Rider Pro Theme Documentation
Introduction
Thank you for purchasing Rider Pro. Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need know to use Rider Pro Theme.
This theme uses SiteOrigin Page Builder. Make sure you check the beginners guide before editing and creating pages. It's highly recommended. Getting Started With Page Builder
If you are unable to find your answer here in the documentation, please contact us on our Support desk.
What is included in the price?
- Rider Pro WordPress Theme
- Child Theme
- 1 Year Free Updates
- Theme Documentation
- Premium Support - To our support desk.
Thanks!
FasterThemes Team
Theme Installation via WordPress
After the purchase you will be able to download the theme .zip file.
When done, you should see riderpro.zip (zip file name can be changed from version to version).
Please, follow the steps below to install Rider Pro Theme.
Step 1 - Login to your WordPress Dashboard.
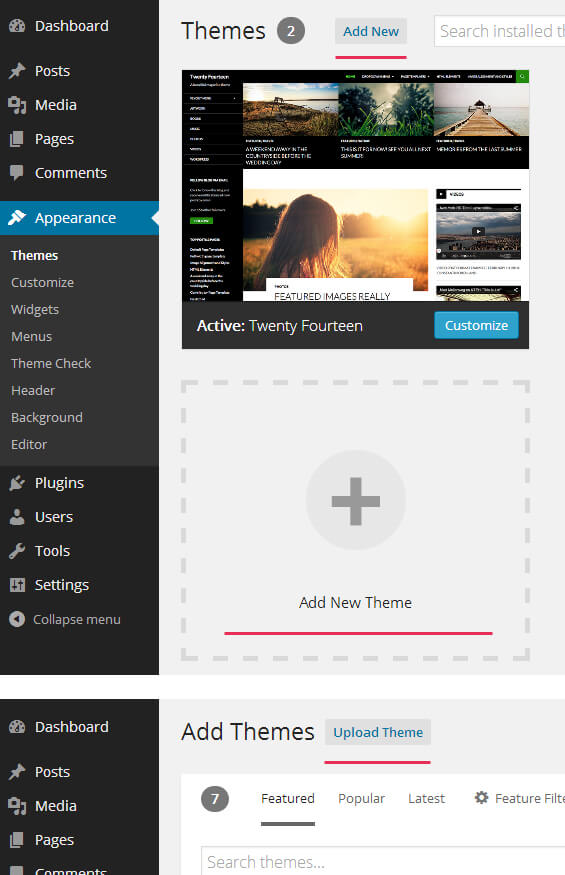
Step 2 - Go to Appearance > Themes. Click Add new button, located at the top of the screen or Add new theme ( see screenshots below ).

Step 4 - Choose riderpro.zip.
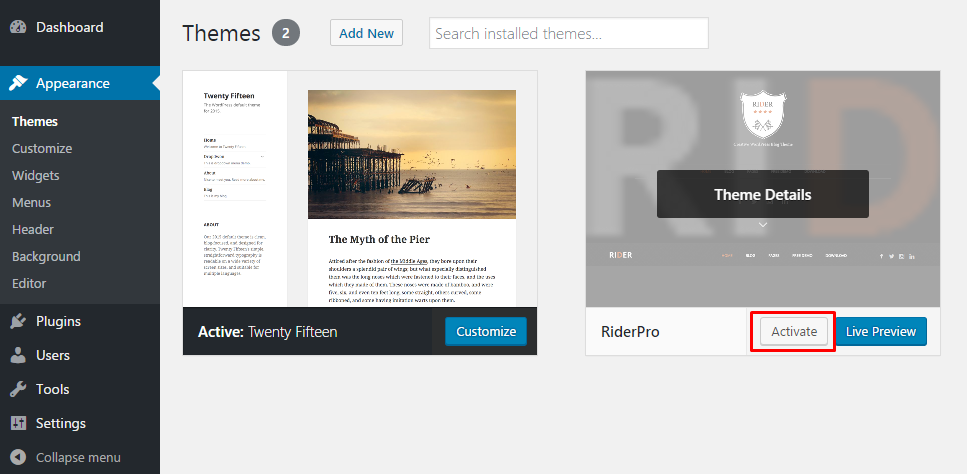
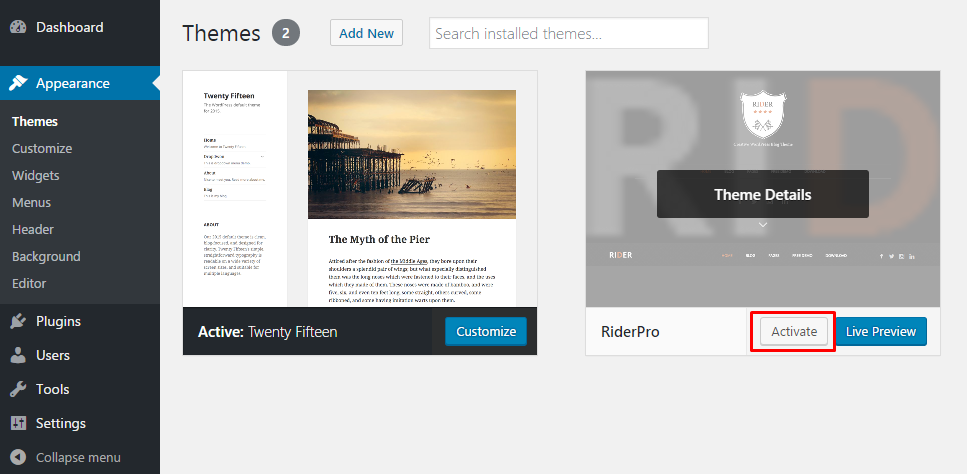
Step 5 - Wait while the theme is uploaded and installed , when done Activate the Rider Pro theme. (see screenshots below )

Step 6 - Congratulation you are ready to use Rider Pro, but first Activate your license key.
Common Theme Installation Problems
“Are you sure you want to do this?”
If you get the “Are you sure you want to do this” message when installing riderpro.zip file via WordPress, it means you have an upload file size limit. Install the theme via FTP if this happens, or ask your hosting company to increase the limit.
Missing stylesheet file
If you get an error saying that the stylesheet is missing, then you have uploaded the wrong folder. Please check that you are uploading the riderpro.zip within the Theme Files folder.
Theme Installation via FTP
If you are going to install the theme using FTP, you will need an FTP Client, such as FileZilla.
After the purchase you will be able to download the theme .zip file.
When done, you should see riderpro.zip(folder name can be changed from version to version).
Please, follow the steps below to install Rider Pro theme via FTP:
Step 1 - Log into your hosting space (server) via FTP client.
Step 2 - In extracted archive folder, find riderpro folder
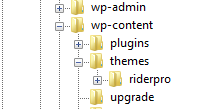
Step 3 - Upload the riderpro folder to your server in path .../wp-content/themes/
Step 4 - The uploaded path should be like this: .../wp-content/themes/riderpro/


Step 6 - Congratulation you are ready to use Rider Pro, but first Activate your license key.
Additional Links
Theme License Activation
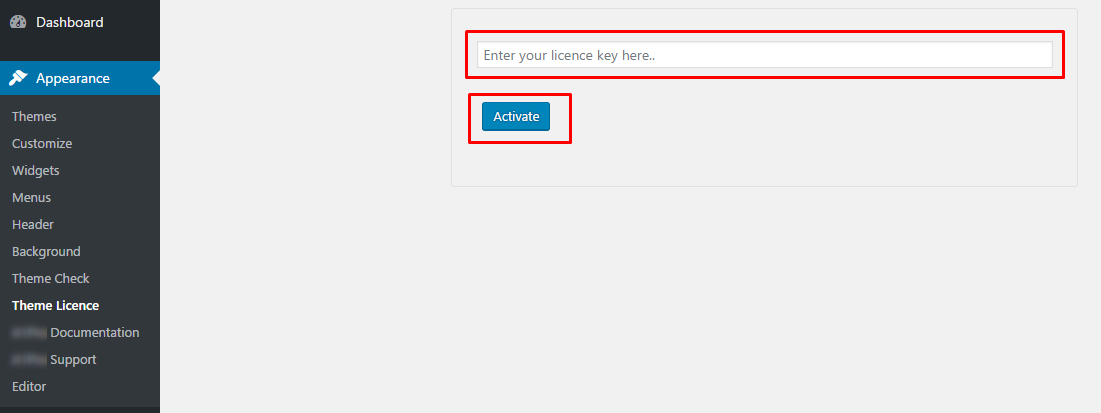
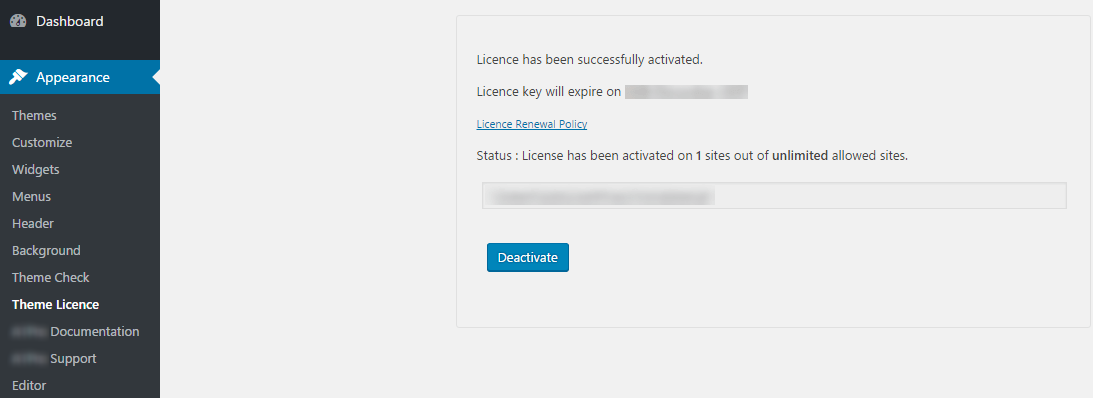
After installing the theme the first step to take will be activating the theme license. Enter the license key and you'll get access to theme support.
Follow the below instruction to activate the theme license.
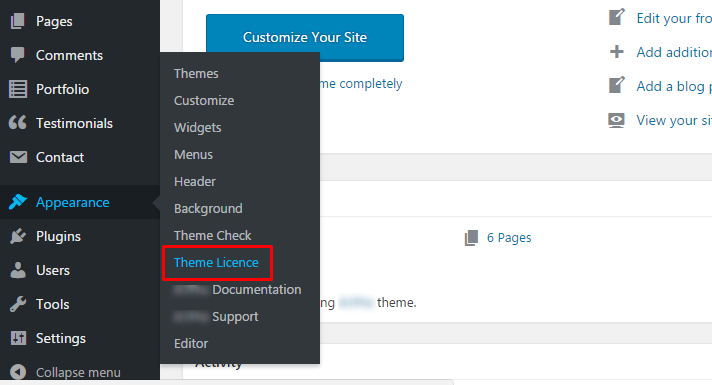
Step 1 - Go to your WordPress Dashboard > Appearance > Theme License.

Step 3 - The final step is to click on Save Changes.


Plugins Installation
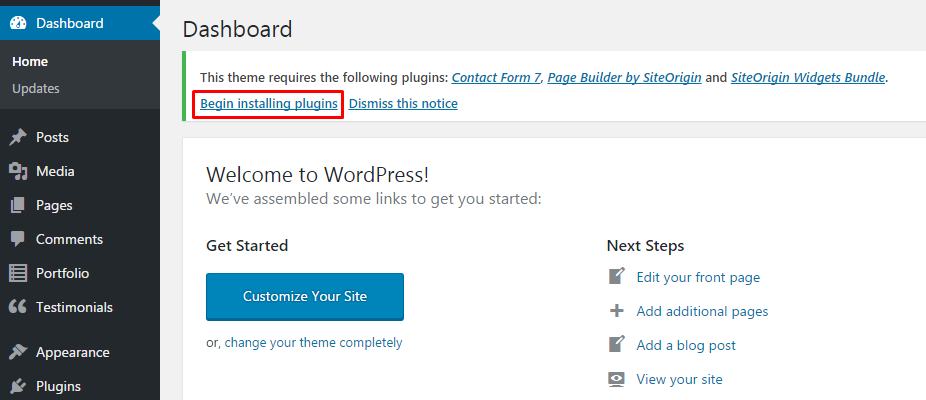
After activating the theme and the license a notice should appear on the top of the screen, click on Begin installing plugins.
Follow the below instruction to activate all the necessary plugins.
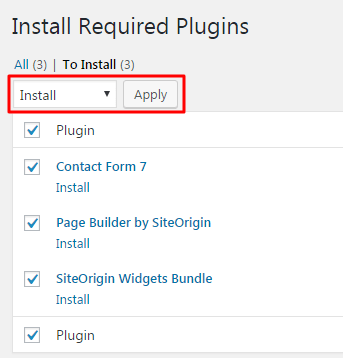
Step 1 - Got to your WordPress Dashboard and click on Begin installing plugins.

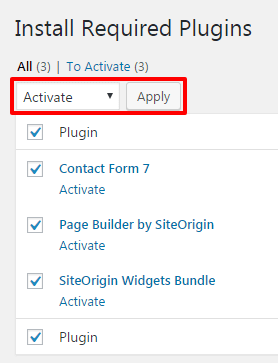
 Step 3 - Once the plugins are installed go back to Install required plugins and Activate them all.
Step 3 - Once the plugins are installed go back to Install required plugins and Activate them all.

Setting up the Demo Content
Before importing the dummy data Make sure you have installed all the plugins and set the permalinks.
Once the theme will be activated you will see the option for importing demo.
Set Permalinks
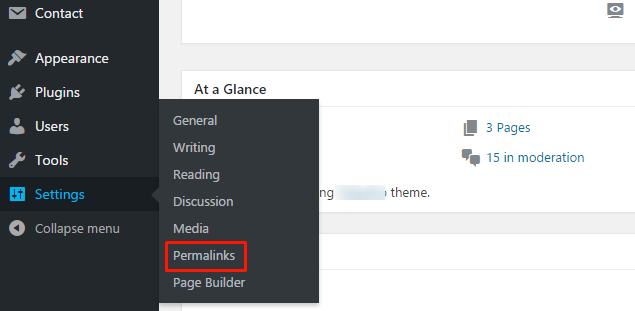
Step 1 - Log into your WordPress Dashboard.
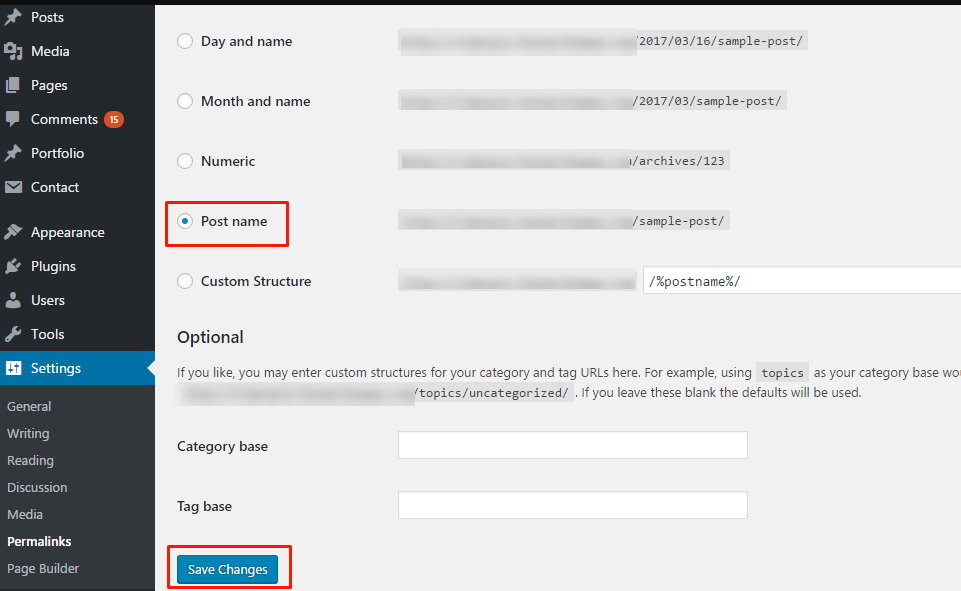
Step 2 - Go to Settings > Permalinks select Post name & click on save changes.


One Click Importer
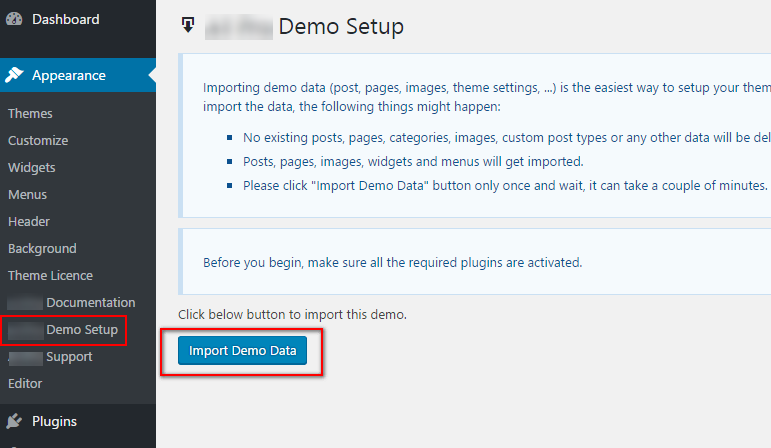
Step 1 - Go to Appearance > Rider Pro Demo Setup
Step 2 - click on Import Demo Data.
Step 3 - Done! Menu and Home Page will be automatically set.

Setup Home Page
Note: If your Home Page is not default set after importing the dummy data, then only manually set home page as front page.
Step 1 - Login to your WordPress Dashboard.
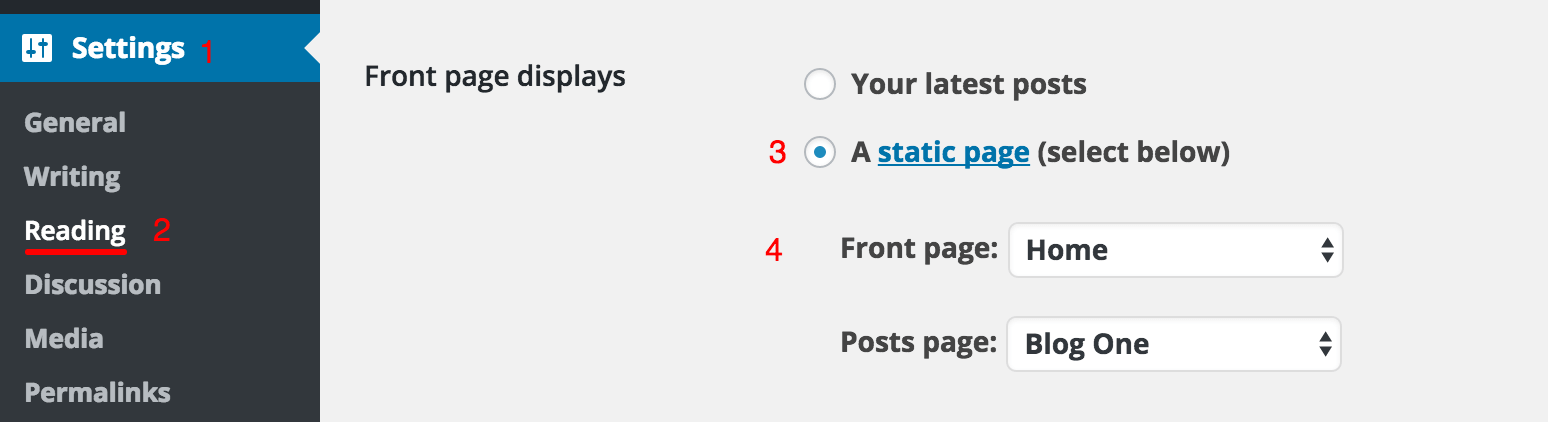
Step 2 - Go to Settings > Reading and select the A static page (select below) option and then select Home in the Front page field, else any page which you want to assign as a home page.
Step 3 - After selecting Home Page as Front page , click on Save Changes button to save all these changes.

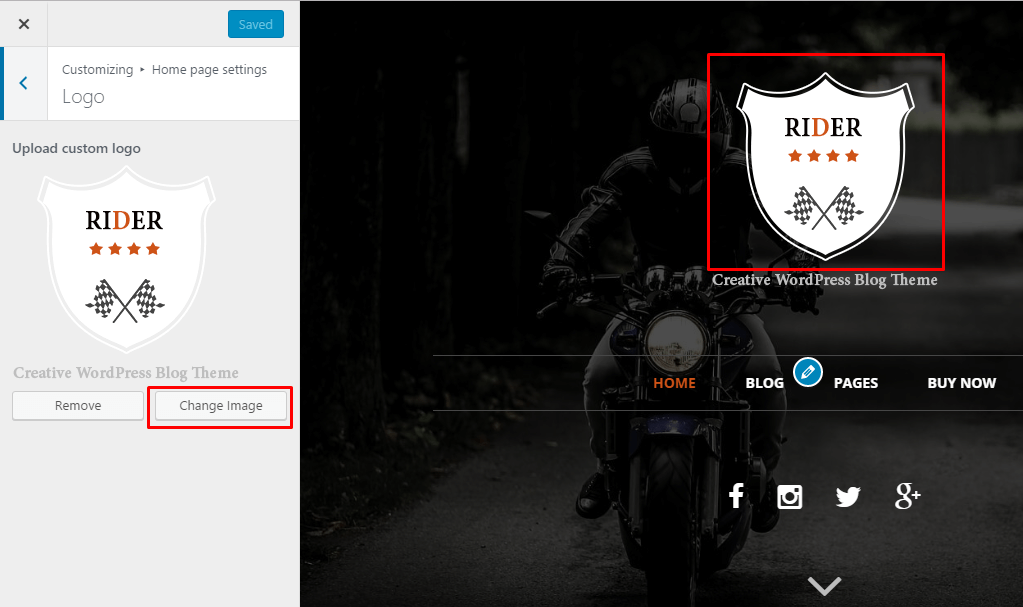
Upload your logo
You can upload your logo image in the Customize Menu. If the logo is not uploaded, then your site name will be used.
Please, follow the steps below to upload your logo:
Step 1 - Login to your WordPress Dashboard.
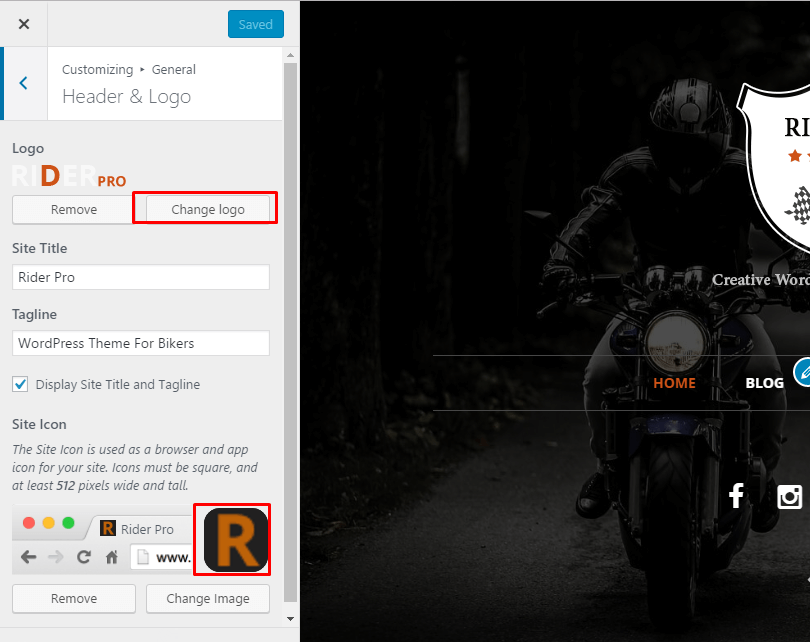
Step 2 - Go to Appearance > Customize > General > Header & Logo > Site Identity.
Step 3 - You can upload your logo, image and favicon using
Select Image option. Click on Save & Publish after the logo is uploaded.

Step 5 - Upload your favicon - should be a 32px x 32px Png/Gif image.
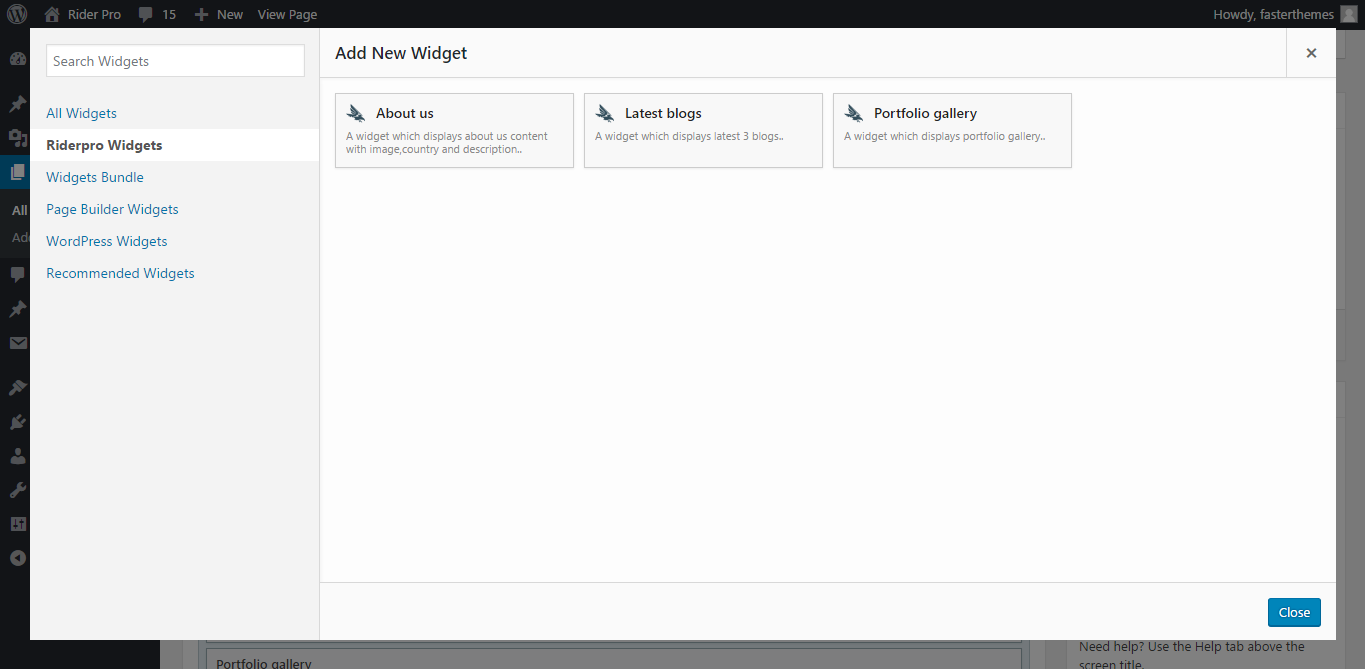
Rider Pro Widgets
Theme has it's own 3 widgets, which are easy to use.

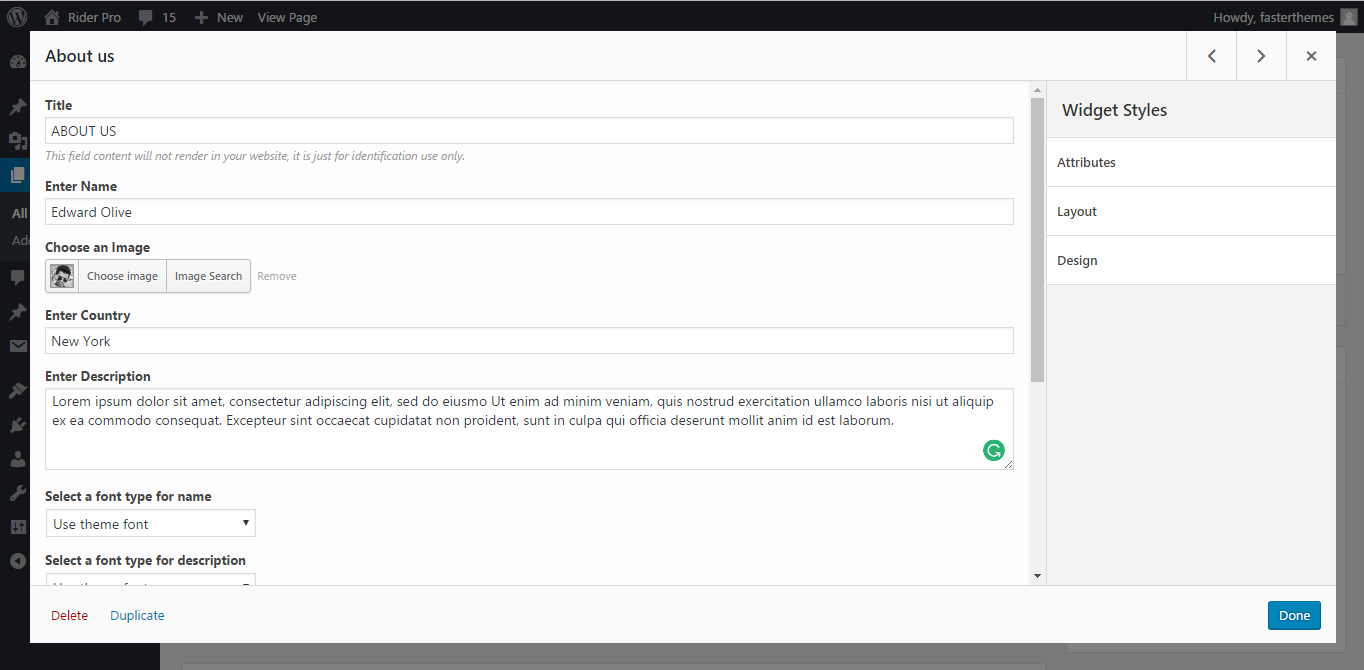
1. About us
Using this widget, you can add About us section

2. Latest blogs
This widget is to display the blog section

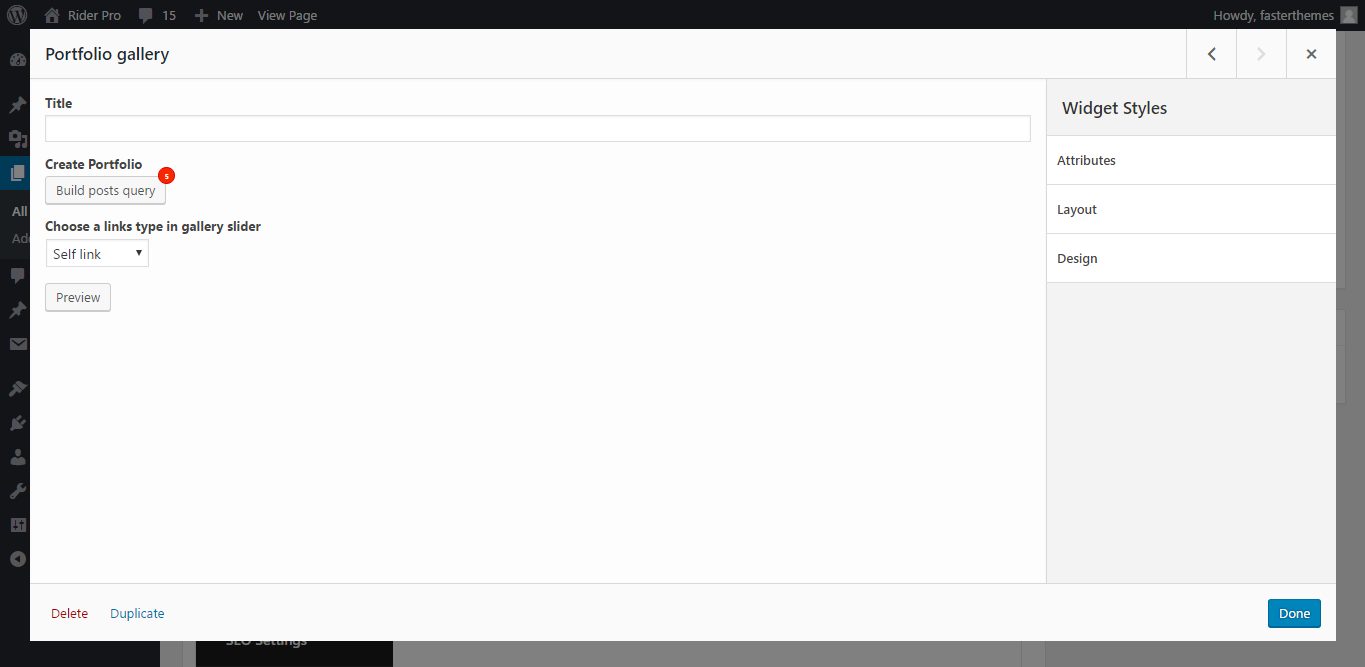
3. Portfolio gallery
This widget is to display the Portfolio section. You can also choose how many Portfolio images to showcase in the section along with the date it has been posted.

Customize Options
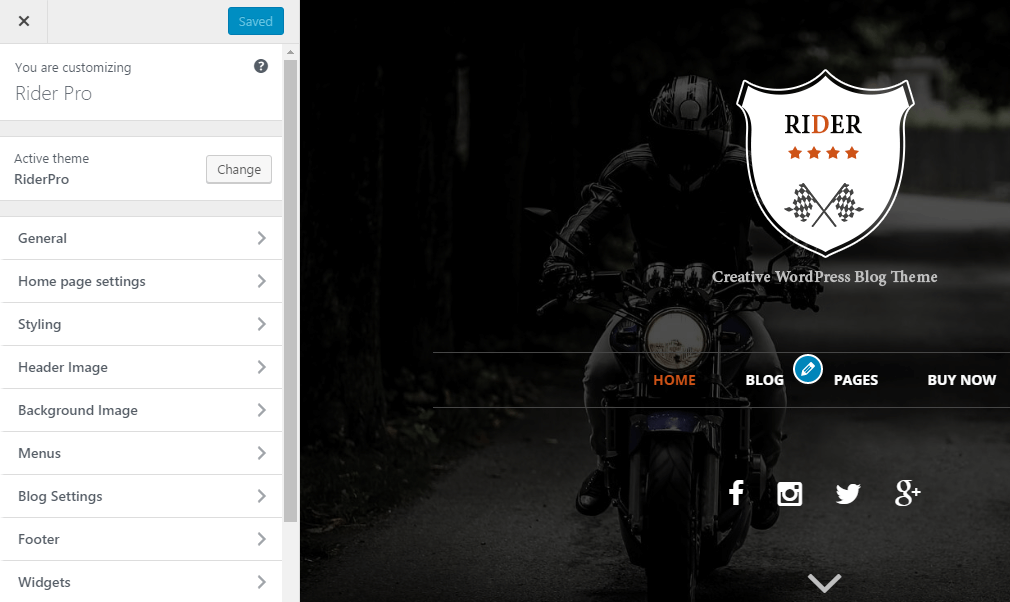
Go to Appearance > Customize and you'll find below options where, you can make the changes as per your requirements.

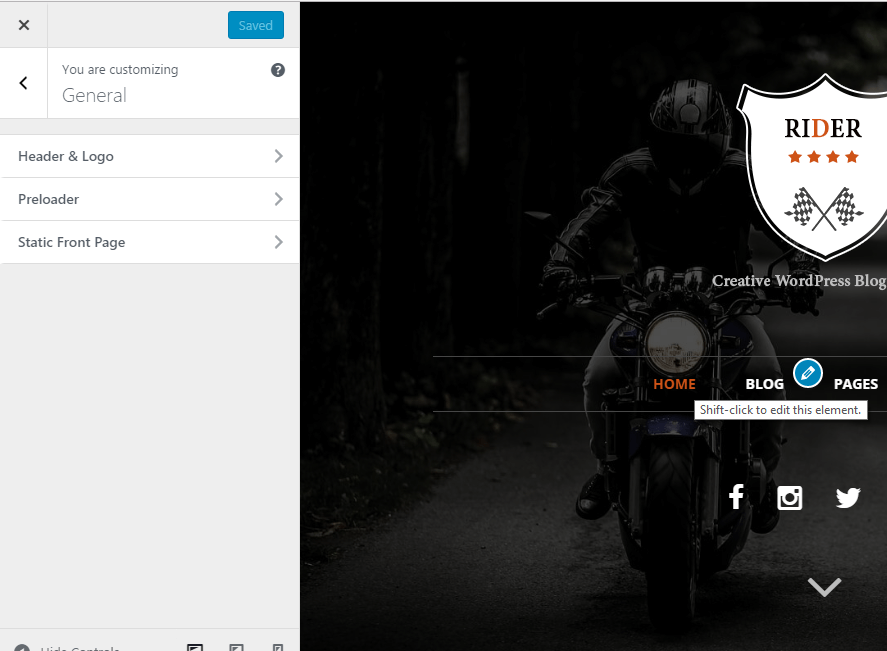
1. General
Under General, you can add or remove your website logo, assign website title and set a tagline. You can also assign Preloader image and set static front pages.

2. Home page settings
Under Home page settings, you can set logo for your home page header

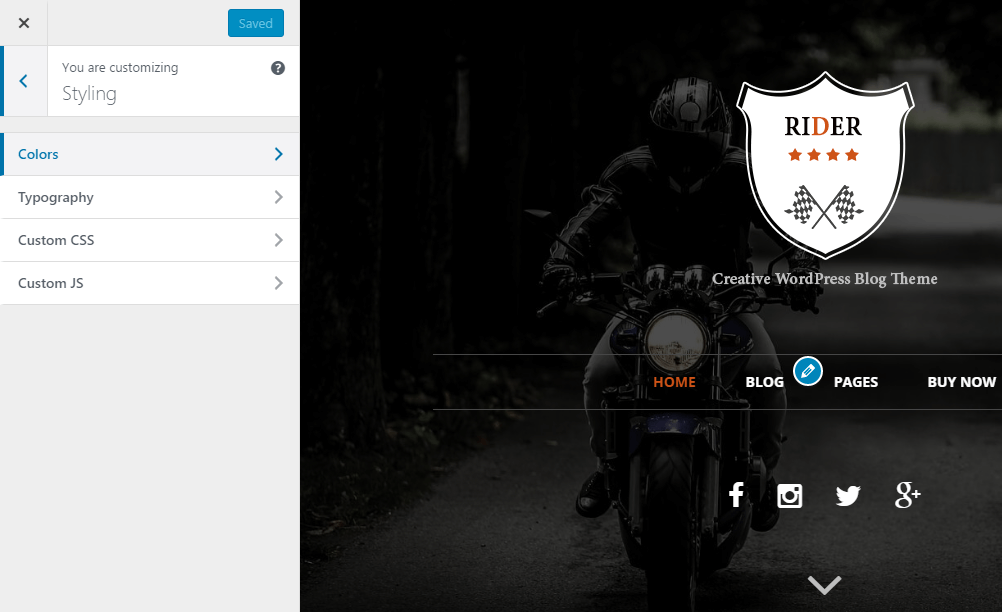
3. Styling
In this section you can change theme colors and add typography. You can also add your custom css & js.

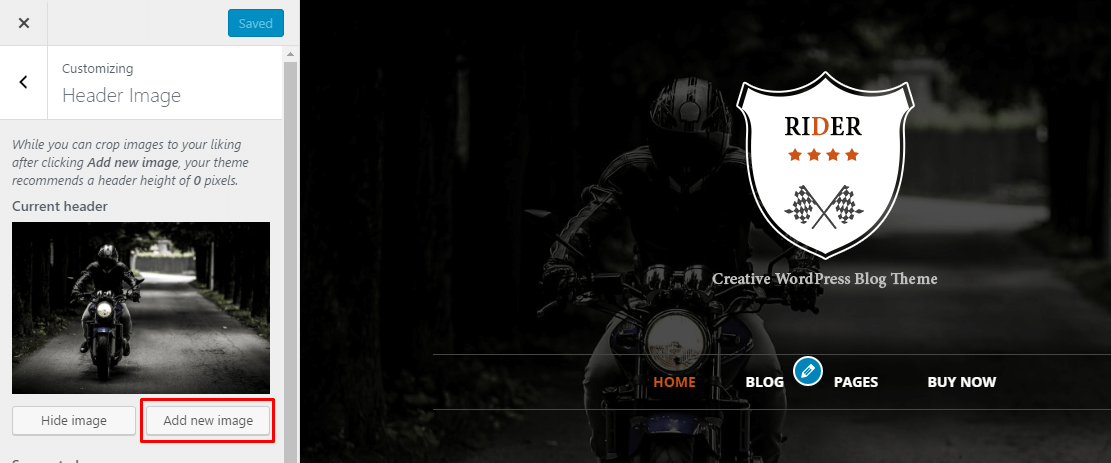
4. Header Image
In this section, you can add & remove header image for your website home page

5. Background Image
In this section, you can add & remove background image for your website

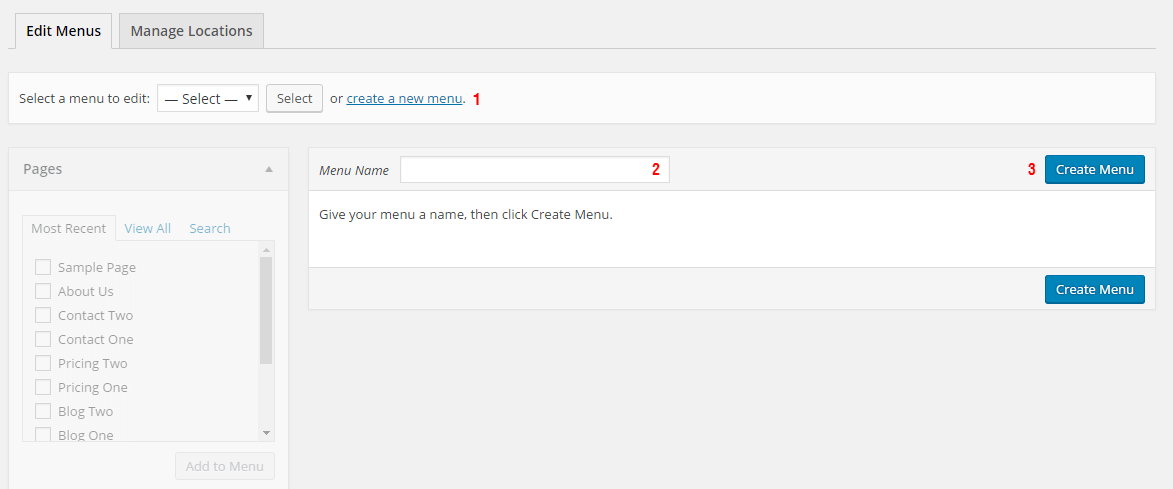
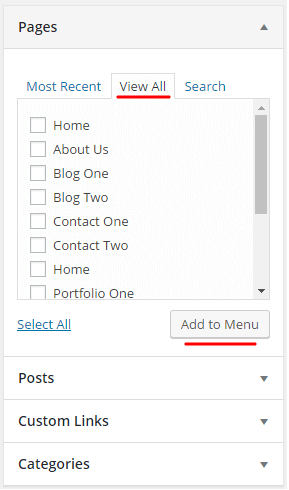
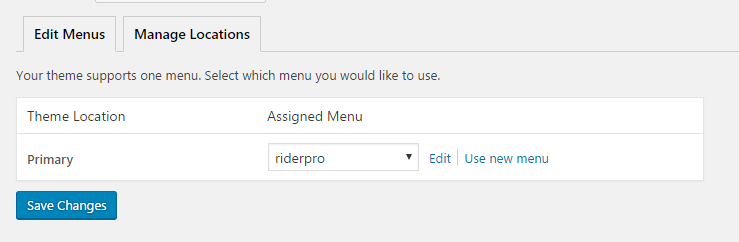
6. Menus
Under Menus, You can change & Create your website menus

7. Blog Settings
Here you can change your blog Excerpt Length, Blog Title and Blog Meta Elements.

8. Footer
In this section you can change footer logo, copyright text and you can also hide or show credits.

9. SEO
You can add google analytics code & Facebook Pixel code.

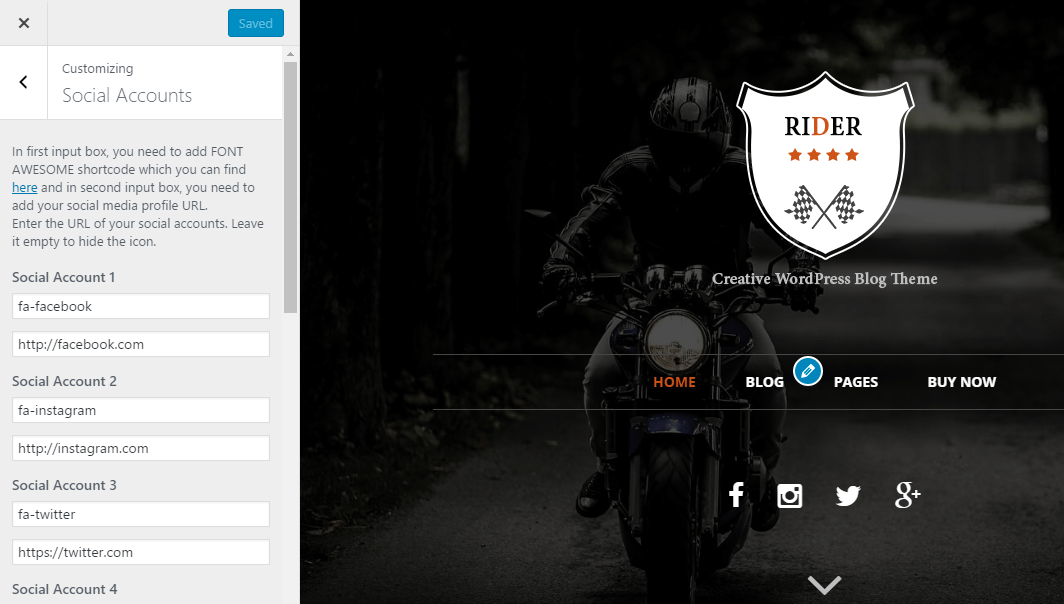
10. Social Accounts
You can add your social links here

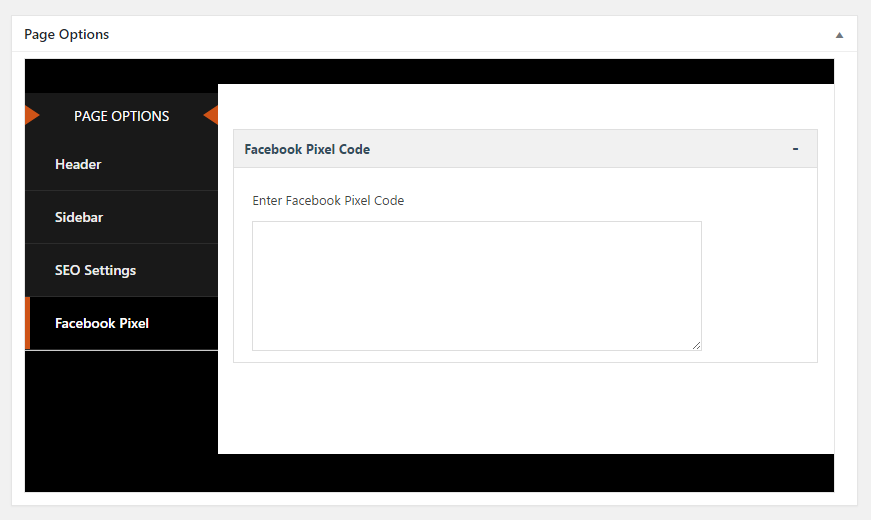
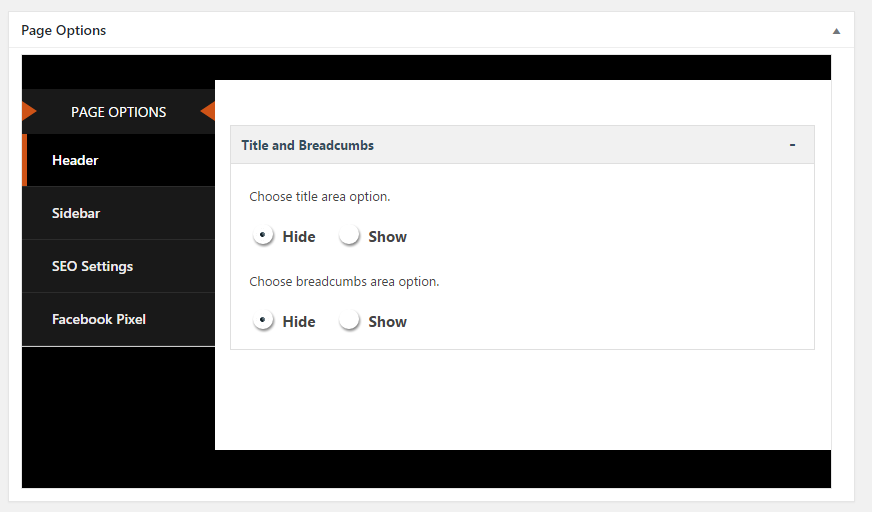
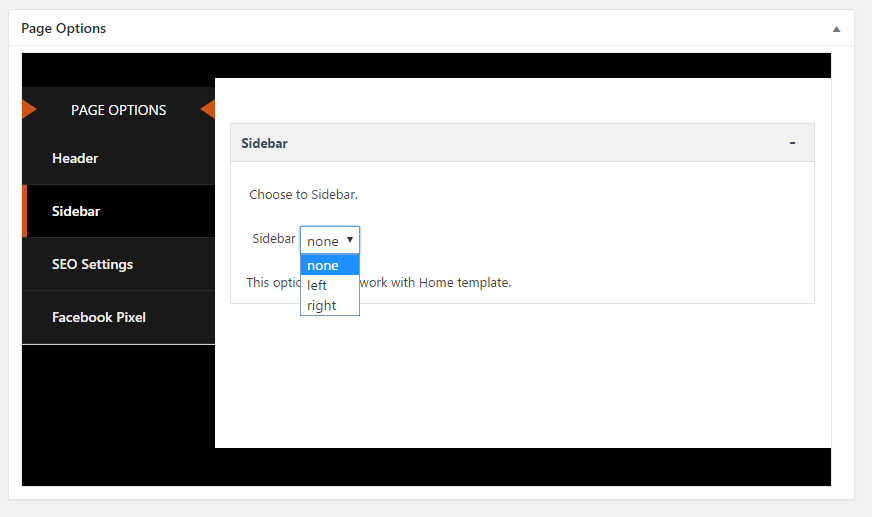
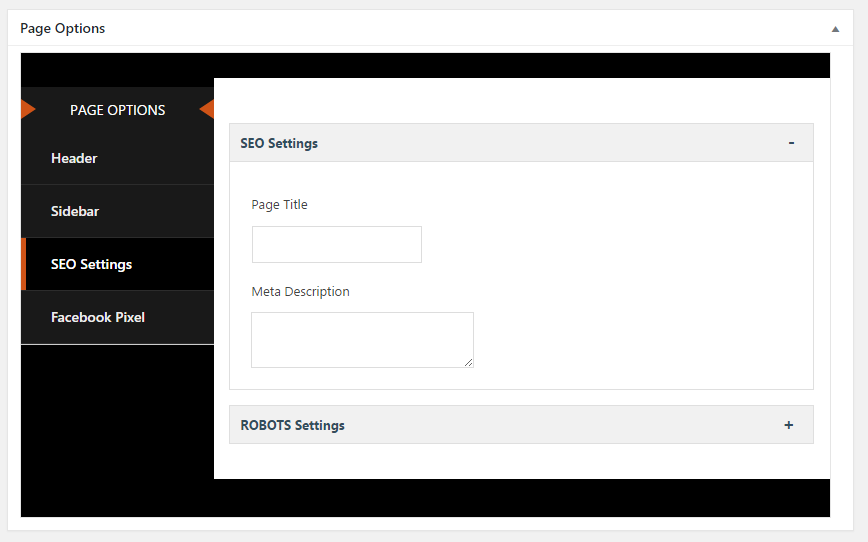
Page Options
Go to any page and you'll find below page options where, you can make the changes as per your requirements.

1. Header
You can hide or show Page Title & Breadcumbs here.

2. Sidebar
Change your sidebar position using this option, else you can also choose not to display it using none option.

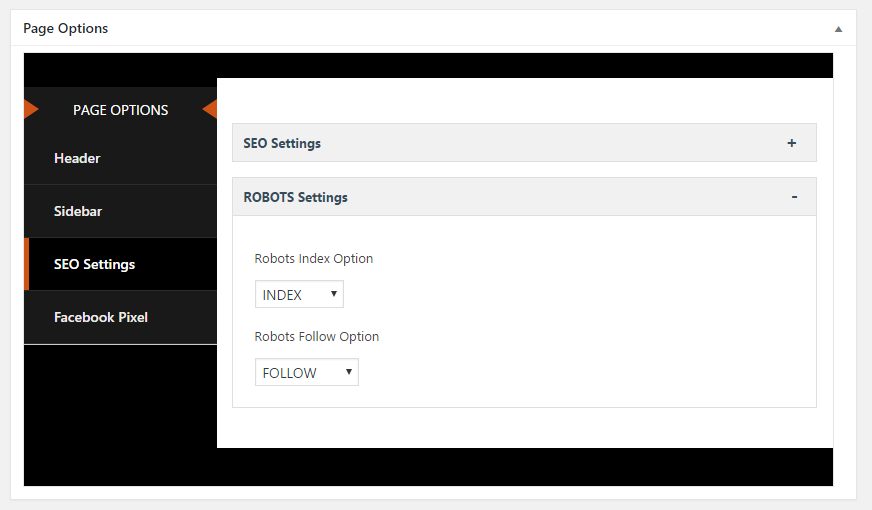
3. SEO Settings
In this section you can change SEO Settings like Page Title & Meta Description. Also, you can change robots.txt settings.


4. Facebook Pixel
In this section you can add facebook pixel code for page