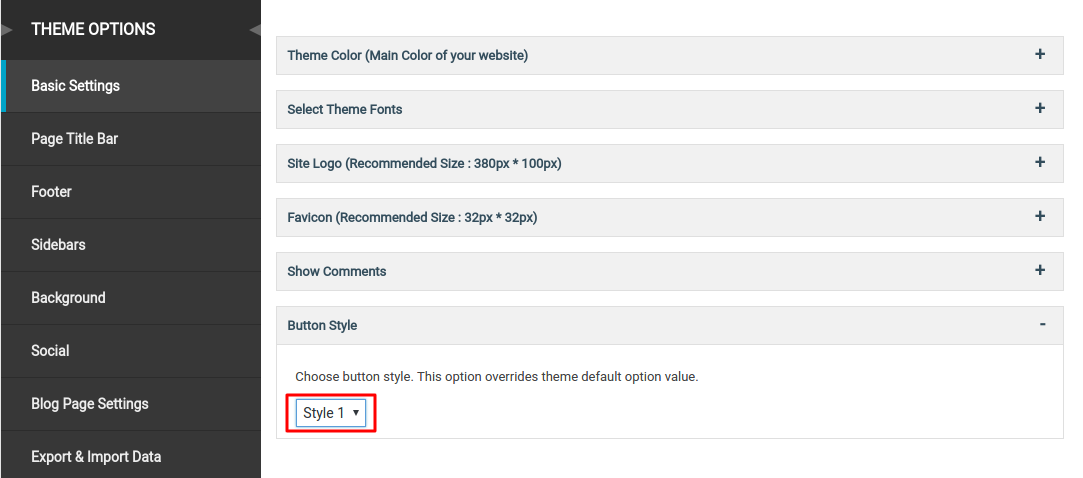
6. Button Style
In this section, you can change your button style.

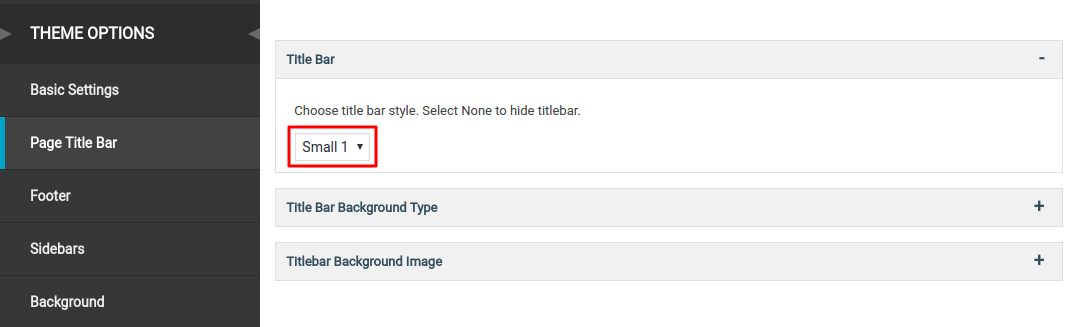
7. Title Bar
In this section, you can change your title bar style and also you can hide it.

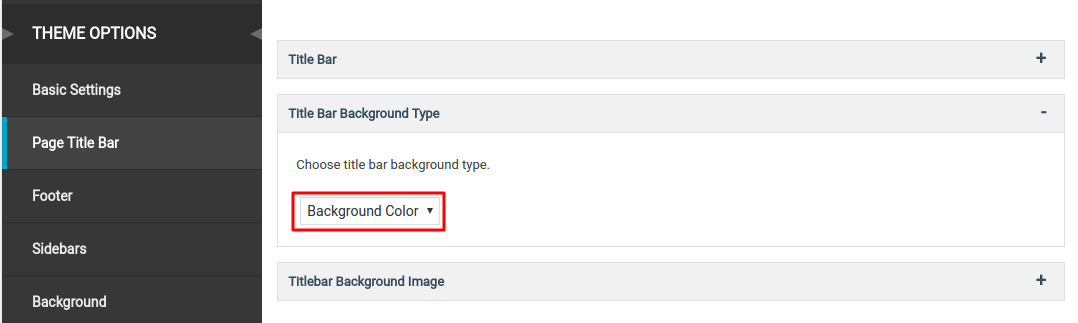
8. Title Bar Background Style
In this section, you can change your title bar background color and image.

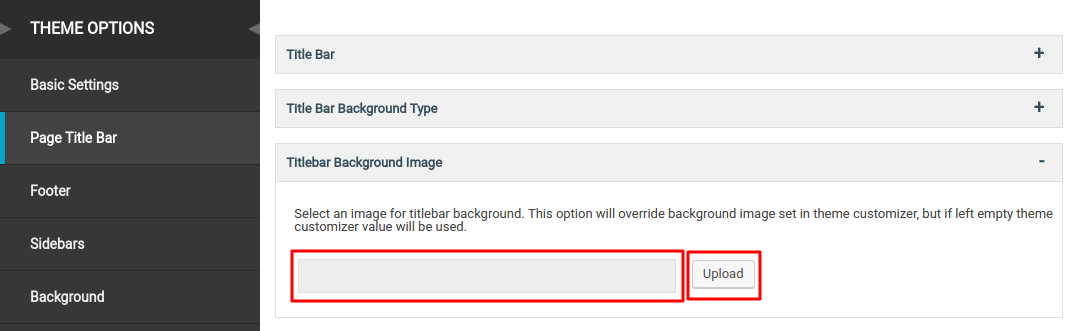
9. Title Bar Background Image
In this section, you can change your title bar background image.

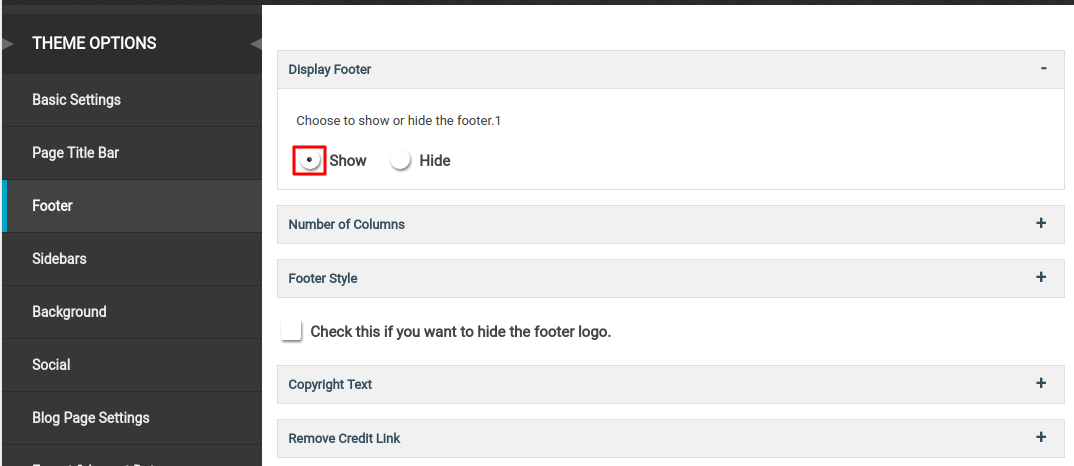
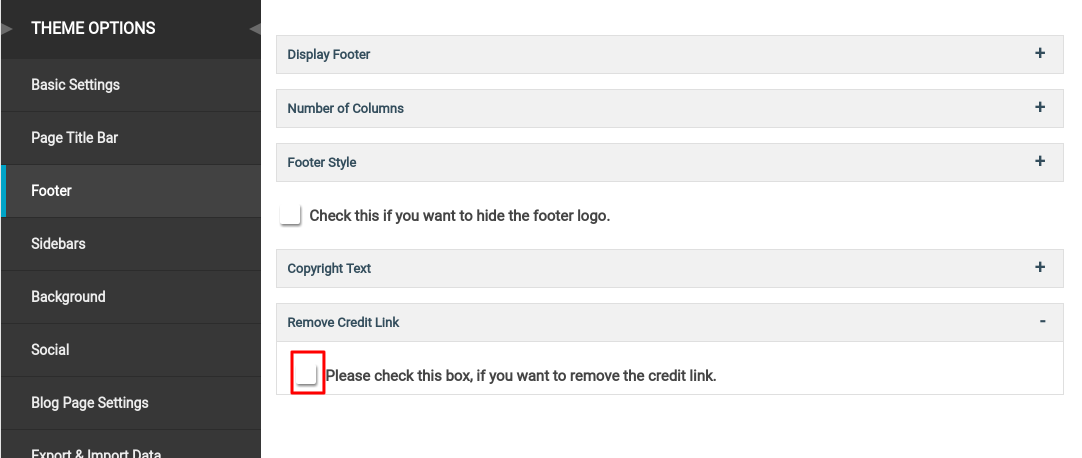
10. Display Footer
In this section, you can show & hide your footer.

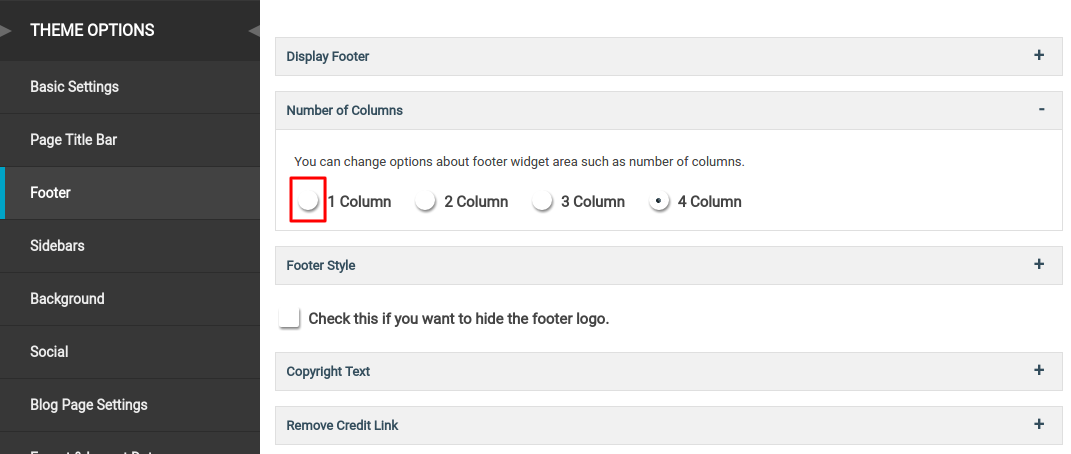
11. Number Of Columns
In this section, you can change the number of columns in a footer area.

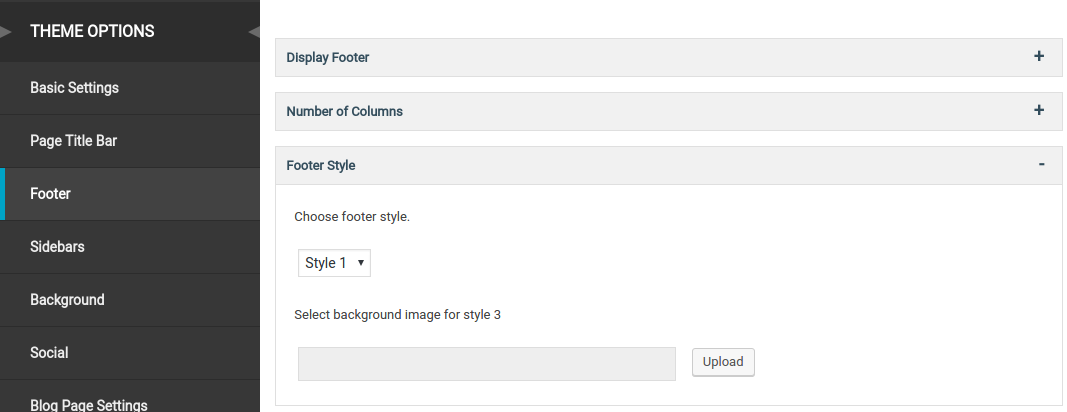
12. Footer Style
In this section, you can change your footer style and also you can change your footer background image.

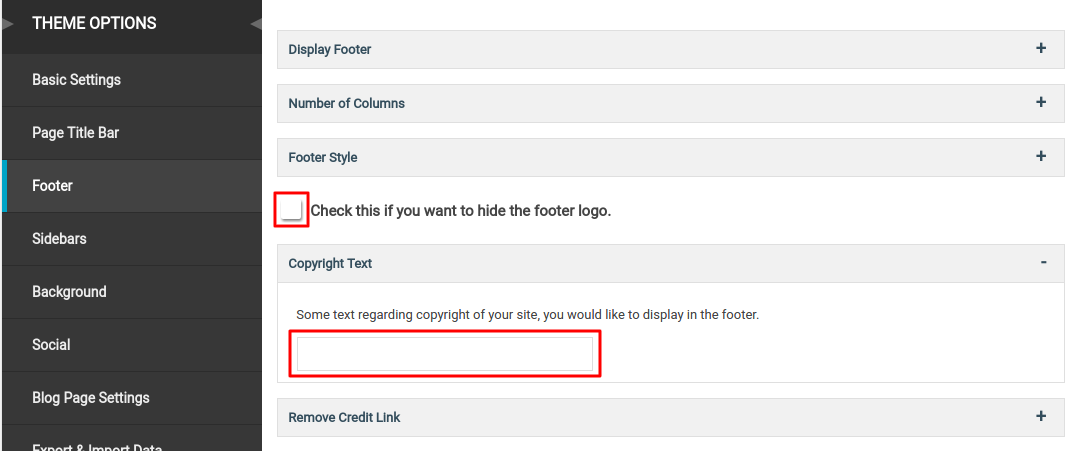
13. Copyright Text
In this section, you can change your copyright text, remove credit links and also you can hide your footer logo using checkbox.


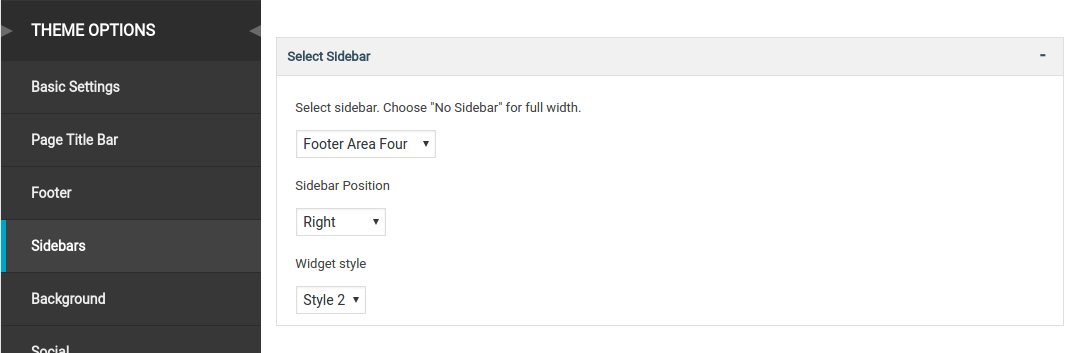
14. Select Sidebar
In this section, you can select your sidebar, change position and change widget style.

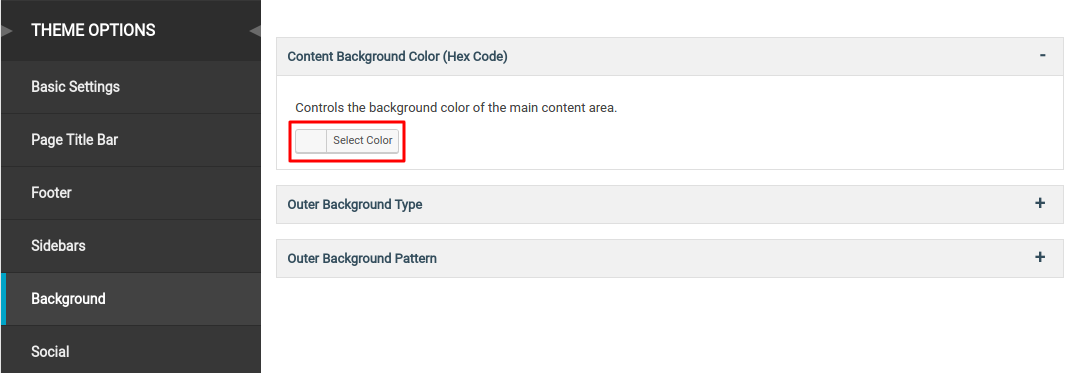
15. Content Background Color
In this section, you can change the background color of main content area.

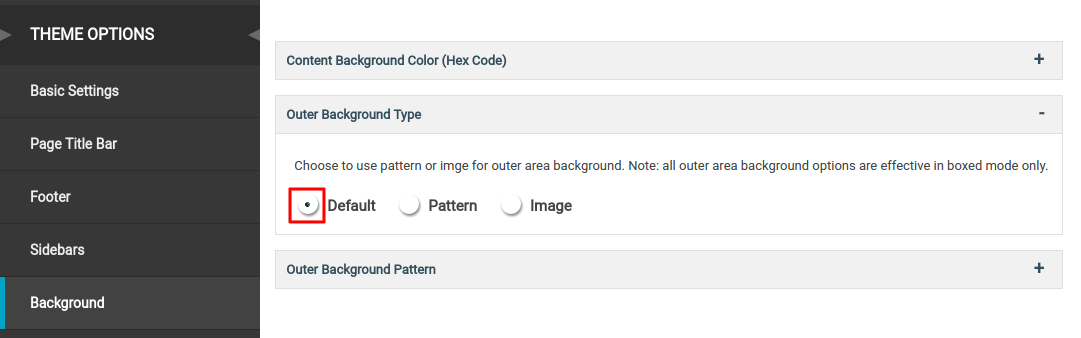
16. Outer Background Type
In this section, you can change your background type.

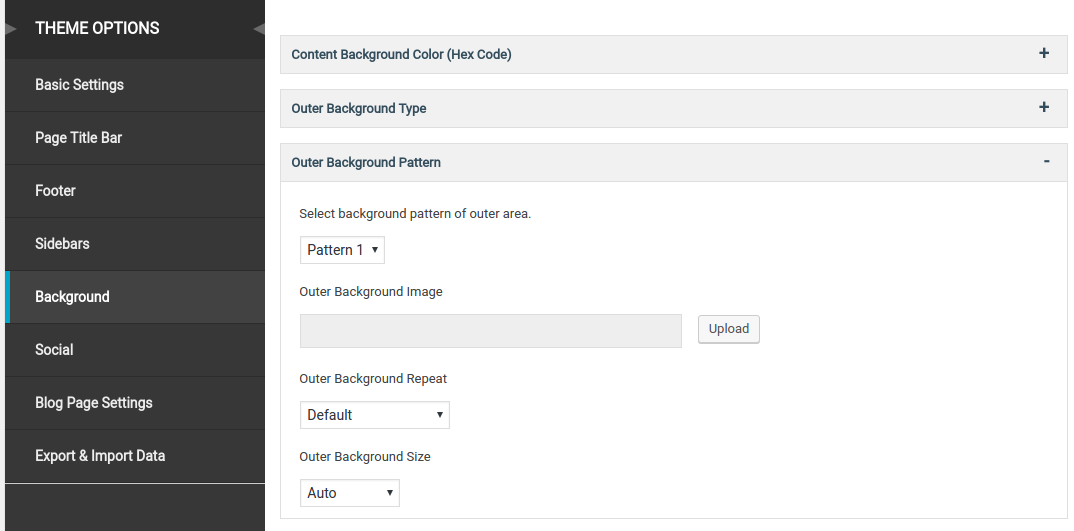
17. Outer Background Pattern
In this section, you can change your outer background pattern, image, background repeat and size.

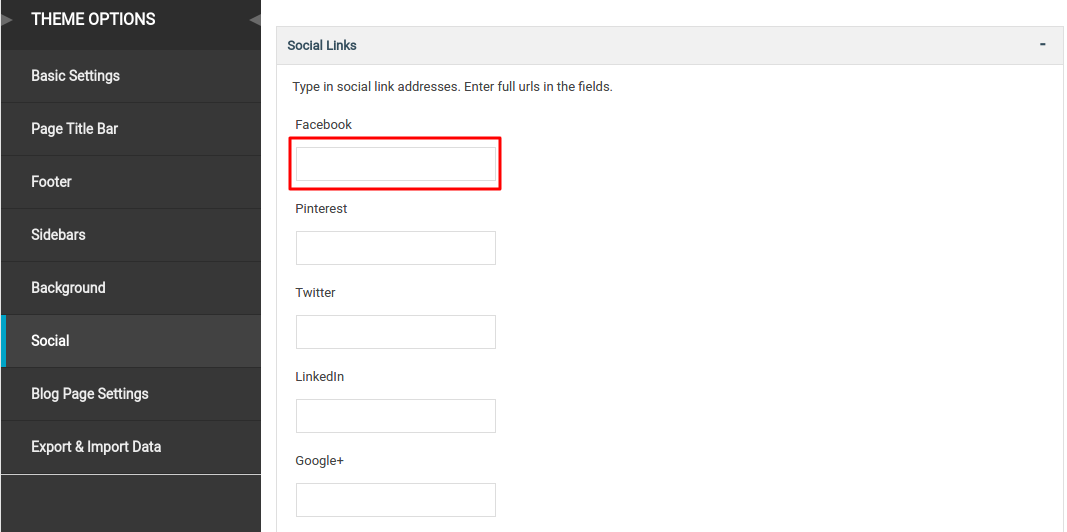
18. Social Links
In this section, you can manage your social links.

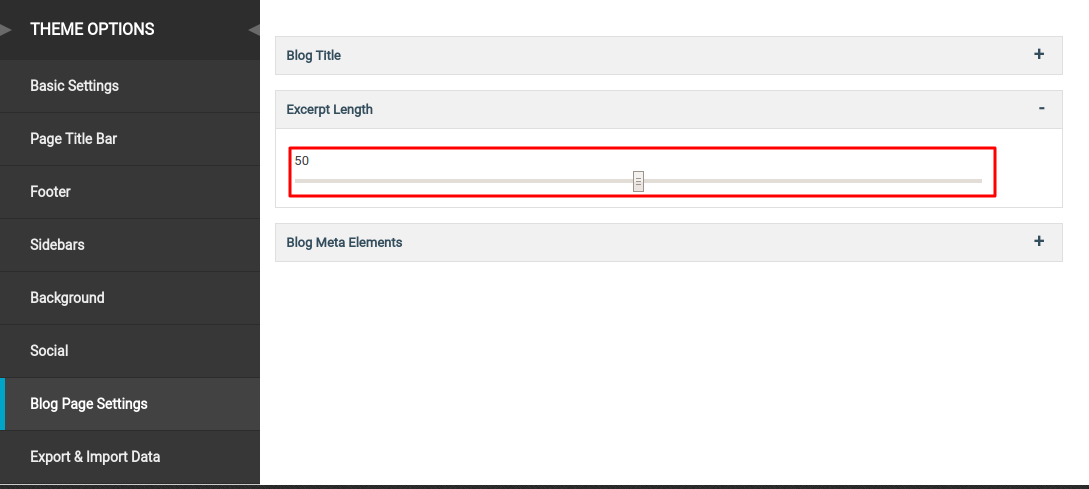
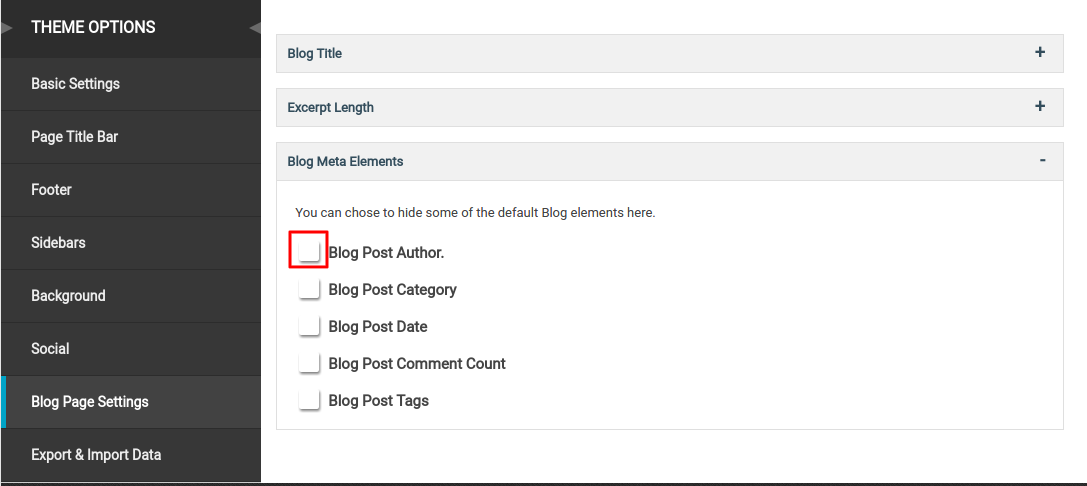
19. Blog Page Settings
In this section, you can change your blog title, excerpt length and blog meta elements.



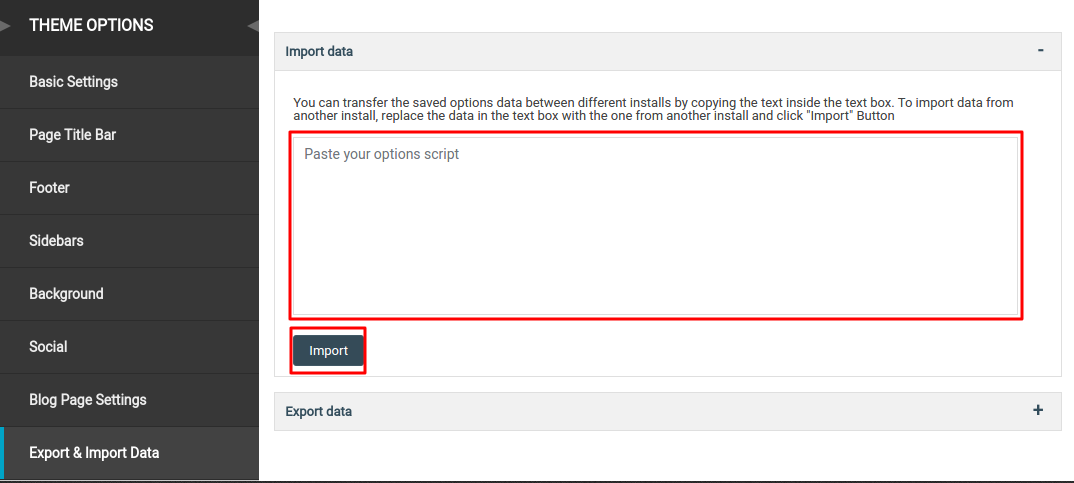
20. Export & Import Data
In this section, you can write your script and import/export it anywhere.