Multishop Theme Documentation
About Multishop WP Theme
Multishop is a twitter bootstrap based responsive theme mainly designed for WooCommerce based e-commerce websites. But, Multishop theme can also be used for developing business or personal websites as well as it contains all the features which a standard WordPress theme should have. As Multishop theme is built on top of Twitter Bootstrap framework so your website will be displayed on every device (pc, laptop, mobile devices, tablets etc) without horizontal scrolling. It has got custom widgets, customizer options etc. in order to get it customized as per your needs. Pro version of this theme is also available which has several awesome options like Color options, Font Options , Google Analytics inbuilt code panel, Slider options, more speed optimized code for faster loading and a lot more options to worth having them.
Thanks!
FasterThemes Team
Features
EYE CATCHY, MODERN DESIGN
Multishop makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Multishop makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Multishop is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
Theme Installation
Step 1 - Click here to download Multishop WordPress theme from wordpress.org
or you can directly search Multishop from your WordPress admin panel.
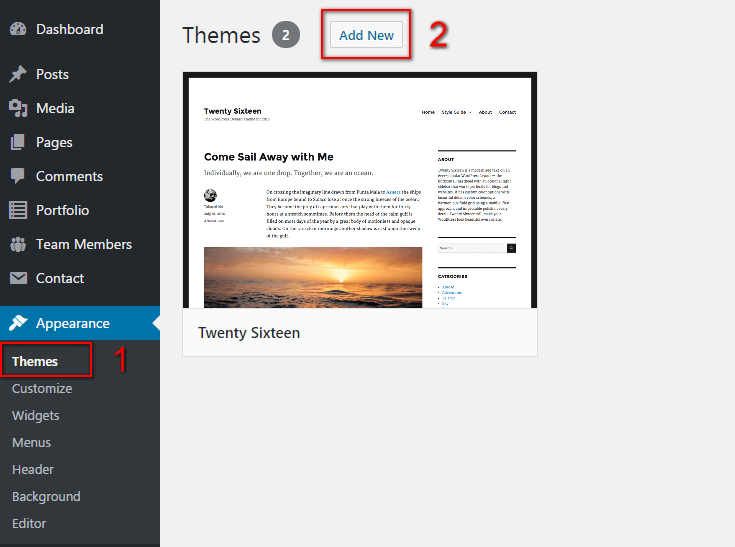
Step 2 - Click on Add New button.


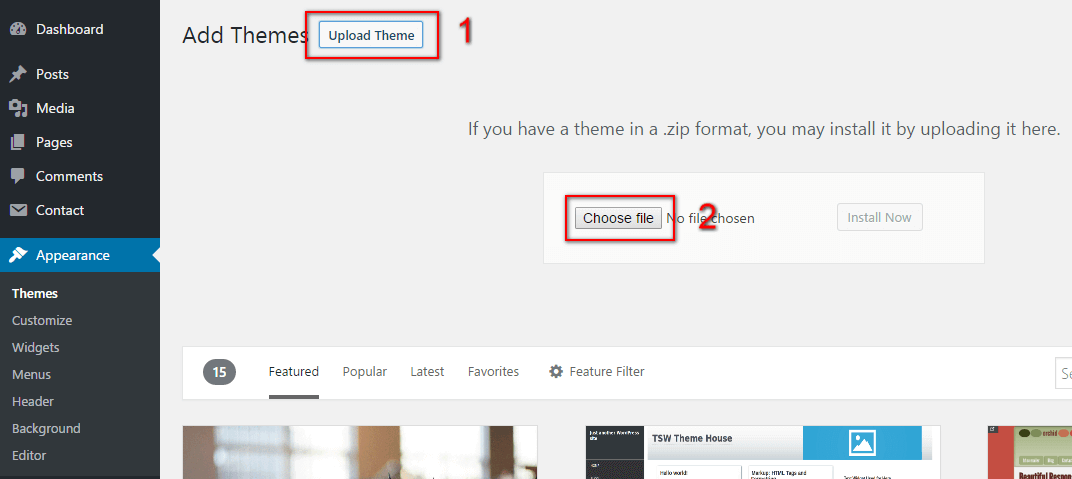
Step 3 - Click on Upload button at the top of the screen.
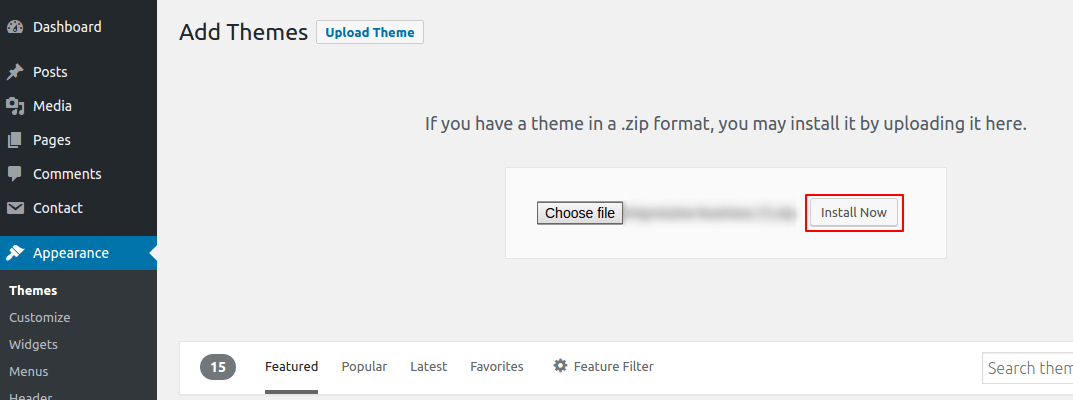
Step 4 - Choose Multishop.zip and click on the Install Now button.

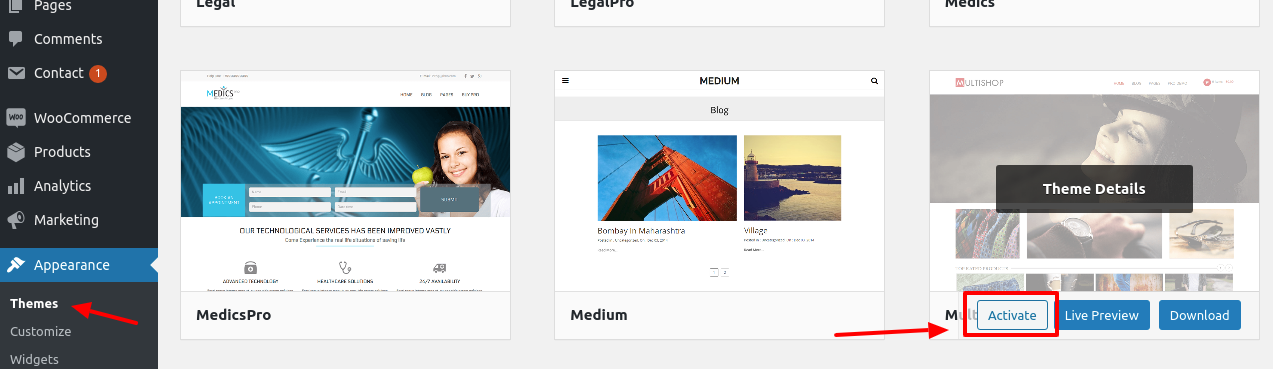
Step 5 - Wait while the theme is installed, when done Activate the Multishop theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Multishop WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Multishop is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the Multishop.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Multishop" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the Multishop.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
Setup Home as Front Page
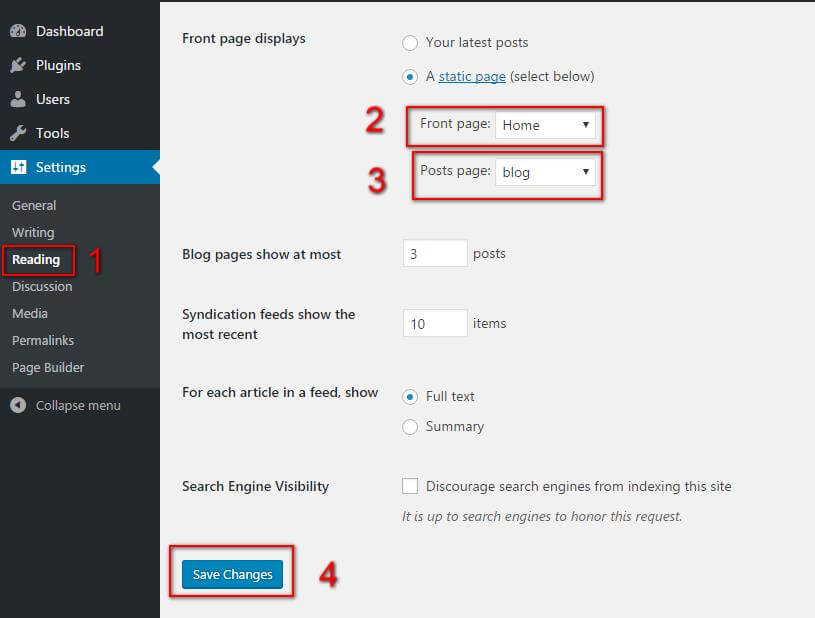
Create a blank page tag it as 'Home Page' as page Template, use this page. To Set up this as your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
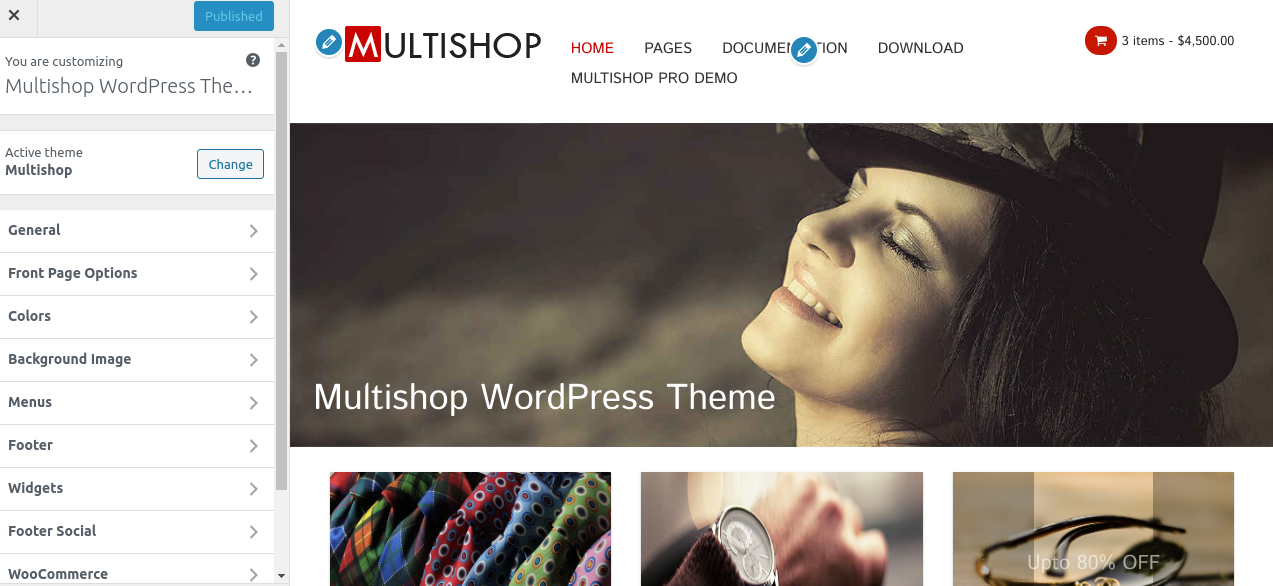
Q. - How to upload logo, site icon and where are other customizations settings?
Step 1 - Please go to Appearance => Customize menu of your wp-admin menu.
Step 2 - Here you can change your logo, site icon and other customizable settings as per your requirements.