MyWiki Pro Theme Documentation
Introduction
Thank you for purchasing MyWiki Pro. Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need know to use MyWiki Pro Theme.
If you are unable to find your answer here in the documentation, please contact us on our support desk.
What is included in the price?
- MyWiki Pro WordPress Theme
- Lifetime Free Updates
- Theme Documentation
- Lifetime Premium Support - To our support desk.
Thanks!
FasterThemes Team
Theme Installation via WordPress
After the purchase you will be able to download the theme .zip file.
When done, you should see mywikipro.zip (zip file name can be changed from version to version).
Please, follow the steps below to install MyWiki Pro Theme.
Step 1 - Login to your WordPress Dashboard.
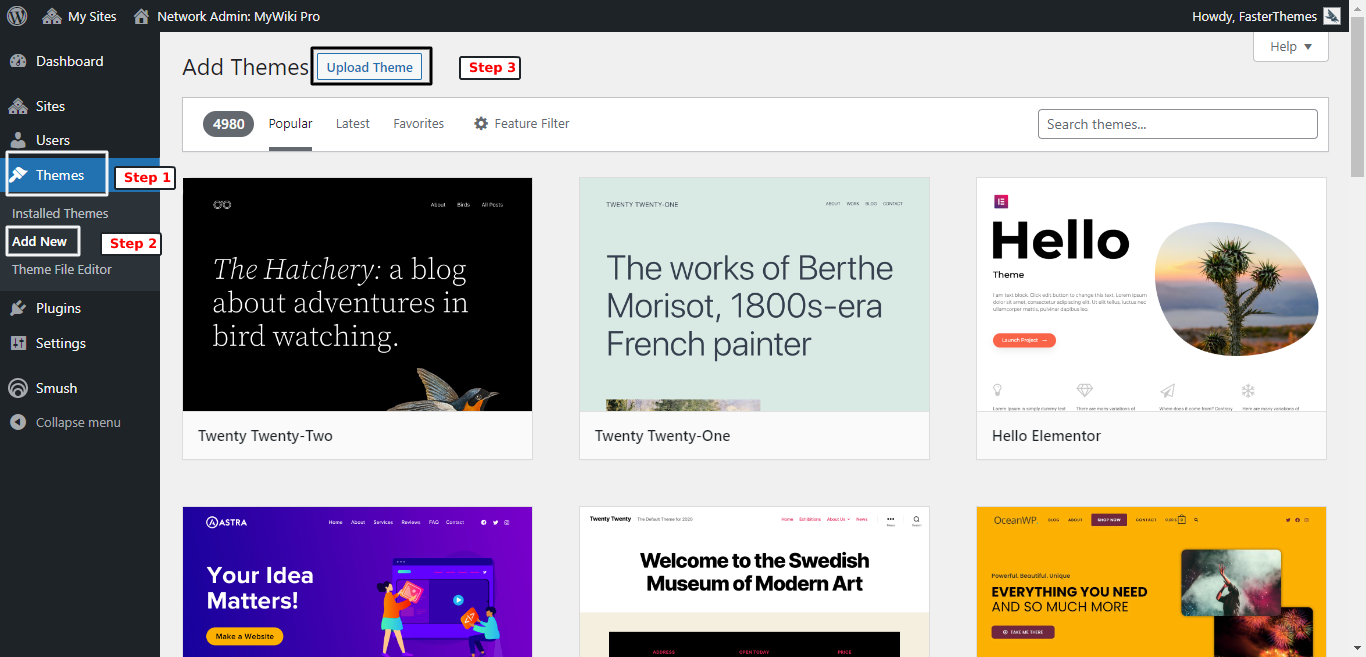
Step 2 - Go to Appearance > Themes. Click Add new button, located at the top of the screen or Add new theme. (see screenshots below)


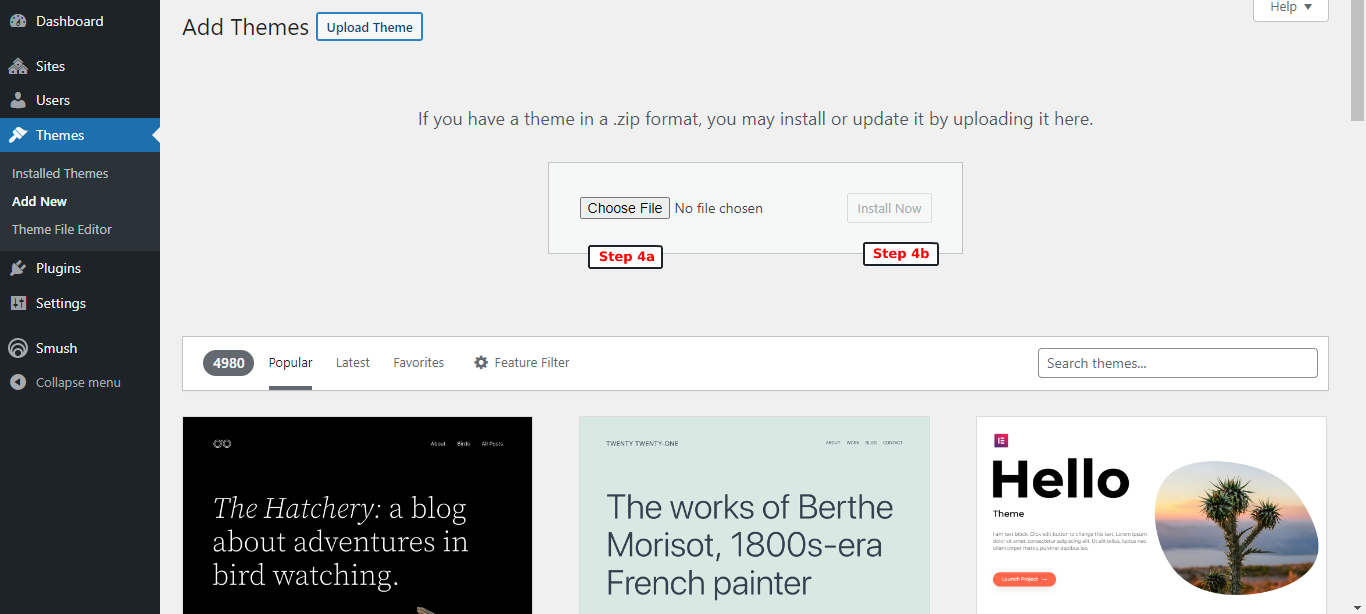
Step 3 - Click on Upload button at the top of the screen.
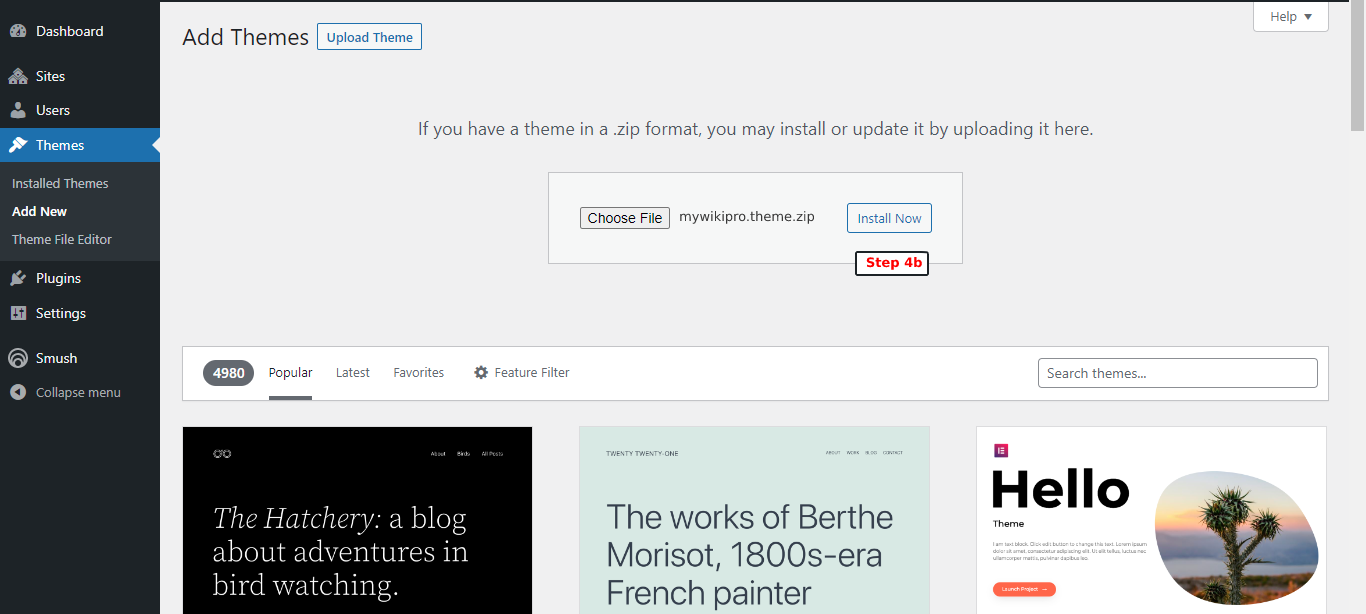
Step 4 - Choose mywikipro.zip and click on the Install Now button.

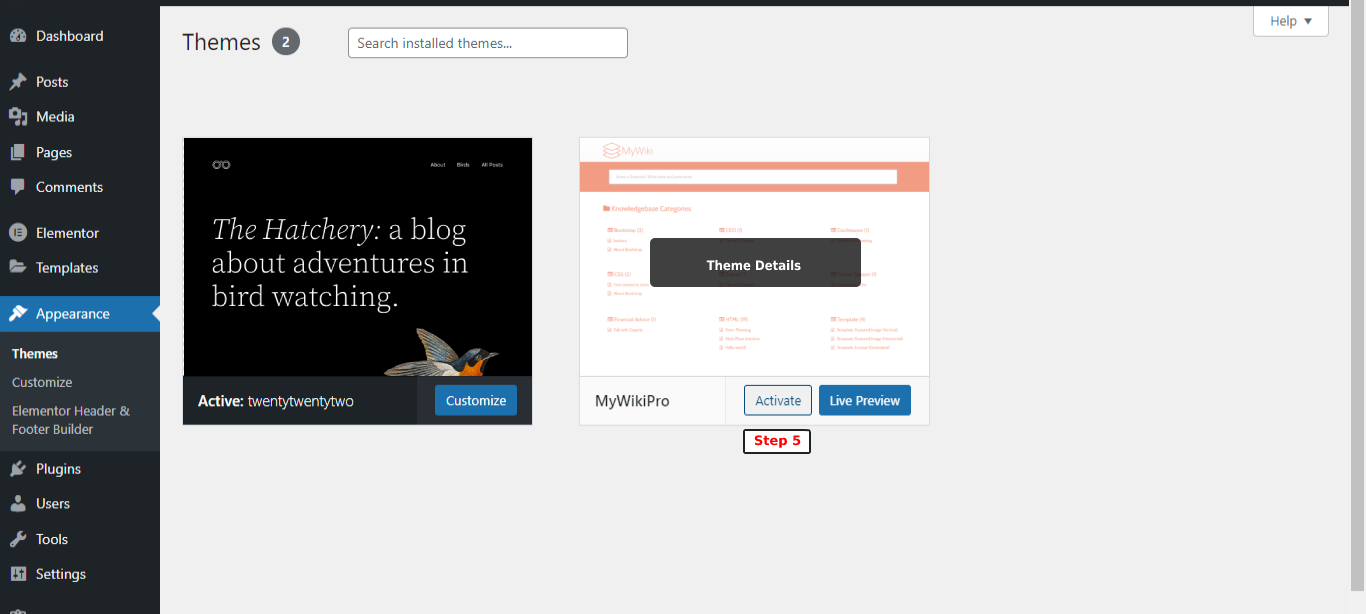
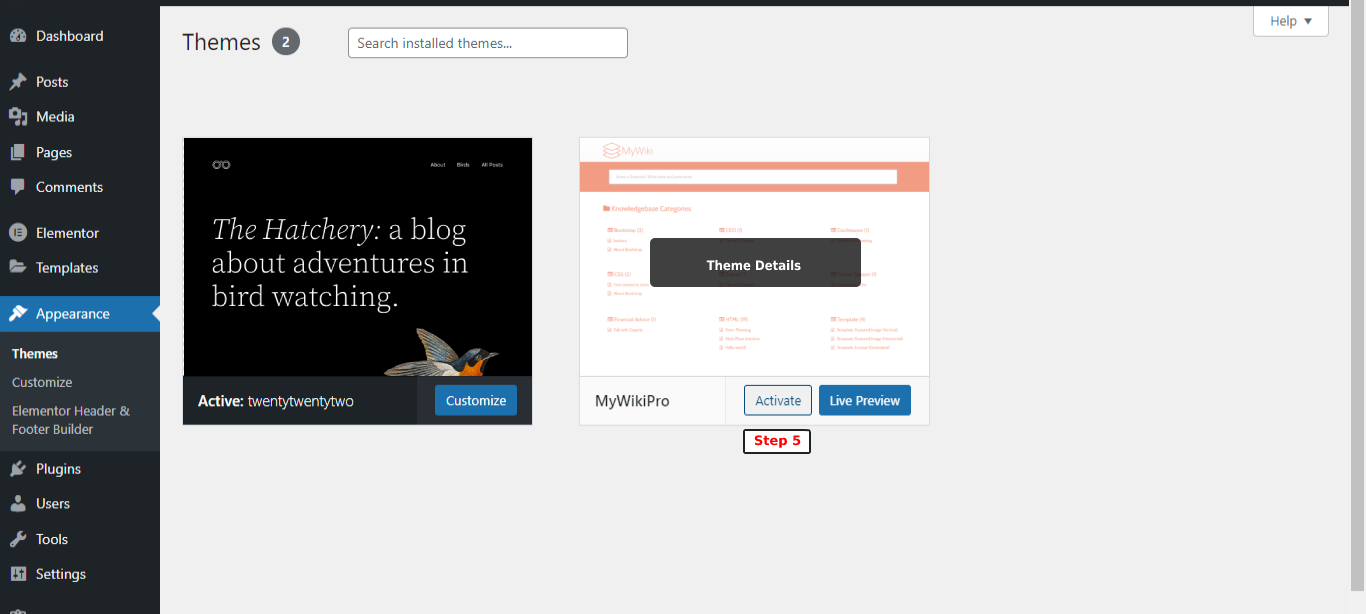
Step 5 - Wait while the theme is installed, when done Activate the MyWiki Pro theme.
(see screenshots below)

Step 6 - Congratulation you are ready to use MyWiki Pro, but first Activate your license key.
Common Theme Installation Problems
"Are you sure you want to do this?"
If you get the "Are you sure you want to do this" message when installing mywikipro.zip file via WordPress, it means you have an upload file size limit. Install the theme via FTP if this happens, or ask your hosting company to increase the limit.
Missing stylesheet file
If you get an error saying that the stylesheet is missing, then you have uploaded the wrong folder. Please check that you are uploading the mywikipro.zip within the Theme Files folder.
Theme Installation via FTP
If you are going to install the theme using FTP, you will need an FTP Client, such as FileZilla.
After the purchase you will be able to download the theme .zip file.
When done, you should see mywikipro.zip (folder name can be changed from version to version).
Please, follow the steps below to install MyWiki Pro theme via FTP:
Step 1 - Log into your hosting space (server) via FTP client.
Step 2 - In extracted archive folder, find mywikipro folder
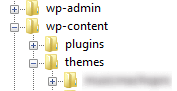
Step 3 - Upload the mywikipro folder to your server in path .../wp-content/themes/
Step 4 - The uploaded path should be like this: .../wp-content/themes/mywikipro/

Step 5 - Login to your WordPress Dashboard and go to Appearance > Themes and activate the MyWiki Pro Theme. (see screenshots below)

Step 6 - Congratulation you are ready to use mywikipro, but first Activate your license key.
Additional Links
Theme License Activation
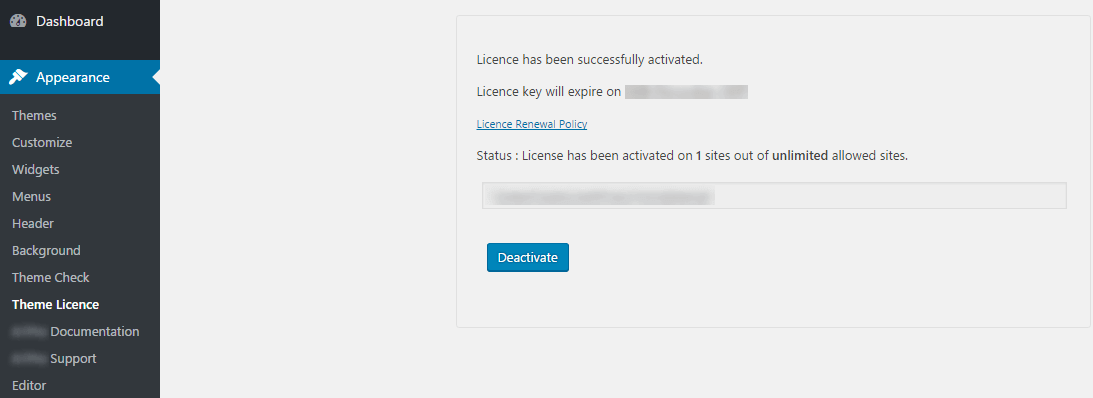
After installing the theme the first step to take will be activating the theme license. Enter the license key and you'll get access to theme support.
Follow the below instruction to activate the theme license.
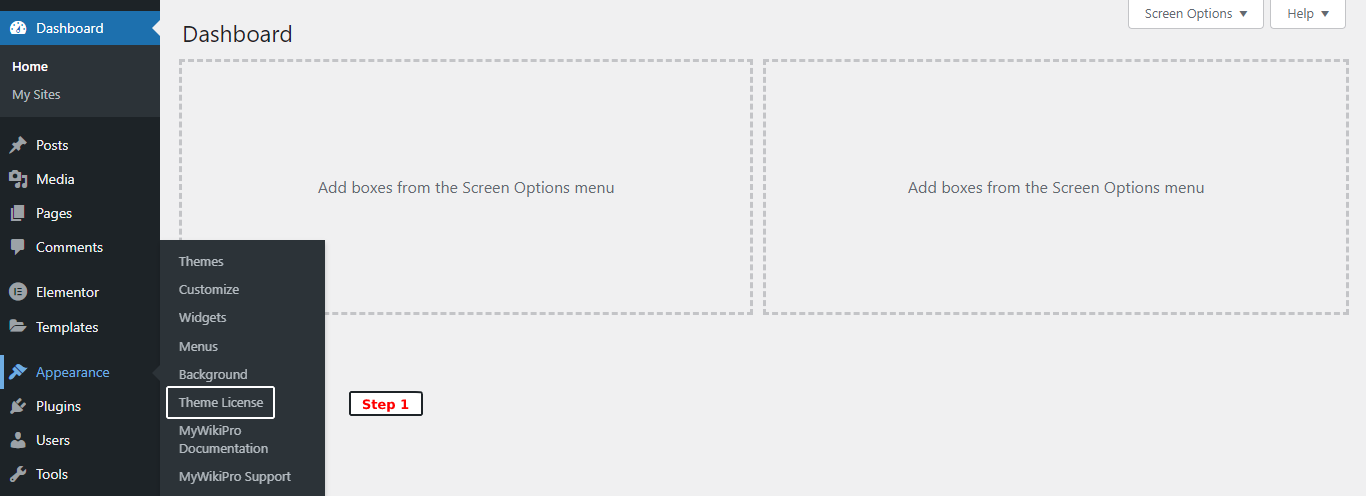
Step 1 - Go to your WordPress Appearance > License.

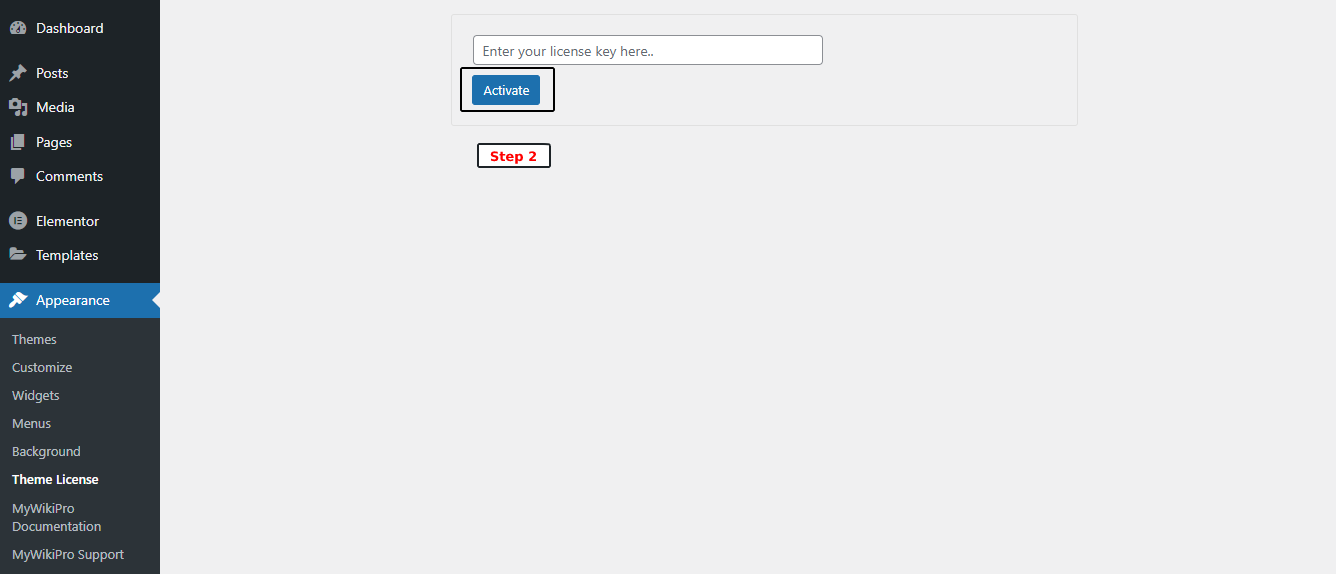
Step 2 - Now, you need to enter the license key. (see screenshots below)

Step 3 - The final step is to click on Activate button.

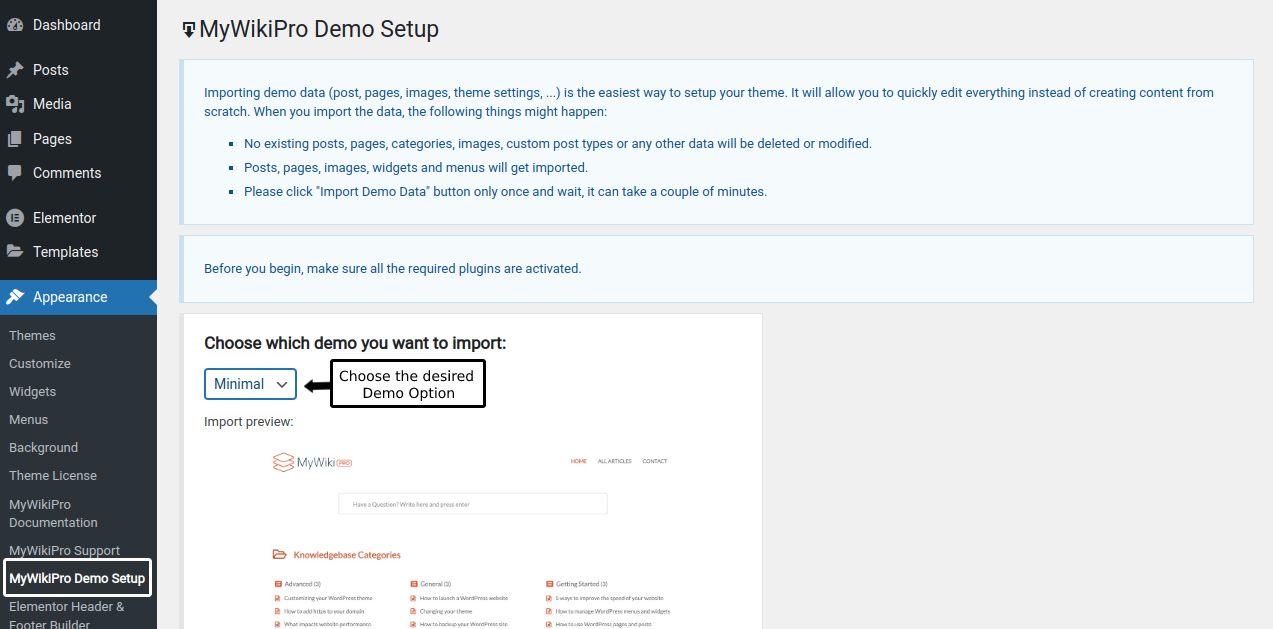
Setting up the Demo Content
Before importing the dummy data Make sure you have installed all the required plugins.
Once the theme will be activated you will see the option for importing demo.
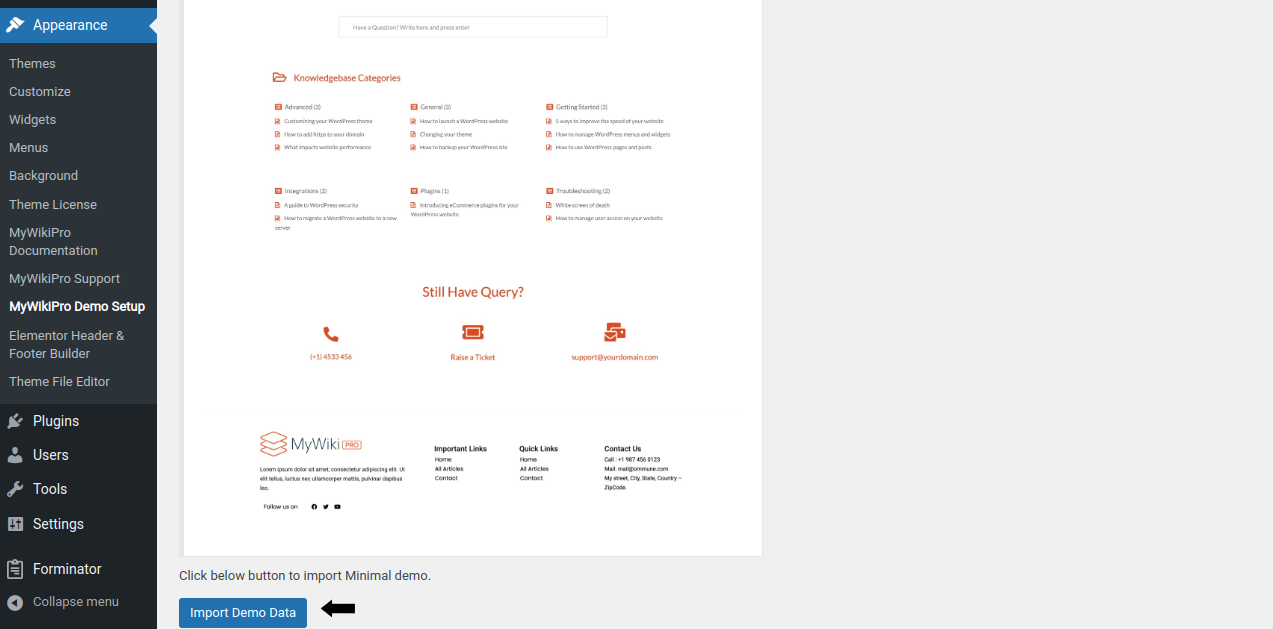
Step 1 - Go to Appearance > Demo Setup.
Step 2 - Click on the Import Demo Data button.
Step 3 - Done! Menu and Home Page will be set automatically.


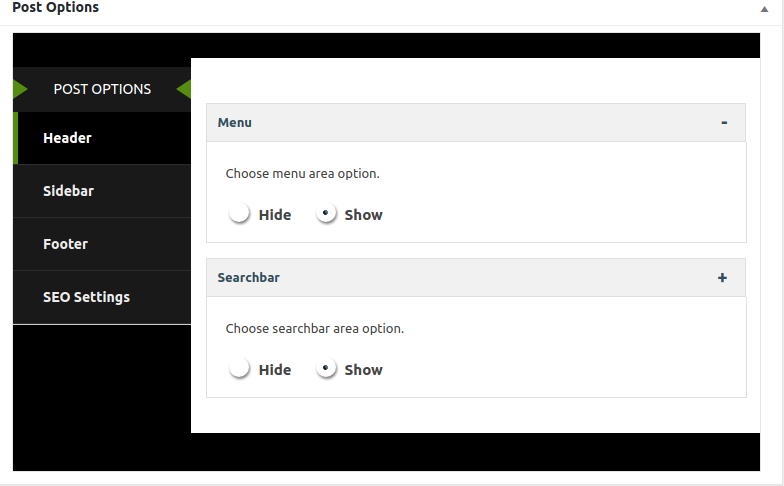
Page Options
Go to Pages > Add New or edit any page scroll down the page and at the bottom you'll find below options.
Here you can choose whether to show or hide your header menu.
and also choose whether to show or hide your searchbar area.

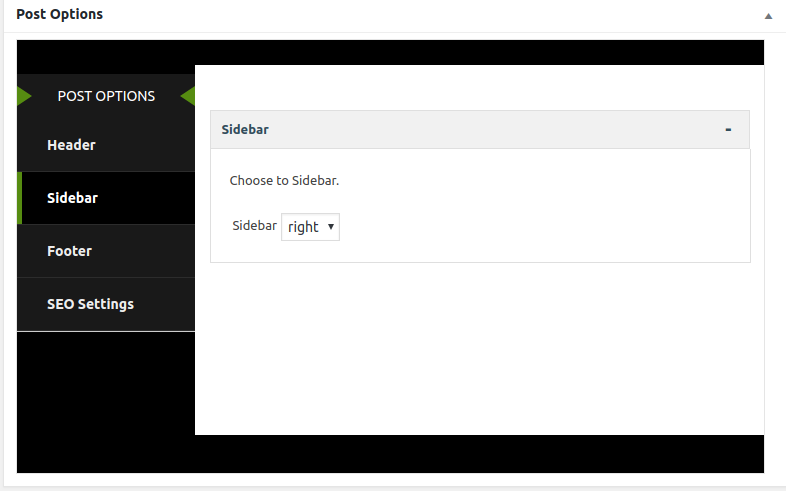
2. Sidebar
Here you can choose whether to left ,right or none your sidebar.
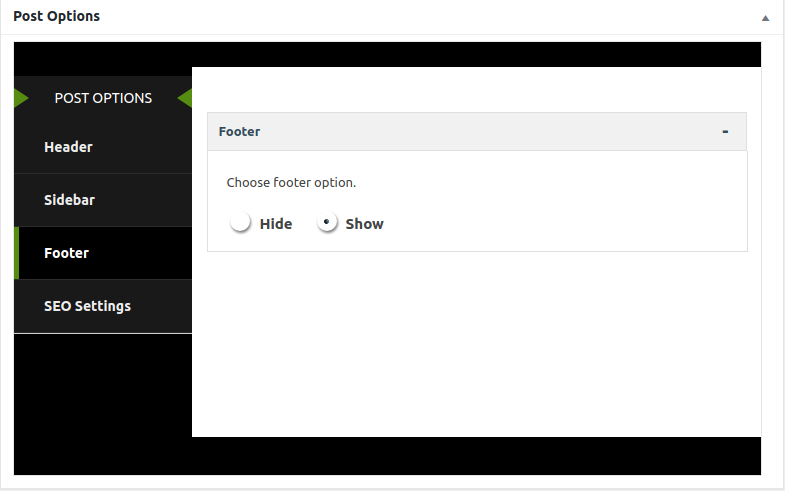
 3. Footer
3. Footer
Here you can choose whether to show or hide your footer.

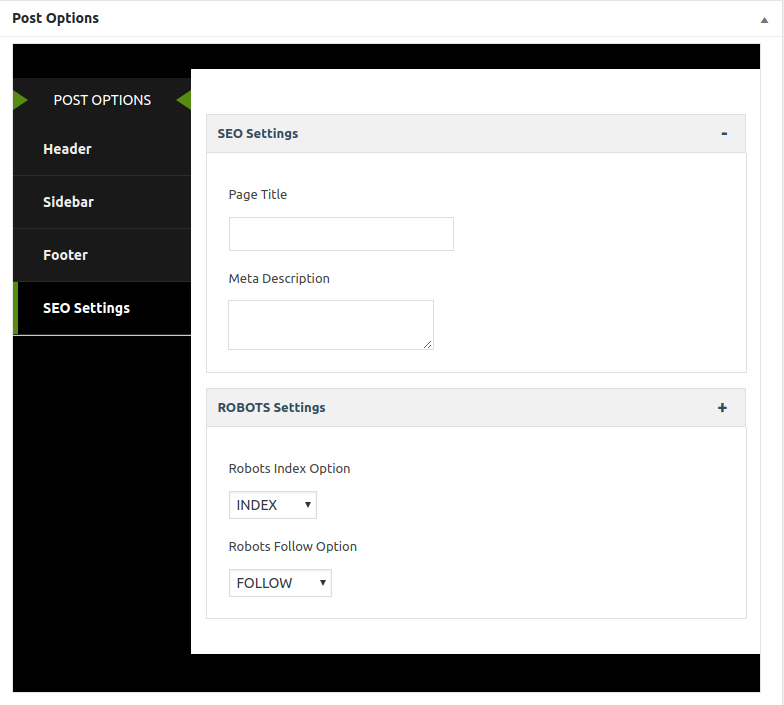
4. SEO Settings
Here you can assign page title and meta description and also manage the robots setting.

Customizer Options
Go to Appearance > Customize and you'll find below options where, you can make the changes as per your requirements.

- General Setting
Here you can change your website normal logo with site icon and also add or remove site title and tagline.

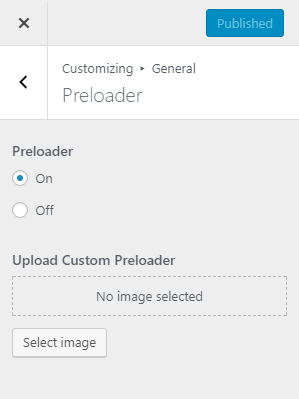
- How to manage preloader?
Step 1 - Please go to Appearance => Customize => Preloader menu.
Step 2 - Here you can enable or disable the preloader and also, you can upload the custom preloader.

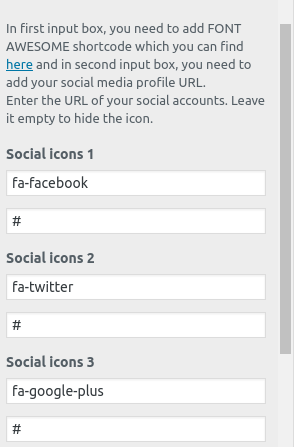
- Footer Social icons
Here you can integrate your social accounts.

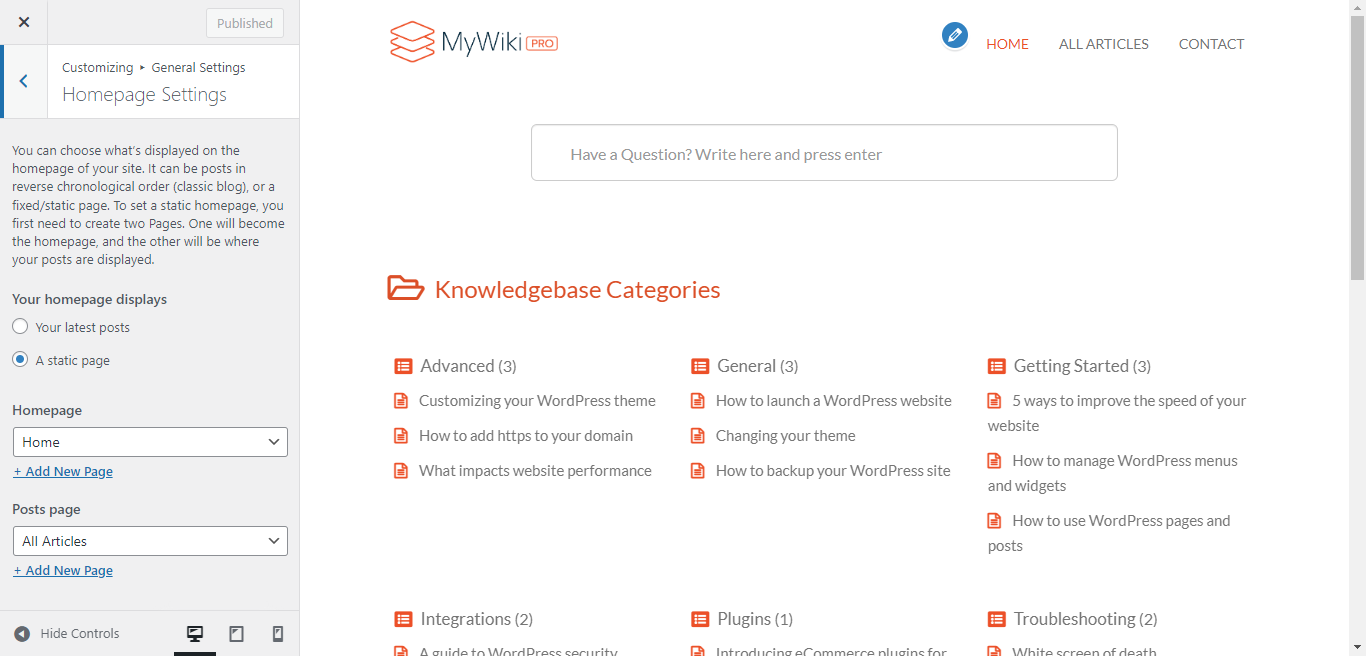
- Homepage Settings
Here you can choose front page as a Home Page and post page for your website.
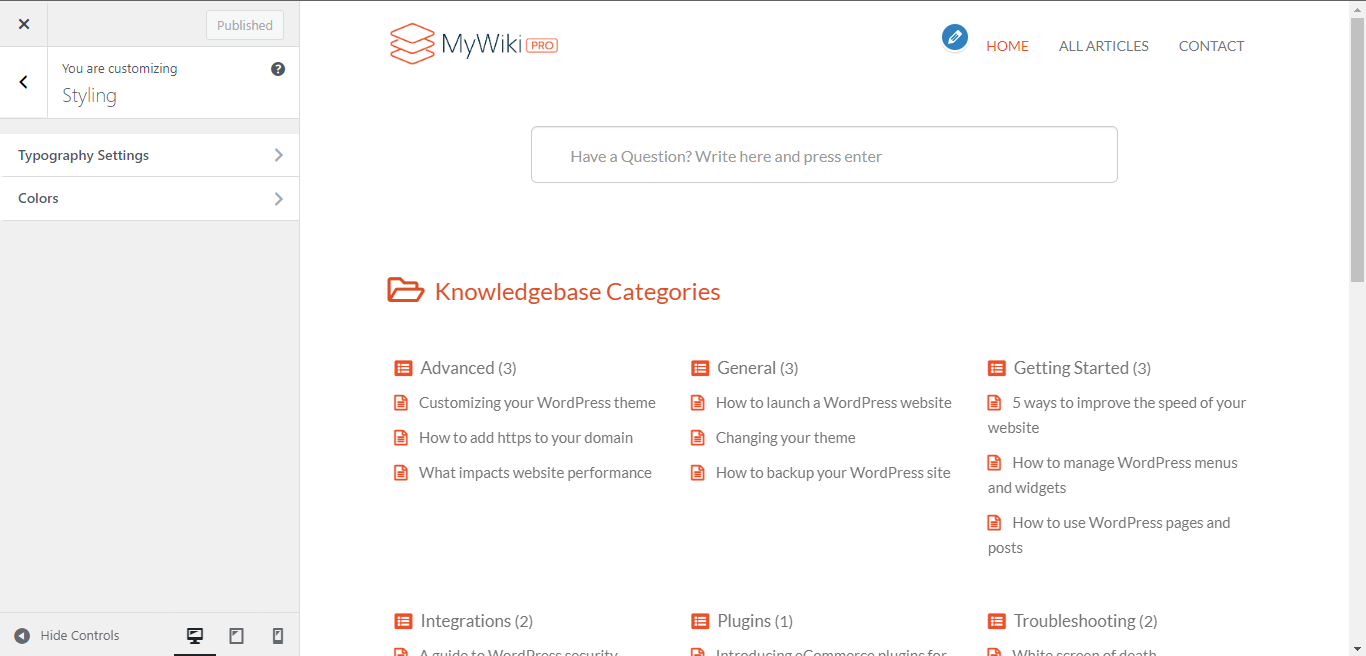
 Styling
Styling
Here you can manage your theme colors and fonts.

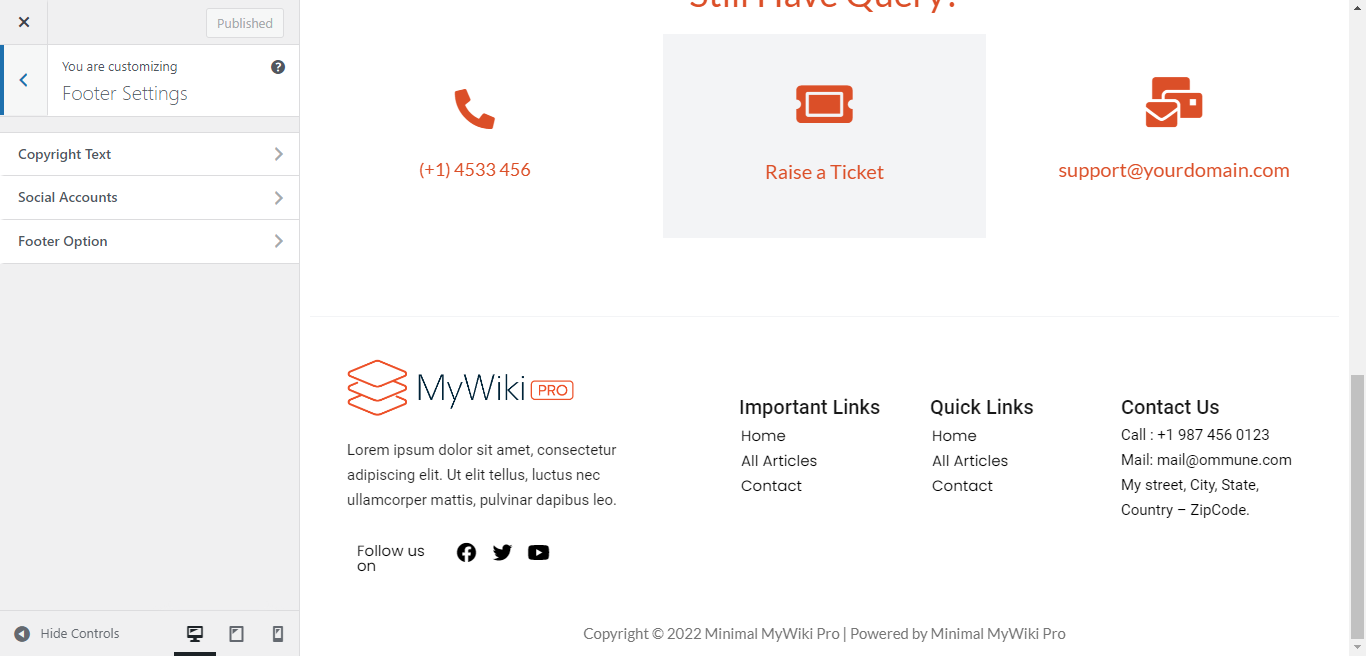
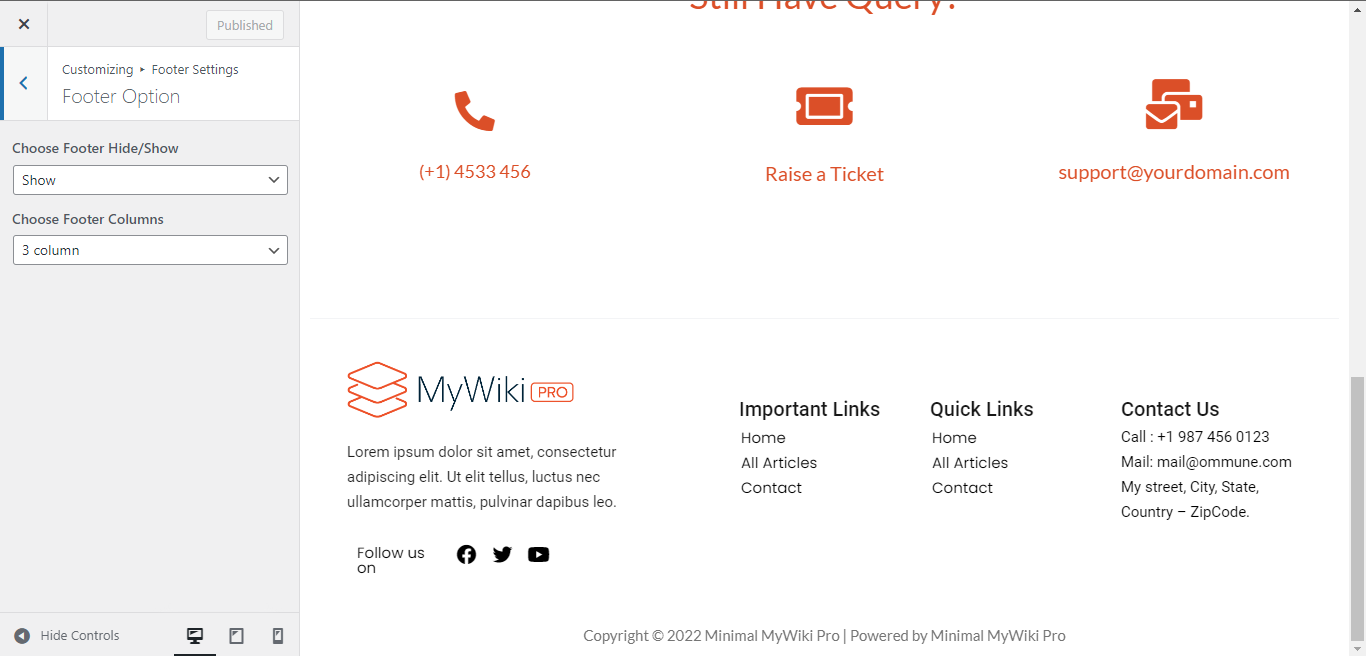
Footer

- Footer Widget Area
Here you can choose whether to show or hide your footer widget area along with the number of columns to show.

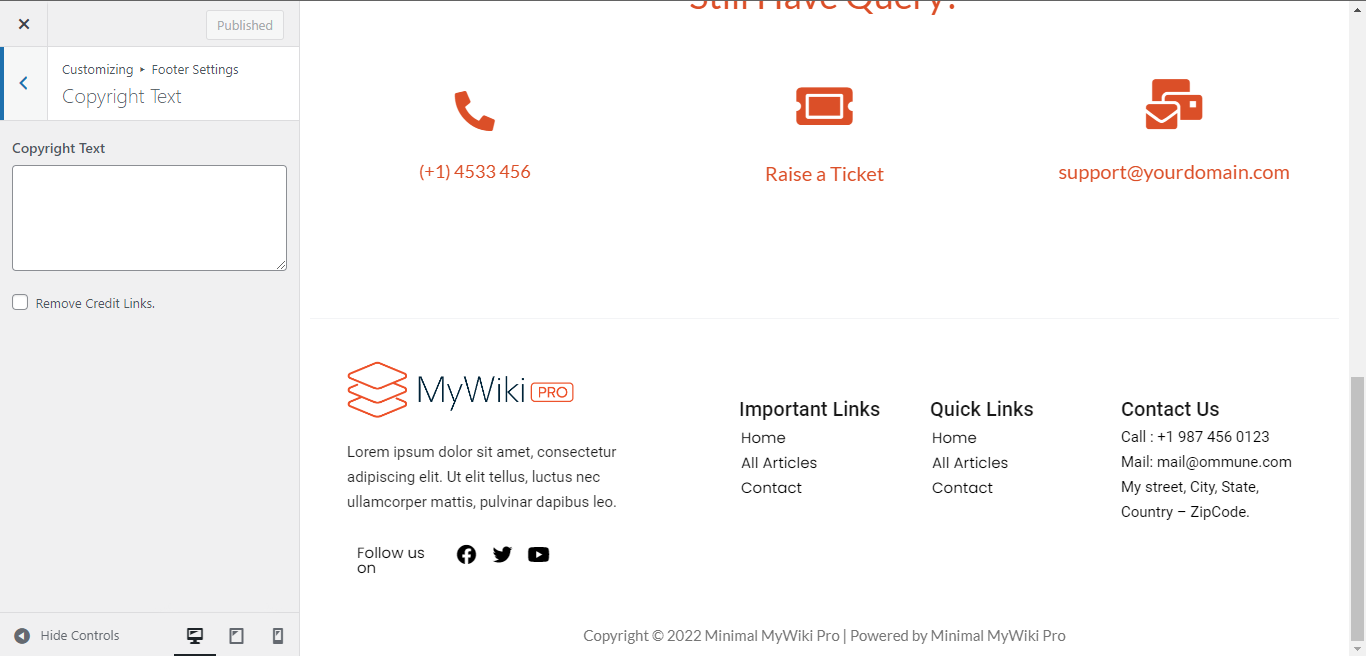
- Footer Copyright Area
Here You can add copyright text from here.

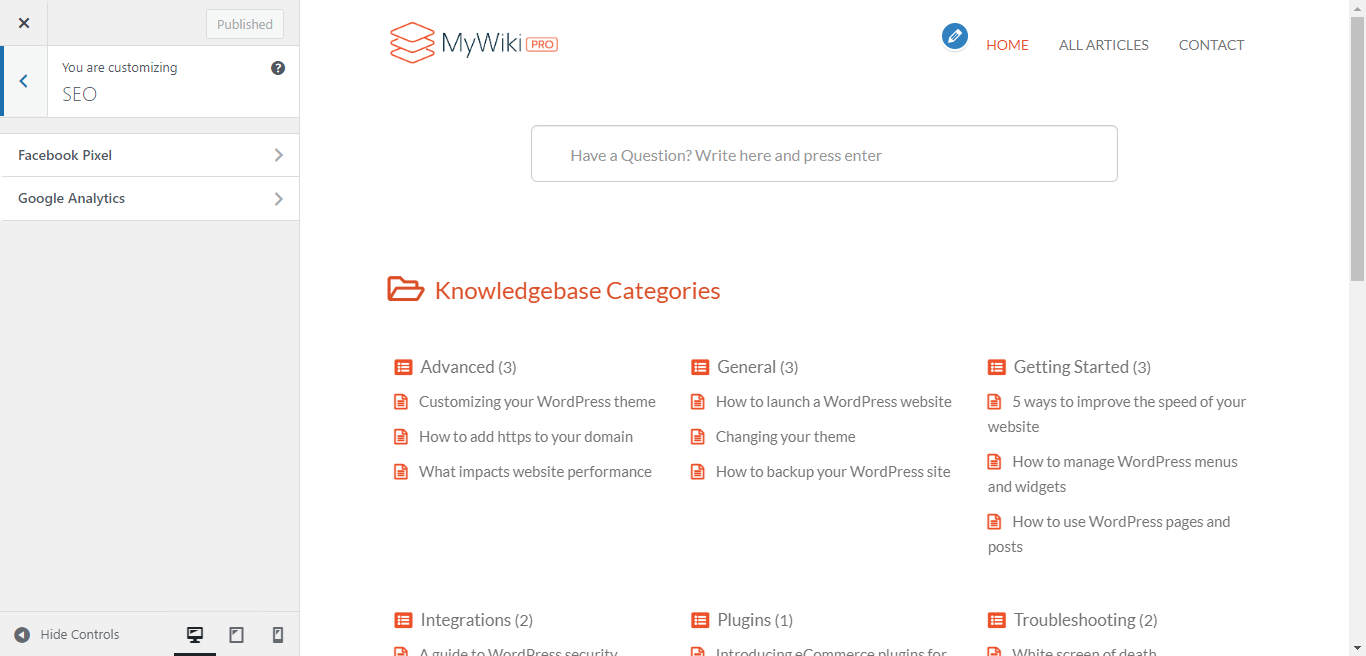
4. SEO Settings
In this section, you can add your facebook pixel code and google analytics.

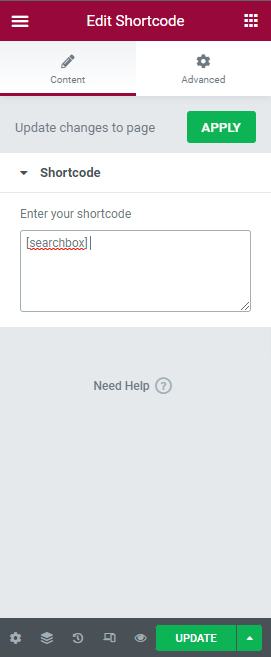
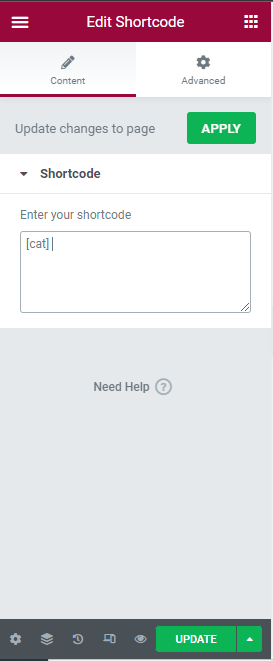
Short Codes
For Search Box & Categories, you can use a short code which is :
For Category : [cat]

For Search Box : [Searchbox]