Multishop Pro Theme Documentation
Introduction
Thank you for purchasing Multishop Pro. Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need know to use Multishop Pro Theme.
This theme uses SiteOrigin Page Builder. Make sure you check the beginners guide before editing and creating pages. It's highly recommended. Getting Started With Page Builder
If you are unable to find your answer here in the documentation, please contact us on our Support desk.
What is included in the price?
- Multishop Pro WordPress Theme
- Child Theme
- 1 Year Free Updates
- Theme Documentation
- Premium Support - To our support desk.
Thanks!
FasterThemes Team
Theme Installation via WordPress
After the purchase you will be able to download the theme .zip file.
When done, you should see multishoppro.zip (zip file name can be changed from version to version).
Please, follow the steps below to install Multishop Pro Theme.
Step 1 - Login to your WordPress Dashboard.
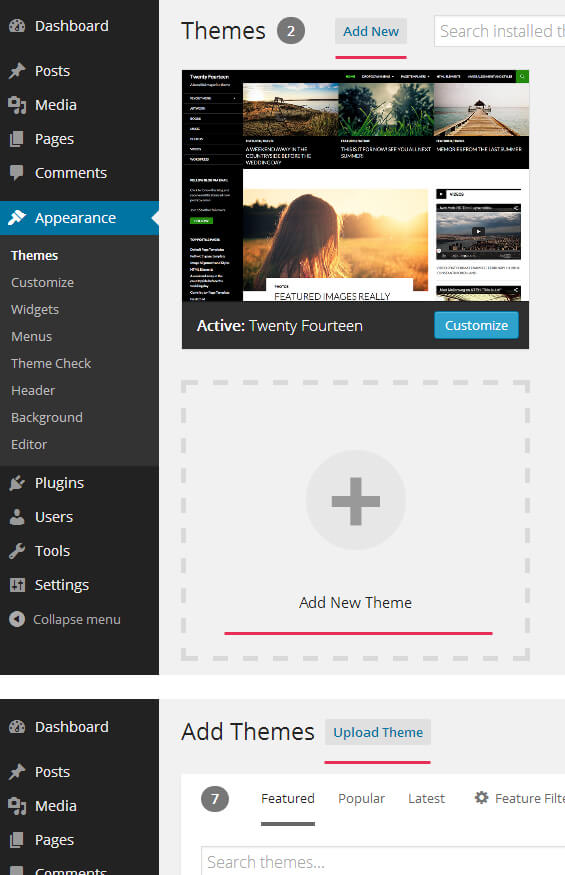
Step 2 - Go to Appearance > Themes. Click Add new button, located at the top of the screen or Add new theme ( see screenshots below ).

Step 3 - Click on Upload button at the top of the screen.
Step 4 - Choose multishoppro.zip.
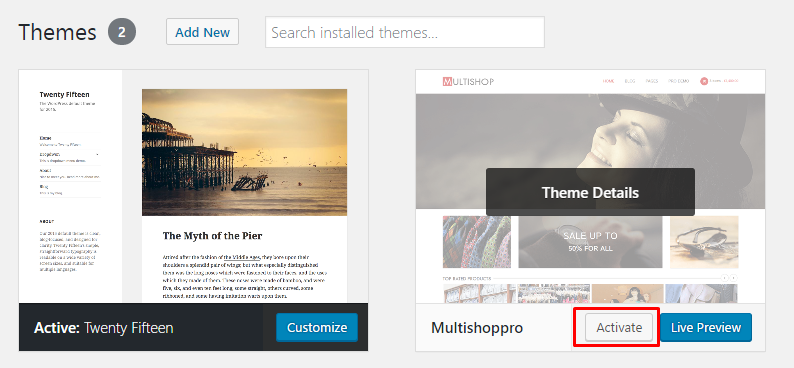
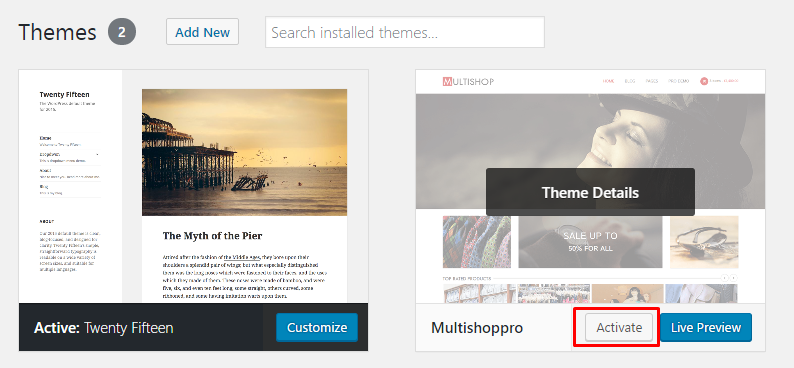
Step 5 - Wait while the theme is uploaded and installed , when done Activate the Multishop Pro theme. (see screenshots below )

Step 6 - Congratulation you are ready to use Multishop Pro, but first Activate your license key.
Common Theme Installation Problems
“Are you sure you want to do this?”
If you get the “Are you sure you want to do this” message when installing multishoppro.zip file via WordPress, it means you have an upload file size limit. Install the theme via FTP if this happens, or ask your hosting company to increase the limit.
Missing stylesheet file
If you get an error saying that the stylesheet is missing, then you have uploaded the wrong folder. Please check that you are uploading the multishoppro.zip within the Theme Files folder.
Theme Installation via FTP
If you are going to install the theme using FTP, you will need an FTP Client, such as FileZilla.
After the purchase you will be able to download the theme .zip file.
When done, you should see multishoppro.zip(folder name can be changed from version to version).
Please, follow the steps below to install Multishop Pro theme via FTP:
Step 1 - Log into your hosting space (server) via FTP client.
Step 2 - In extracted archive folder, find multishoppro folder
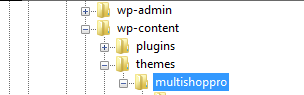
Step 3 - Upload the multishoppro folder to your server in path .../wp-content/themes/
Step 4 - The uploaded path should be like this: .../wp-content/themes/multishoppro/

Step 5 - Login to your WordPress Dashboard and go to Appearance > Themes and activate the Multishop Pro Theme. (see screenshots below )

Additional Links
Theme License Activation
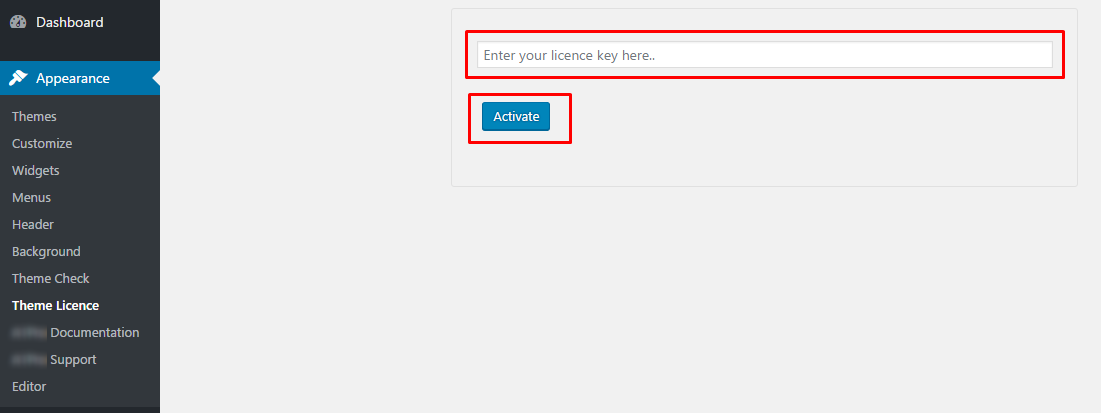
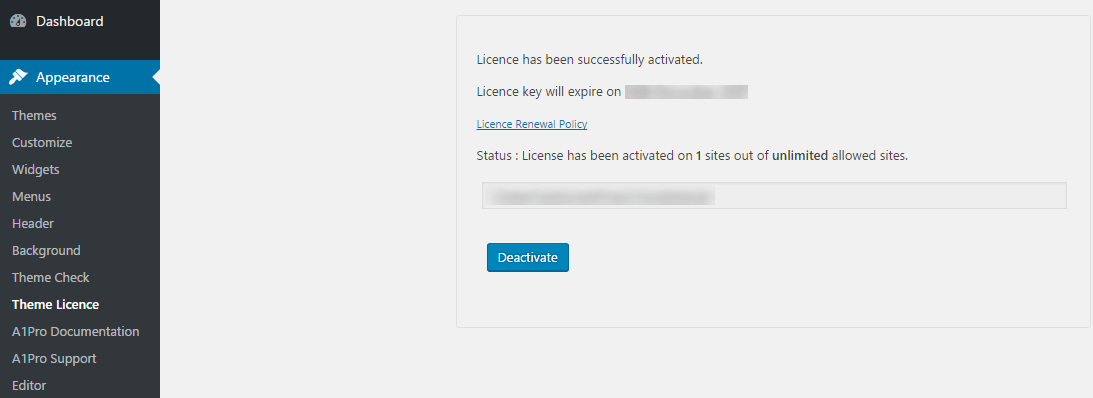
After installing the theme the first step to take will be activating the theme license. Enter the license key and you'll get access to theme support.
Follow the below instruction to activate the theme license.
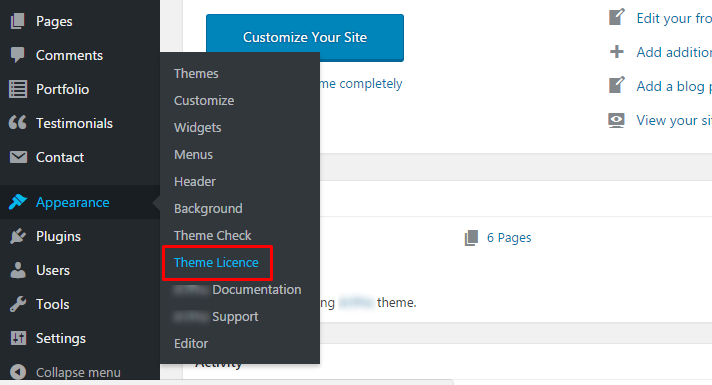
Step 1 - Go to your WordPress Dashboard > Appearance > Theme License.

Step 3 - The final step is to click on Save Changes.


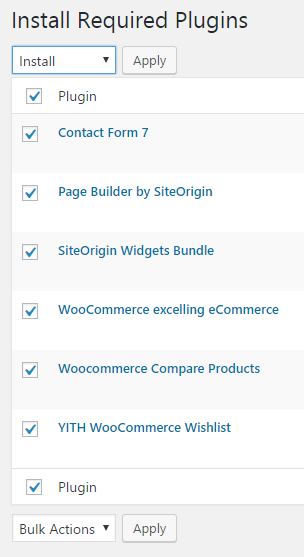
Plugins Installation
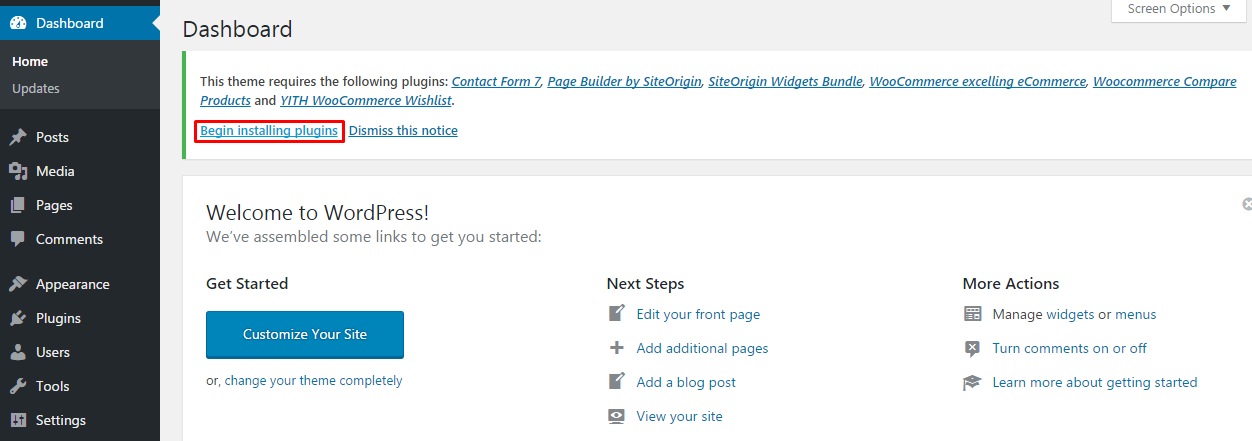
After activating the theme and the license a notice should appear on the top of the screen, click on Begin installing plugins.
Follow the below instruction to activate all the necessary plugins.
Step 1 - Got to your WordPress Dashboard and click on Begin installing plugins.


Setting up the Demo Content
Before importing the dummy data Make sure you have installed all the plugins and set the permalinks.
Once the theme will be activated you will see the option for importing demo.
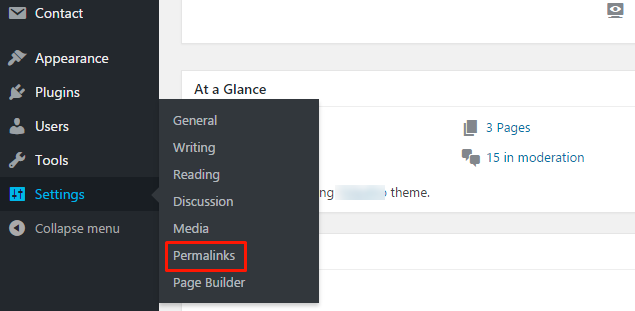
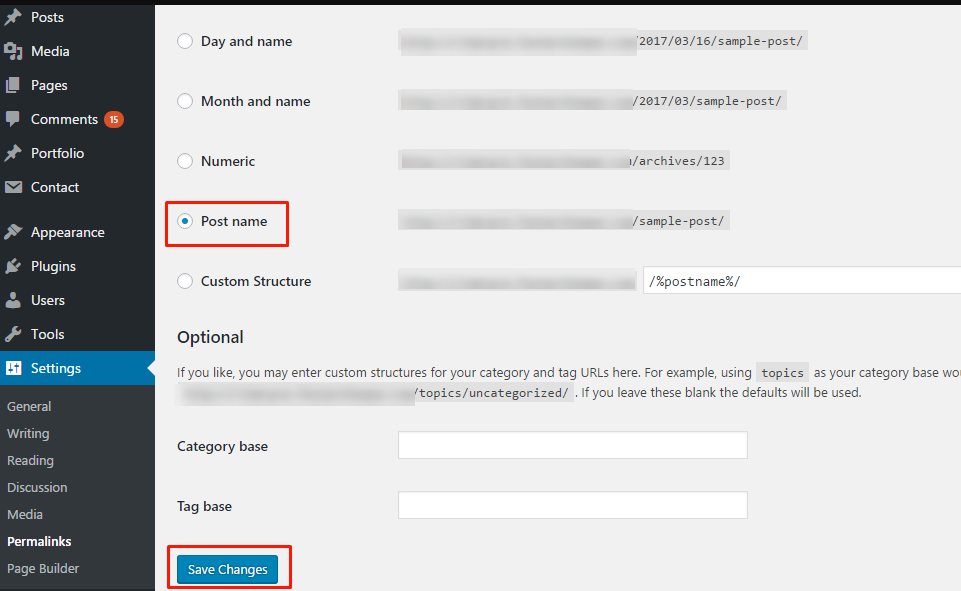
Set Permalinks
Step 1 - Log into your WordPress Dashboard.
Step 2 - Go to Settings > Permalinks select Post name & click on save changes.


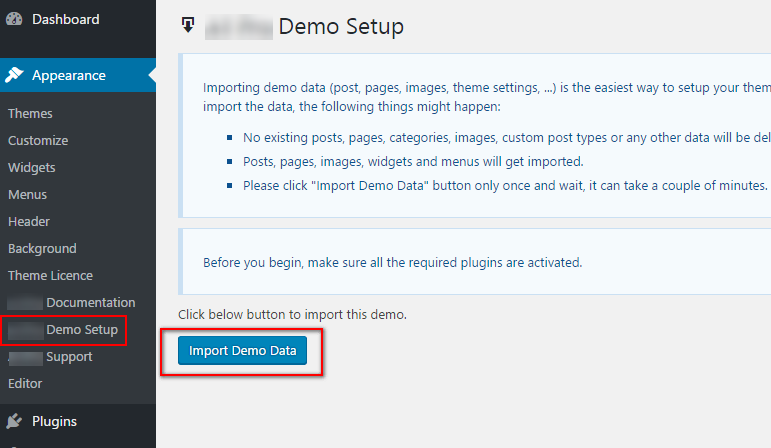
One Click Importer
Step 1 - Go to Appearance > Rider Pro Demo Setup
Step 2 - click on Import Demo Data.
Step 3 - Done! Menu and Home Page will be automatically set.

Setup Home Page
Note: If your Home Page is not default set after importing the dummy data, then only manually set home page as front page.
Step 1 - Login to your WordPress Dashboard.
Step 2 - Go to Settings > Reading and select the A static page (select below) option and then select Home in the Front page field, else any page which you want to assign as a home page.
Step 3 - After selecting Home Page as Front page , click on Save Changes button to save all these changes.

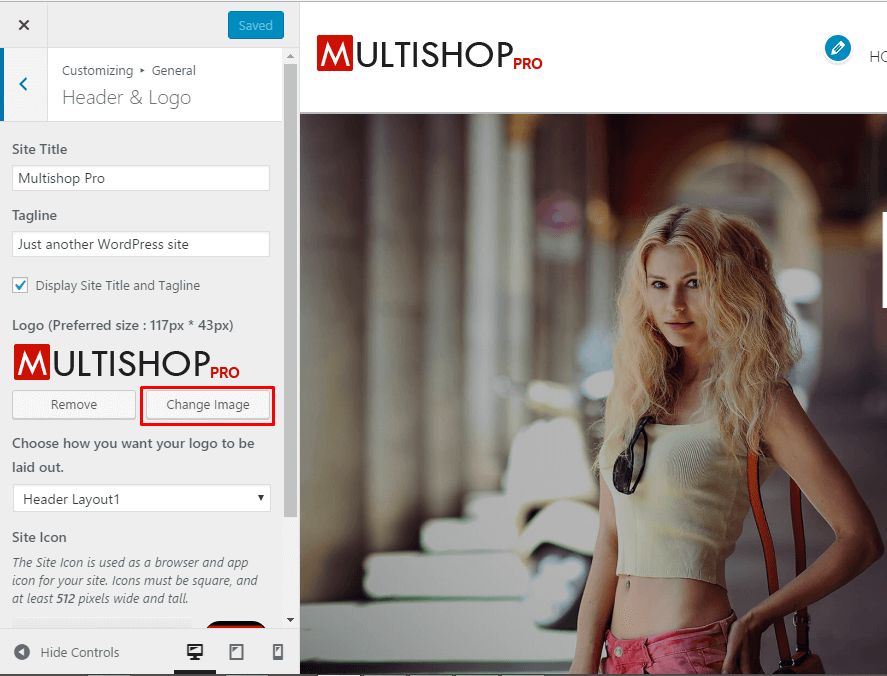
Upload your logo
You can upload your logo image in the Customize Menu. If the logo is not uploaded, then your site name will be used.
Please, follow the steps below to upload your logo:
Step 1 - Login to your WordPress Dashboard.
Step 2 - Go to Appearance > Customize > General Settings > Site Identity.
Step 3 - You can upload your logo, image and favicon using
Select Image option. Click on Save & Publish after the logo is uploaded.

Step 5 - Upload your favicon - should be a 32px x 32px Png/Gif image.
Multishop Pro Widgets
Theme has it's own 3 widgets, which are easy to use.
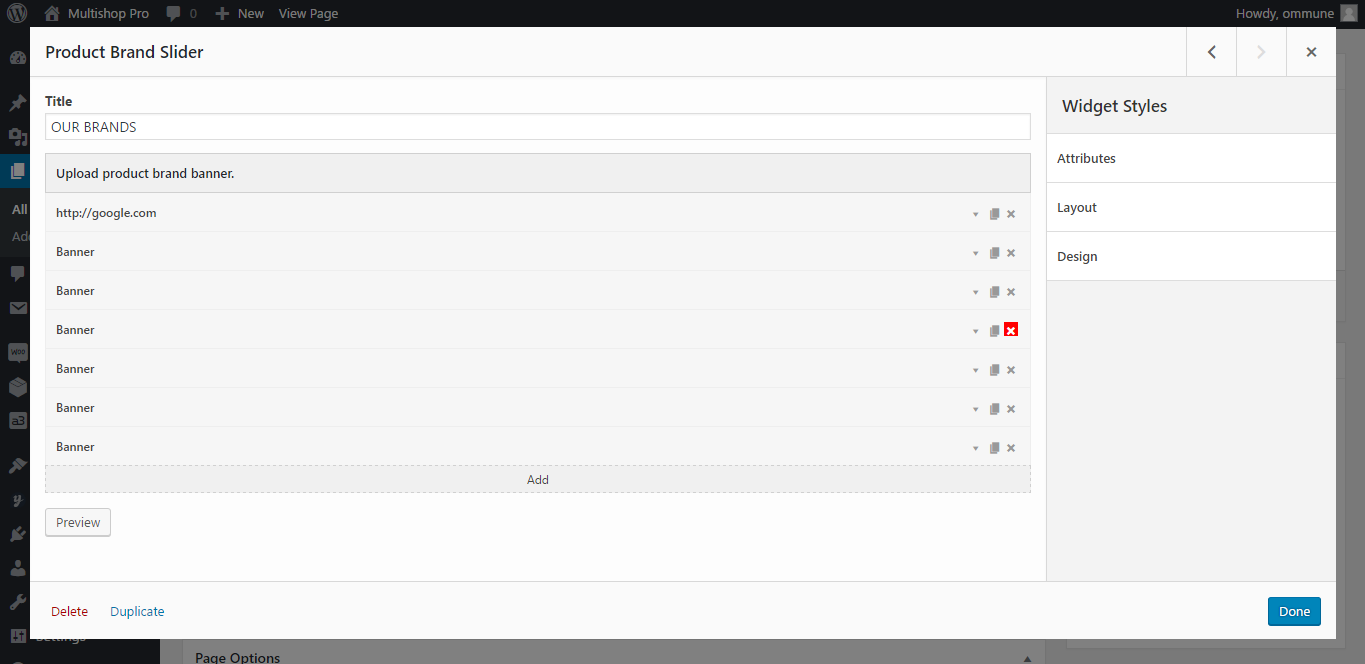
1. Product Brand Slider
Using this widget, you can add your cliental/sponsorers/partners logos and images etc.

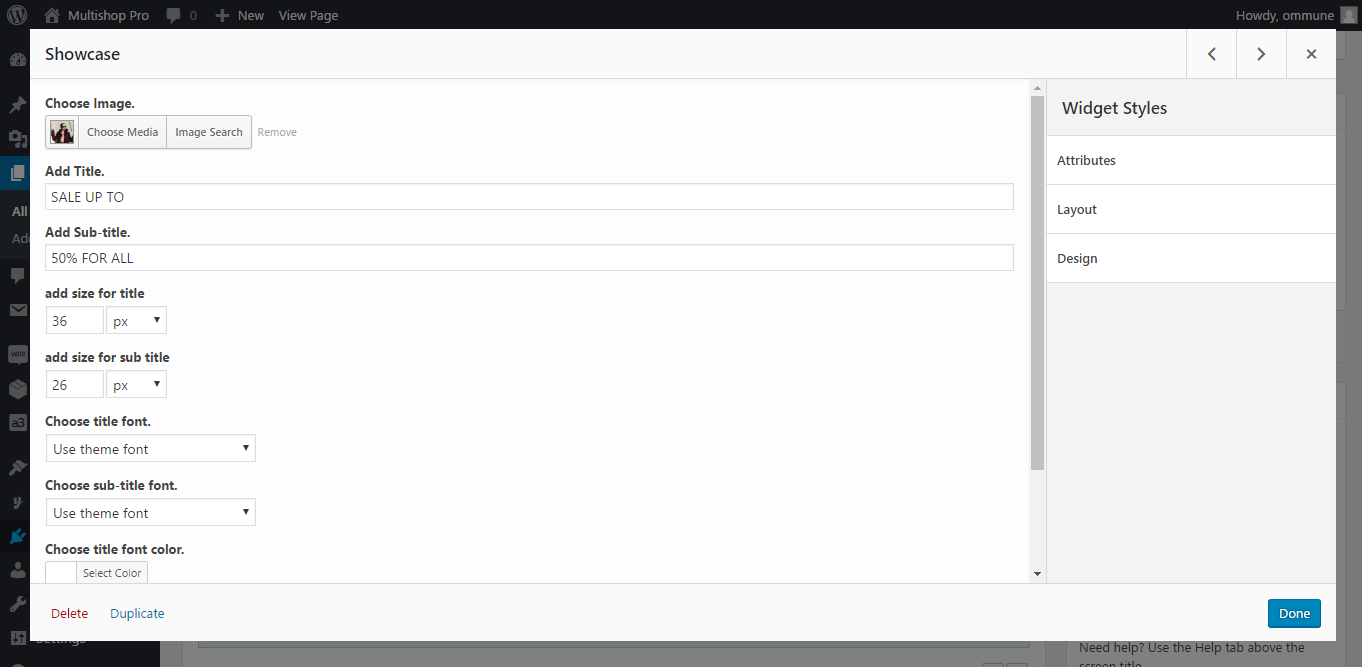
2. Showcase
Using this widget you can add web banner & text in your website.

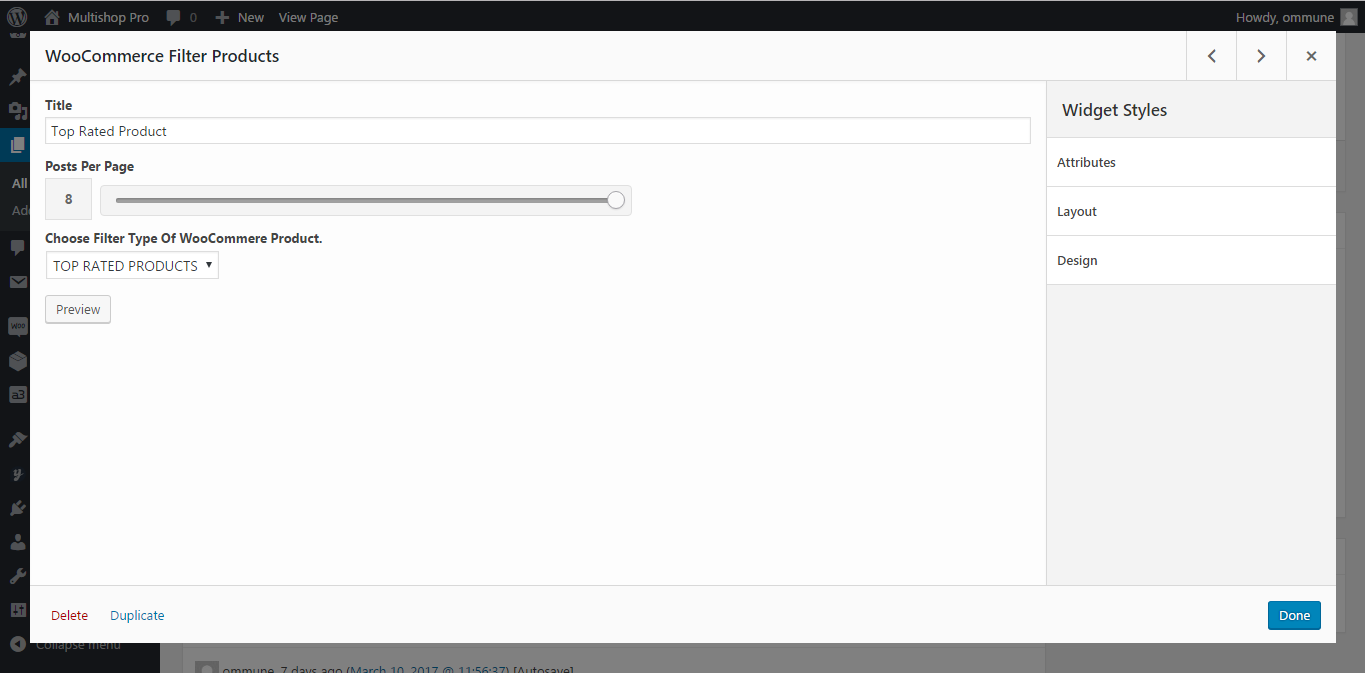
3. WooCommerce Filter Products
You can show WooCommerce Product with different filter settings.

Customize Options
Go to Appearance > Customize and you'll find below options where, you can make the changes as per your requirements.

1. Site Identity
Under Site Identity, You can change your site logo & favicon. Also You can change static front page

2. Styling
In this section you can change theme colors and add typography. You can also add your custom css & js.

3. Page/Post Layout
Set default page layout for Page/Post

4. Social Settings
You can add your social links here

5. Background Image
In this section, you can add & remove background image for your website

6. SEO
You can add google analytics code & Facebook Pixel code.

7. Blog Settings
Here you can change your blog Excerpt Length, Blog Title and Blog Meta Elements.

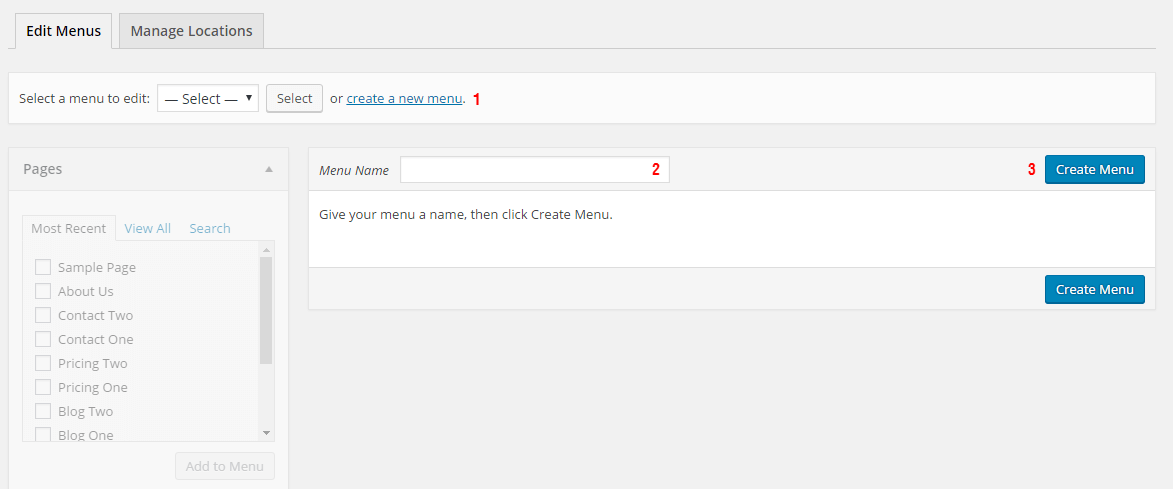
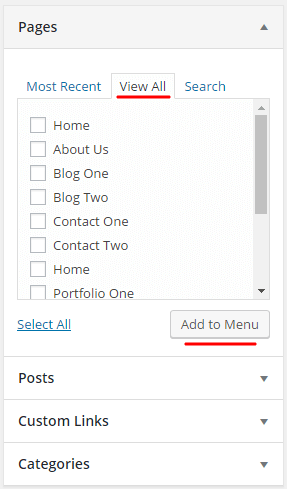
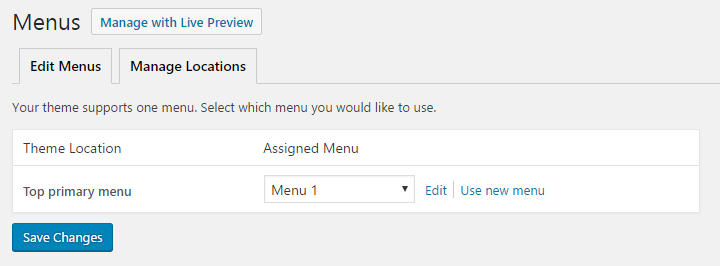
8. Menus
Under Menus, you can change & create your website menus.

9. Footer
In this section you can change footer style, copyright text and you can also hide or show credits.

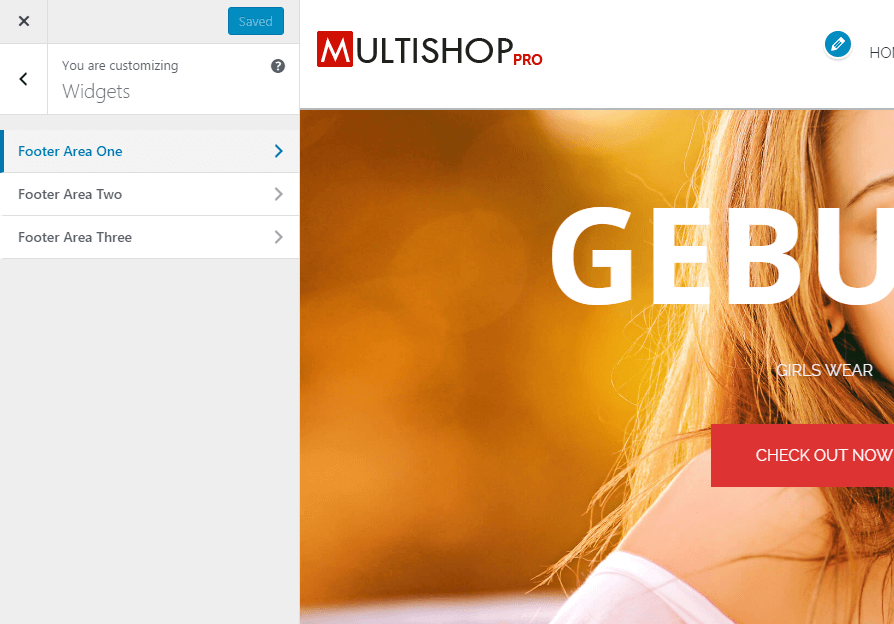
10. Widgets
Under widgets, you can add widget in widget area. E.g. You can manage footer widgets in this section

Setting up eCommerce Website
Multishop Pro is a WooCommerce ready theme
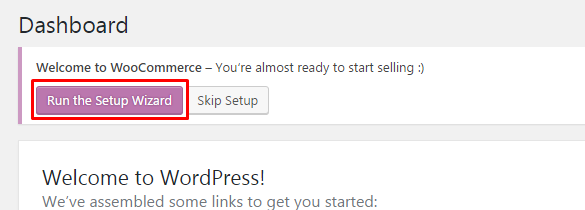
Step 1 - Once WooCommerce is installed make sure you run default setup.(screenshot below)

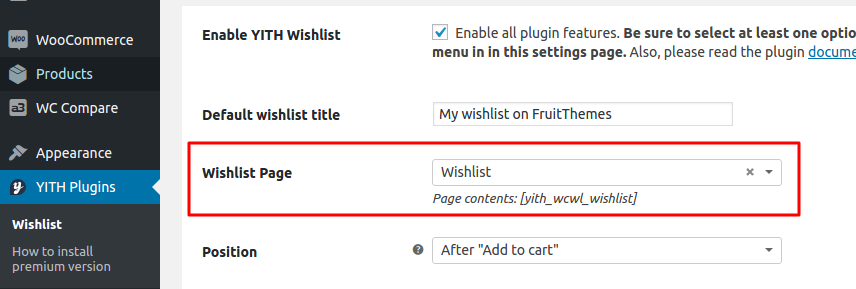
Step 2 - Go to YITH Plugins > wishlist , Make sure you assign a page for wishlist. .

Step 3 - Check our quick video guide below: .
Credits : IndigoThemes
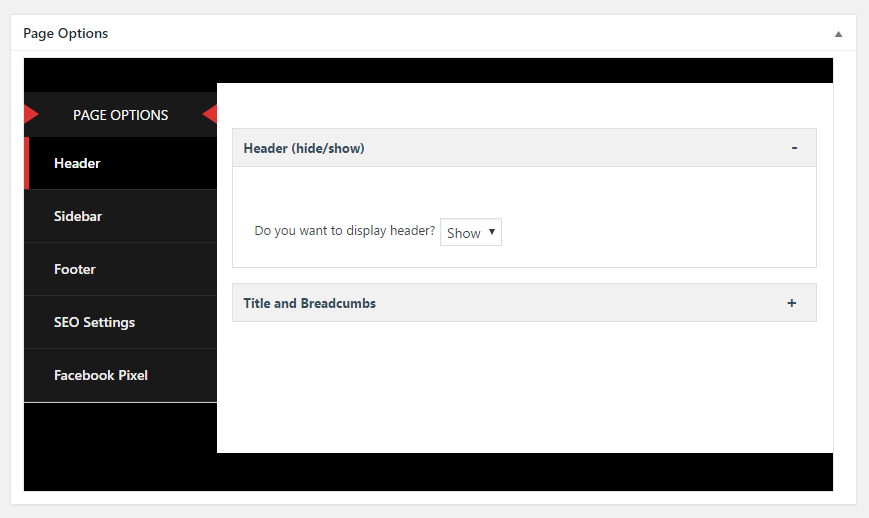
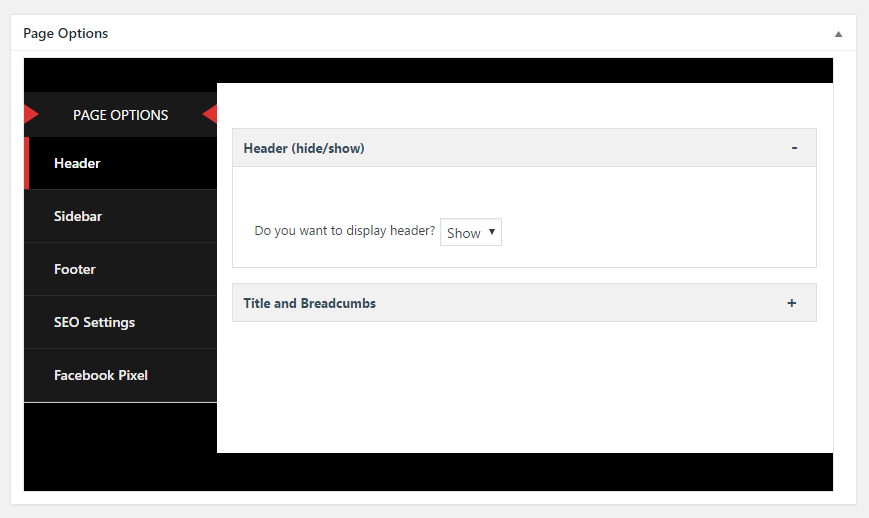
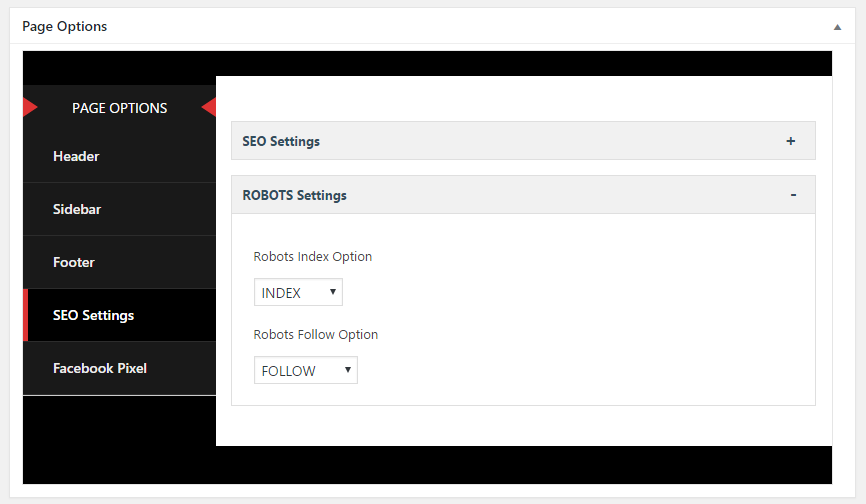
Page Options
Go to any page and you'll find below page options where, you can make the changes as per your requirements.

1. Header
You can hide or show Page Title & Breadcumbs here.

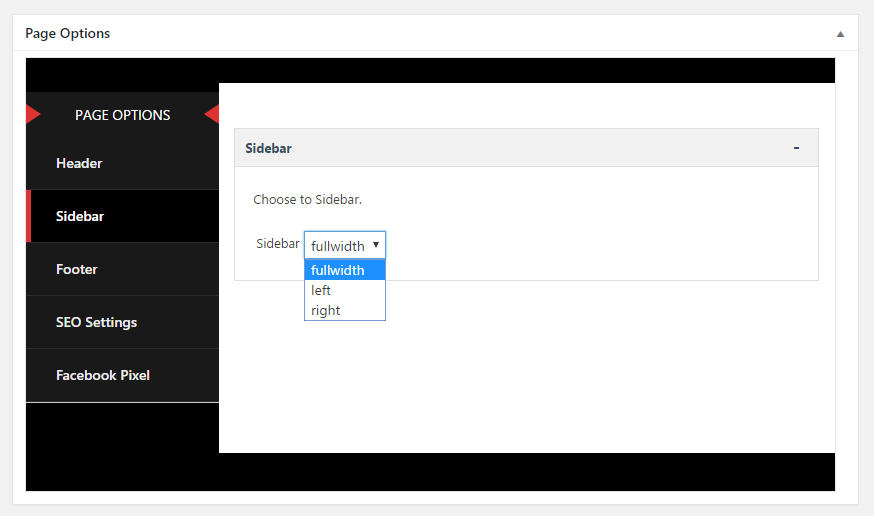
2. Sidebar
Change your sidebar position using this option, else you can also choose not to display it using none option.

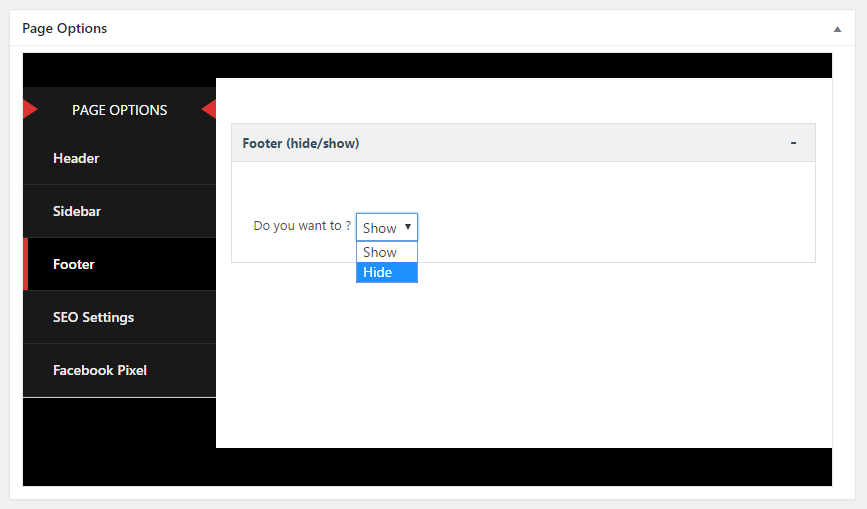
3. Footer
You can hide or show footer here.

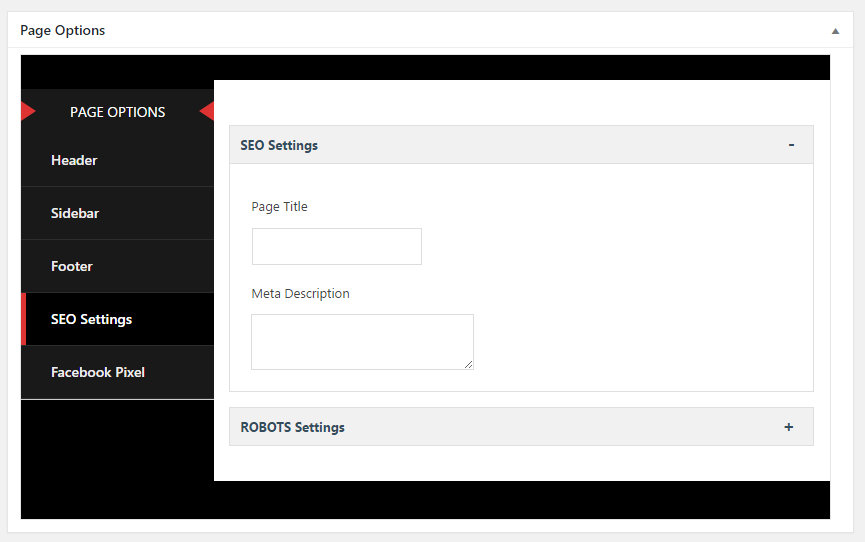
4. SEO Settings
In this section you can change SEO Settings like Page Title & Meta Description. Also, you can change robots.txt settings.


5. Facebook Pixel
In this section you can add facebook pixel code for page.